【スクリプト】カテゴリの記事
年表やタイムライン、番号リストなど、テキスト内でだんだん数字の増加(減少)していくことがありますが、Illustratorのデフォルトではがんばるしかありません。それらをラクにするスクリプトをご紹介します。
なお、増加はインクリメント、減少はデクリメントといいます。
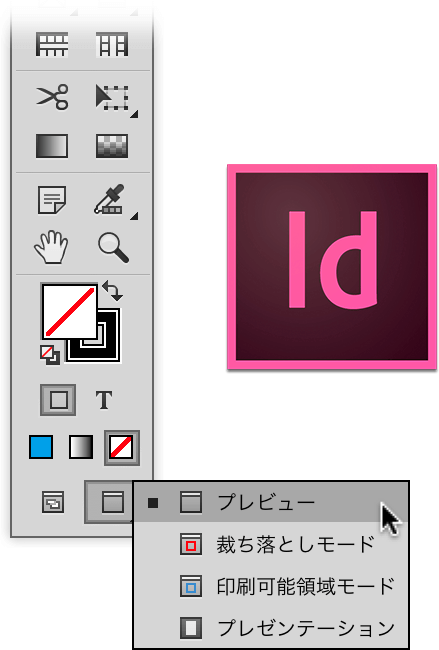
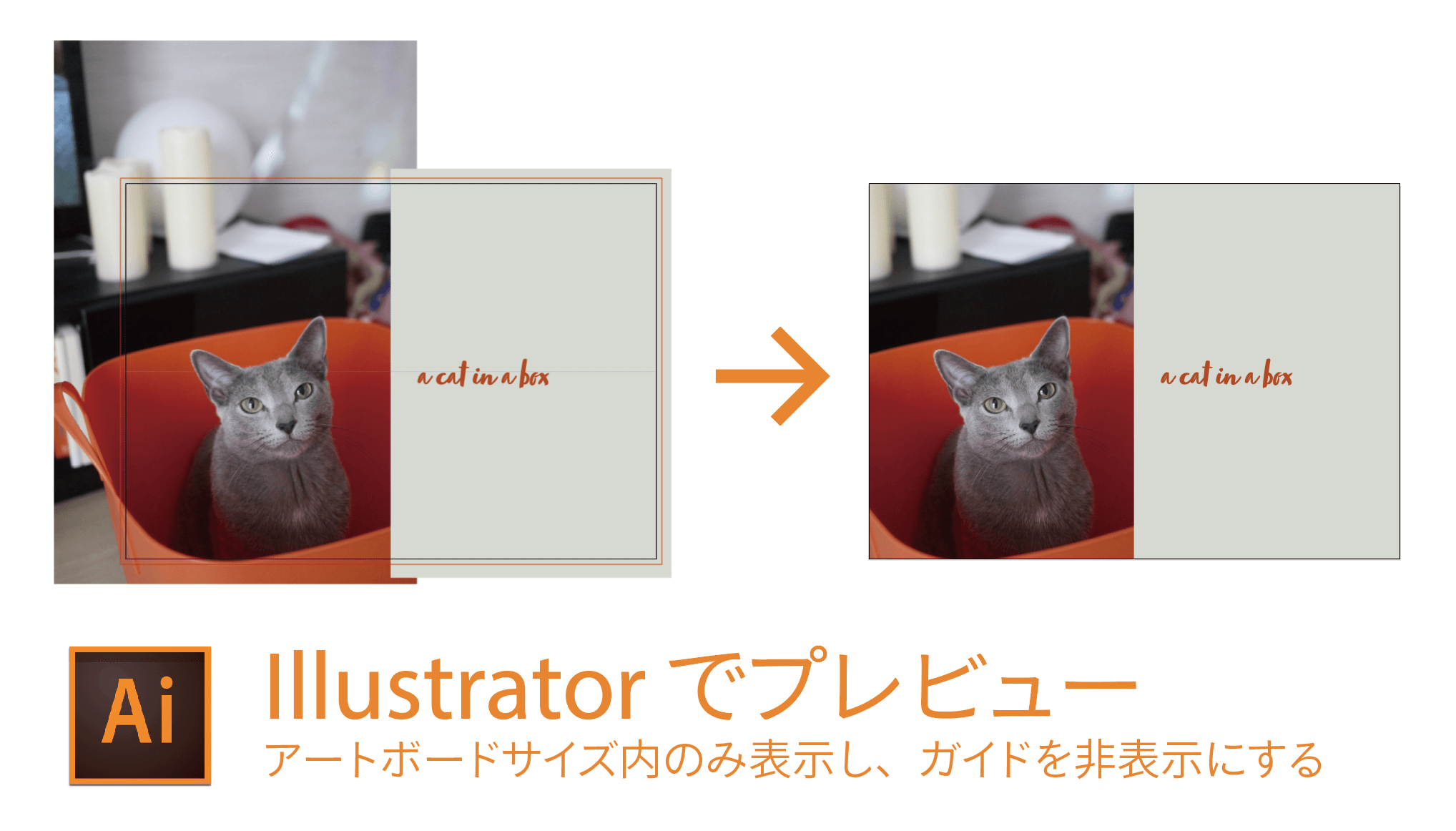
InDesignには「プレビュー」という機能があり、キーボードショートカットひとつで「仕上がりサイズのみ表示しつつ、ガイドは非表示にする」ことができます。

裁ち落としまでオブジェクトを広げている場合、印象が異なりますので、仕上がりサイズのみの表示は必要です。
Illustratorでも同様のことを実現する方法について考えてみます。

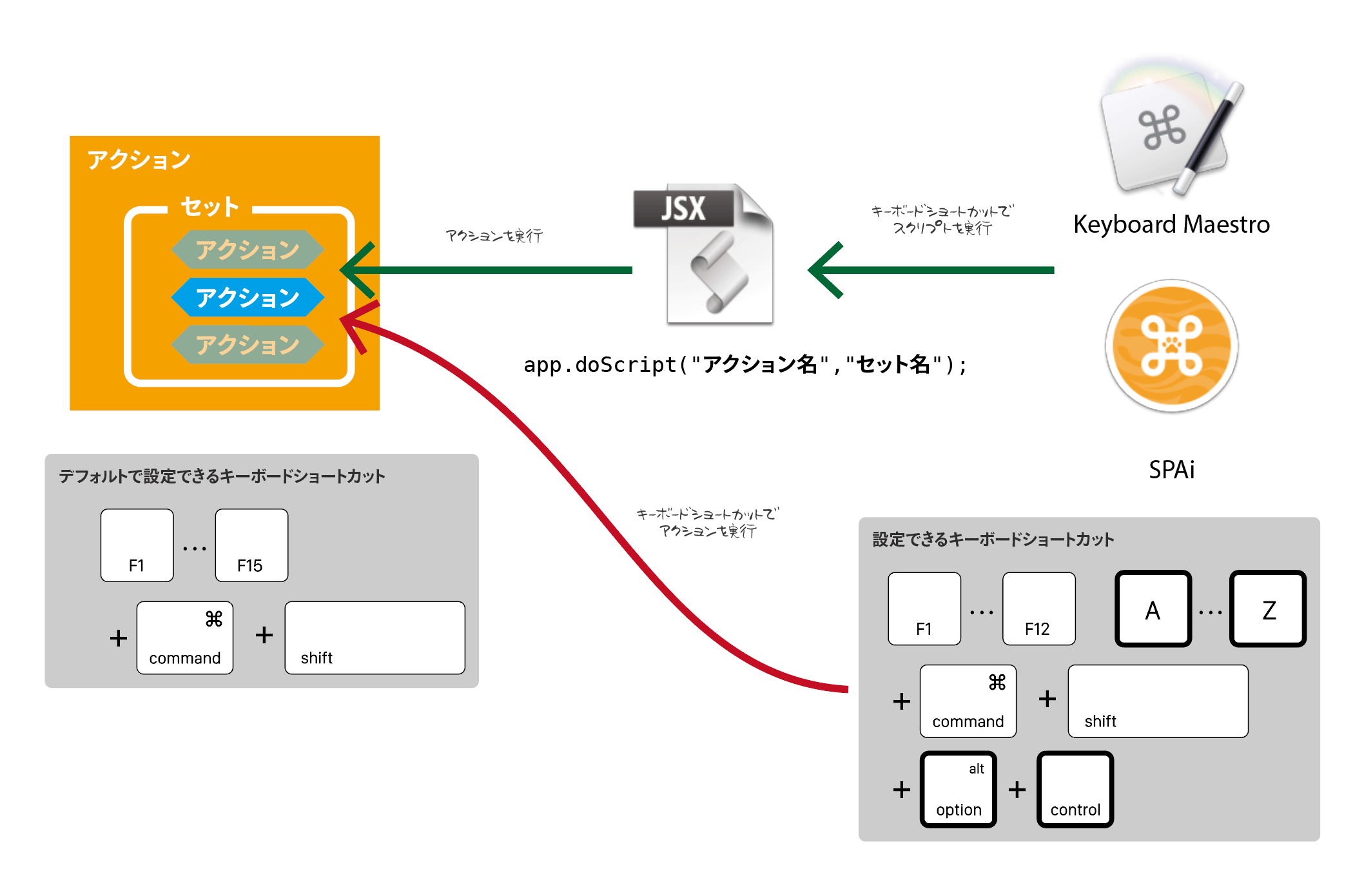
よく使う複数ステップの動作をアクションに登録し、キーボードショートカットで実行すれば作業効率が上がります。
しかし、Illustratorでは、アクションに割り当てられるキーボードショートカットが限定されているため、アクションを作り込んでもキーボードショートカットの設定には限りがあります。
そこで、アクションを実行するスクリプトを用意し、そのスクリプトに対してキーボードショートカットを割り当てることを考えてみます。

2015年1月にIllustratorを使うとき、私が手放せない10個のスクリプト - DTP Transitに公開してから2年。現在の10スクリプトをまとめてみました。
加えて、スクリプトでできること(一覧)と題して、入手できるスクリプト(無料・有料)をカテゴリで分類し、何ができるか、また、そのリンク先をまとめました。

目次
- 私が手放せない10個のスクリプト
- スクリプトの利用方法
- スクリプト関連のリンク
- スクリプトでできること(一覧)350 のスクリプトを掲載
私が手放せない10個のスクリプト
| # | やりたいこと | スクリプト | ※ |
|---|---|---|---|
| 1 | アートボード作成、修正、書き出し | ||
| 2 | 選択したテキストの編集をダイアログボックス内で行う | ||
| 3 | 位置を変えずに行揃えを変更する | 位置を変えずに行揃えを変更する | 新 |
| 4 | フォントのウエイトを変更する | 文字のウェイトだけをサクサク変更できるスクリプトができました!(Illustrator) : GOROLIB DESIGN - はやさはちから - | 新 |
| 5 | アートボードと同じサイズの長方形を作成する | 新 | |
| 6 | 選択したアイテムをドキュメントウインドウの中央に、画面いっぱいに表示する | ||
| 7 | 複数行のテキストを、改行ごとに別のテキストにする | テキストばらし(イラレで便利: テキストでちょっと便利) | |
| 8 | 改行を削除する | 改行キーを1秒ですべて取り去るスクリプトです(Illustrator) : GOROLIB DESIGN - はやさはちから - | 新 |
| 9 | プレビュー境界を使用/不使用の切り替え | 新 | |
| 10 | 次(前)のアートボード、先頭・末尾のアートボードに移動 | 新 |
テキストまわりの増減
テキストまわりに関しては、デフォルトでキーボードショートカットが用意されています。 文字サイズ以外、commandキーを加えると、10ずつ増減。
| カテゴリ | 値 | 減 | 増 |
|---|---|---|---|
| 文字サイズ | 2ptずつ | command + shift + , | command + shift + . |
| 10ptずつ | command + option + shift + , | command + option + shift + . | |
| 行送り | 2ptずつ | option + ↑ | option + ↓ |
| 10ptずつ | command + option + ↑ | command + option + ↓ | |
| ベースライン | 2ptずつ | option + shift + ↑ | option + shift + ↓ |
| 10ptずつ | command + option + shift + ↑ | command + option + shift + ↓ | |
| カーニング | 20(/1000em) | option + ← | option + → |
| 100(/1000em) | option + command + ← | option + command + → | |
| トラッキング | 100(/1000em) | option + command + ← | option + command + → |
細かいことですが、「行送り」のキーボードショートカット、「行間を広げる=行送りの値を増やす」ので[↑]かと思いきや、見た目の移動方向と同じ[↓]。ベースラインシフトも同様です。
「あるといいな!」を実現するアクションとスクリプト
線幅、(フォントファミリーの)ウエイト、オブジェクトサイズなど、頻繁に使うにもかかわらず、キーボードショートカットが用意されていないものには、スクリプトやアクションで対応するとよいでしょう。
線幅
前者は有料ですが、テキストの線幅にも対応。 増減の値は、環境設定の[キーボード入力]に準ずる。
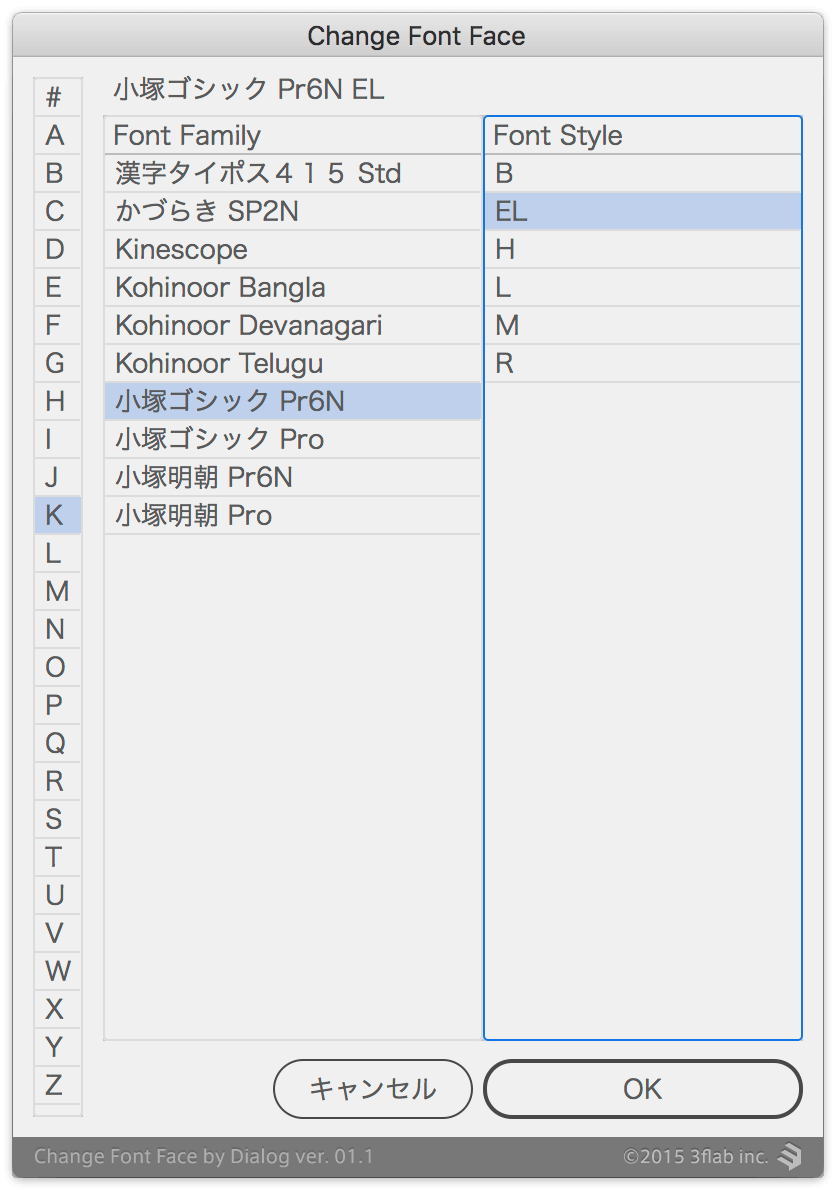
(フォントファミリーの)ウエイト
前者はキーボードショートカットで順番に。後者は、ダイアログボックスを表示して上下の矢印キーで変更。

両者ともに、ウエイトの順番ではなく、アルファベット順(「L→M→B」でなく、「B→L→M」)になってしまうのが残念。

