3色ボールペンで行うベジェ曲線の練習方法
パス(ベジェ曲線)を極める上で、もっともシビアに精度が求められる「文字」を使って練習する方法をご紹介します。
「文字」を使ってベジェ曲線を理解する

- Illustrator上で「a」と入力します。Myriad、Helveticaなど、ゴシック系のPostScriptフォント(Type1系のOpenTypeフォントでもOK)を使います(TrueTypeフォントは避けてください)。
- 薄めのグレーでカラー設定を行い、プリントアウトします。
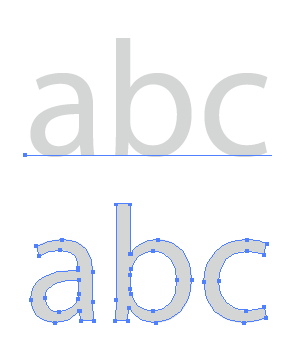
- アンカーポイントがおかれているだろう位置に、黒いインクで点を書き込みます。さらに、それぞれのアンカーポイントから、どのようなハンドルが出ているかを予想して青いインクで書き込みます。
- Illustratorに戻り、文字をアウトライン化([書式]メニューの[アウトラインを作成]、command+shift+Oキー)します。
- 3.で行った結果が正しいかをチェックし、赤入れを行いましょう。
やみくもに描いていても上達はしません。まず、ベジェ曲線のメカニズムをきちんと理解することが先決です。
ベジェ曲線を理解するポイント
まずは、次の2点を理解しましょう。
- どこにアンカーポイントをおけばよいのか
- それぞれのアンカーポイントから、どの方向に、どれだけの長さのハンドルを出せばよいのか
その上で、Illustrator上で実際に練習を繰り返しましょう。
- Illustratorに戻り、アウトライン化した文字をガイド化(表示→ガイド→ガイドを作成/command+5)します。その際、環境設定でガイドを「点線、ブルー」に変更しておくとよいでしょう。
- ペンツールでガイドに沿ってトレースを行います。その際、command+Y(表示→アウトライン)でアウトライン表示にしておくとよいでしょう。
これらの手順をほかの文字でも同様に、繰り返します。aからzまで26文字で行えばかなり上達します。 文字のパス(ベジェ曲線)はかなりシビアですし、また、アウトライン化すれば「回答」がわかりますので、練習するには最適です。
自転車を半年かけて練習する人はいません。ここで紹介したトレーニングも、1日、または週末にじっくりかけて集中して練習した方が効果が高いでしょう。
参照リンク:CSS Nite in Osaka, Vol.12 フォローアップ(4)
補足:TrueTypeフォントを避け、PostScriptフォント(Type1)を使う理由
アンカーポイントからは2本のハンドルが出ています。曲線は異なるアンカーポイントのハンドルにより制御されます。つまり、曲線を描く上で複数のアンカーポイントがお互いに影響するため、より自然な曲線を引くにはアンカーポイントの数が少ない方がベターです(円そのものは2つのアンカーポイントで構成することできます)。
PostScriptフォント(Type1)とTrueTypeでは、フォントをアウトライン化すると、構成するアンカーポイントの数が倍近く異なります。
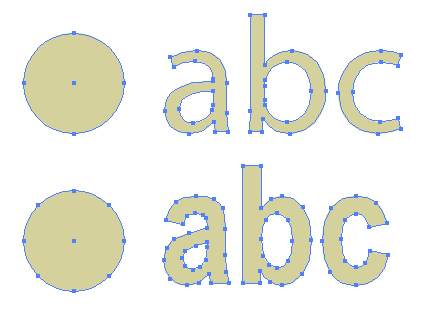
この関係は、円を4つのアンカーポイントで構成するのか(Type 1)、円を8つのアンカーポイントで構成するのか(TrueType)と考えるとよいでしょう。
逆を言うと、トレースしていくときには、「円を4つのアンカーポイントで構成すること」を意識してアンカーポイントを置いていくとよいのです。

▲上はMyriad(Type 1)、下はArial(TrueType)
追記(2015年3月30日):
高橋さんのスクリプトを使って「答え」を作るのもいいですね。



