作業効率をアップするIllustratorのキーボードショートカット
作業効率をアップするIllustratorのキーボードショートカットを書き出してみました。
ツール選択(1)
- [選択ツール]と[ダイレクト選択ツール]の切り替え: command+option+tabキー
- [ダイレクト選択ツール]から[選択ツール]への一時的な切り替え:commandキーを押したままにする
- サブツールの選択:長押ししてメニューを開かずに、optionキーを押しながらクリックすればツールが切り替わる (例:[長方形ツール]→[角丸長方形ツール]→[楕円形ツール]...)
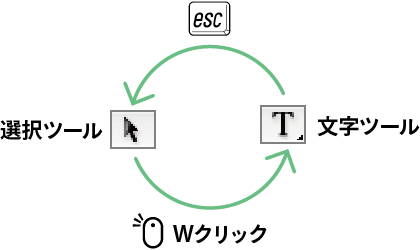
ツール選択(2)テキストツールと選択ツールの切り替え

- テキストツールへの切り替え:文字上でダブルクリック
- テキストツールから選択ツールへの切り替え:Escキー(command+enterキーでもいけます)
- テキストツール(およびほかのツール)から選択ツールへの一時的な切り替え:commandキーを押したままにする(ただし、直前にダイレクト選択ツールを使っている場合にはダイレクト選択ツールになる)
オブジェクトの移動
- [移動]ダイアログボックスを開く:
- return/enterキー(sigさんからコメントいただき追記)
- ツールボックスの選択ツールをダブルクリック
- command+shift+M
- 矢印キー:[一般]環境設定の[キー入力]で設定した値だけ移動(デフォルトは1pt=0.3528mmなので、0.1mmにしておくとよいでしょう)
- shift+矢印キー:[キー入力]で設定した値の10倍の距離の移動
オブジェクトの操作
- すべてを選択:command+A
- 選択を解除:command+shift+A
- グループ化:command+G(group)
- グループ解除:command+shift+G
- ロック:command+2
- ロック解除:command+option+2
- 隠す:command+3
- 隠すを解除:command+option+3
- クリッピングマスク作成:command+7
- クリッピングマスク解除:command+option+7
オブジェクトの重ね順の変更
- 前面に:command+]
- 最前面に:command+shift+]
- 背面に:command+[
- 最背面に:command+shift+[
オブジェクトの複製
- 移動時にoptionキーを押すと複製される
- command+Dキーで、複製の繰り返し
- [変形]パレットで「X:120+30」や「W:300- 1.2」のように入力し、 optionキーを押しながら入力すると、複製されながら移動/拡大される。※拡大・縮小時にはcommandキーを押していると縦横比を保持
カラー設定
- デフォルトのカラーに戻す:Dキー(default)(塗り:白、線:黒、1pt)
- 塗りと線のカラーを交換する: shift+Xキー(exchange)
- 塗りと線のフォーカスを切り替える:Xキー(exchange)
- 塗り(または線)のカラーを「なし」にする:/キー
- ,キーでソリッドカラー、.キーでグラデーション
文字関連
- アウトライン作成:command+option+Oキー(outline)
- フォントをハイライト:command+otpion+shift+F/Mキー(font)ハイライト後、フォント名の数文字をタイプするとフォント名が表示される。returnキーを押してそのフォントに切り替えることができる
- 制御文字を表示/非表示:command+option+I(info)
- [文字]パネルを表示:command+T(text)
- [段落]パネルを表示:command+option+T
- [タブ]パネルを表示:command+shift+T(tab)
[文字][段落][タブ]パネルは、上記のキーボードショートカットを押すと、再度、閉じることができる。
画面操作
- 一時的に[手のひらツール]に切り替える:スペースバーを押したままに
- 一時的に[ズームツール]に切り替える:command+スペースバーを押したままに(スペースバーを先に押すと、入力モードの切り替えが起こりません)
- テキストツールを選択中に、一時的に[手のひらツール]に切り替える:command+スペースバーと押して、commandキーのみ離す(結果として「スペースバーを押したままに」の状態になるが、この方法だと文字としてのスペースが入らない)
- 全体表示:command+0
- 100%表示:command+1
- アウトライン表示/プレビュー表示の切り替え:command+Y
- ガイドを隠す:command+;
- 境界線を隠す/表示:command+H(オブジェクト選択時の"境界線"が表示されない)
- バウンディングボックスを非表示/表示:command+shift+B(bounding box)
ガイド
- ガイドに変更:command+5
- ガイドのロック解除せずに、特定のオブジェクトのみガイドを解除する:command+shift+ダブルクリック
※ガイドは、Illustrator 8のように、環境設定で「ライトブルー、点線」に設定した方が作業しやすい。
文字まわり
<文字サイズ変更>
- 2pt大きく:command+shift+>
- 2pt小さく:command+shift+<
- 10pt大きく:command+option+shift+>
- 10pt大きく:command+option+shift+<
<文字ツメ>
- 20/1000em詰める:option+←
- 20/1000em広げる:option+→
- 100/1000em詰める:option+command+←
- 100/1000em広げる:option+command+→
<行間>
- 2pt詰める:option+↓
- 2pt広げる:option+↑
- 10pt詰める:option+command+↓
- 10pt広げる:option+command+↑
<ベースラインシフト>
- 2pt下に:option+shift+↓
- 2pt上に:option+shift+↑
- 10pt下に:option+shift+command+↓
- 10pt上に:option+shift+command+↑
<行揃え>
- 左揃え:command+shift+L(left)
- 中央揃え:command+shift+C(center)
- 右揃え:command+shift+R(right)
- 両端揃え(最終行左揃え):command+shift+J(justify)
- 均等配置:command+shift+F
フィルタ/効果
- 前回のフィルタを適用:command+E
- 前回のフィルタ:command+option+E
- 前回の効果を適用:command+shift+E
- 前回の効果:command+option+shift+E
[前回のフィルタを適用]と[前回の効果を適用]は、ダイアログボックスを経由しない。
その他
- テキストフィールドをハイライトしたまま確定:shift+return
- アンカーポイントの連結:command+J(joint)
- オプションをバイパスしてアンカーポイントを連結:command+option+shift+J(joint)
- パスファインダの再実行:command+4
- 再選択:command+6



