アピアランスで実現する「消し値」
『10倍ラクするIllustrator仕事術』(増強改訂版)からの転載です(p.35に掲載)。
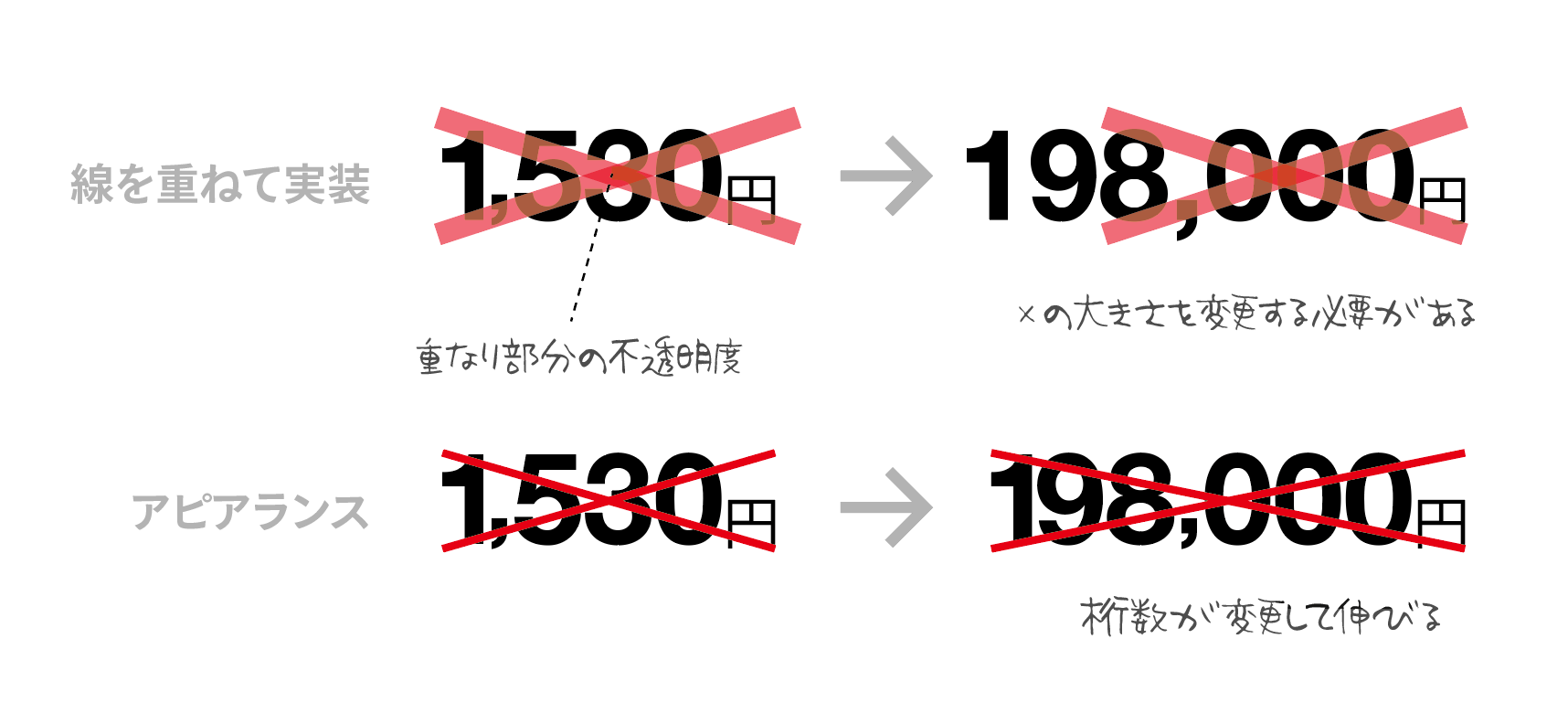
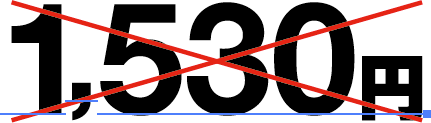
消し値とは、「元はこの金額ですが…」を表現するときに付けるバツ印や取消線のことです。このテクニックは、ミッチー(茄子川 導彦さん)に教わったものです。
単純に、2本の線で描いてもよいのですが、次のような課題が生じます。
- 金額変更(桁数)が生じたときに、バツの大きさを変更する必要が生じる
- 不透明度を落とすと、重なりの部分が濃くなってしまう

そこで、アピアランスを使って実現してみます。
-
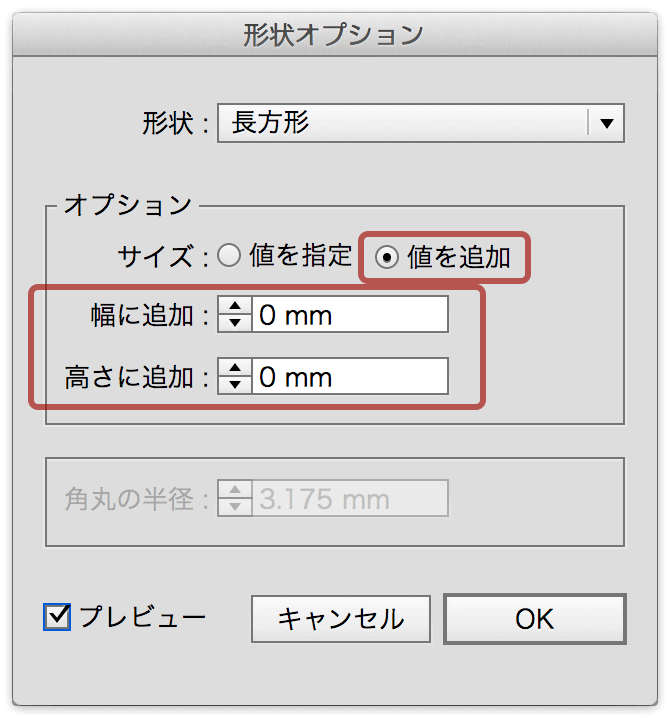
線を追加し、[形状に変換(長方形)]で「値を追加」で「0」に設定する

-
[オブジェクトのアウトライン]効果をかけると、文字ぴったりの四角形になります。

-
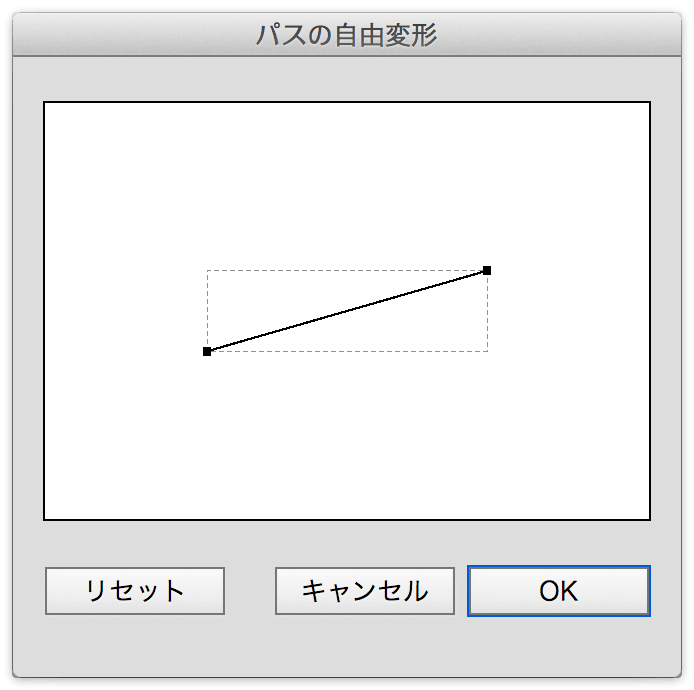
[パスの自由変形]効果を適用し、四角形を斜線のように変更する

-
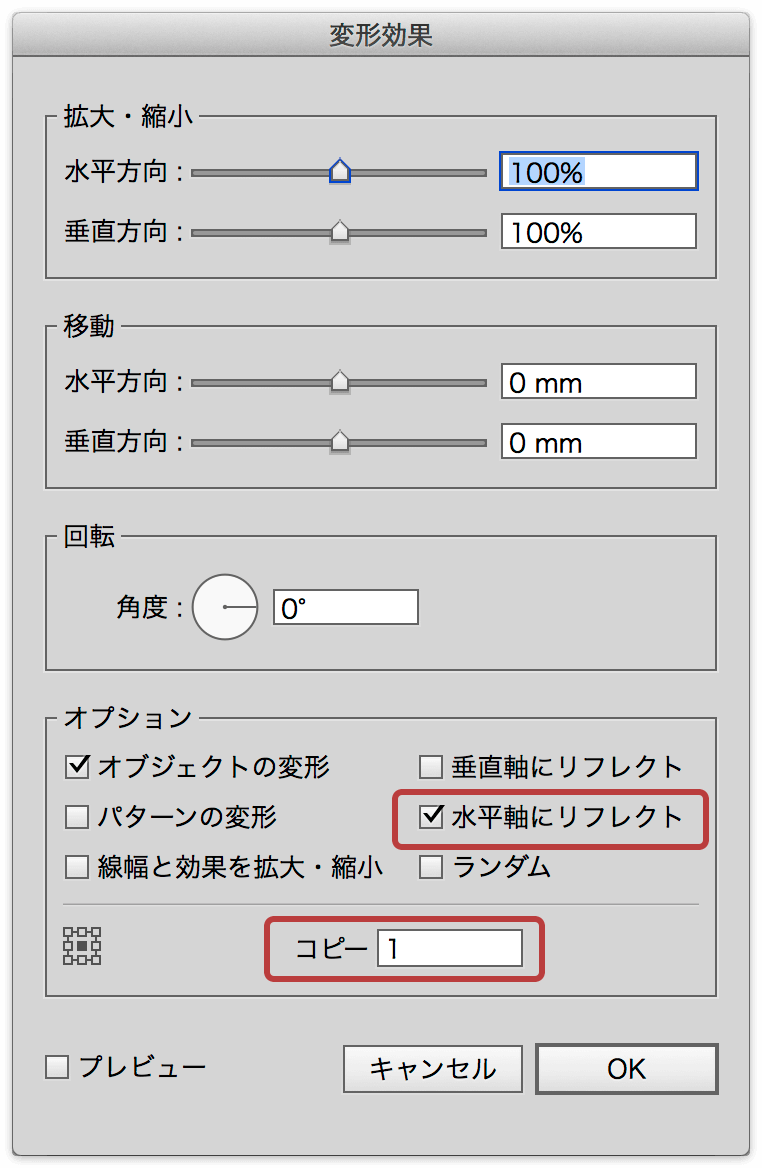
[変形]効果の[水平軸にリフレクト]オプションにチェックを付け、[コピー]を「1」に設定する

-
罫線が反転コピーされる

追記:桁数の変更がないなら…
重なりが濃くなるのだけが問題なら
線で書いてグループ化してから不透明度調整の方がだいぶ楽
ですね!その視点は抜けていました。 コメントありがとうございます。
アピアランスで実現する「消し値」 - DTP Transit https://t.co/yUuKKkoVn6
— にょろん (@nyoron_t) 2017年11月30日
重なりが濃くなるのだけが問題なら
線で書いてグループ化してから不透明度調整の方がだいぶ楽#イラレ知恵袋


