Illustrator CC 2017(21.1.0)で追加された「画像の切り抜き」機能
本日(2017年4月6日)リリースされたIllustrator CC 2017(21.1.0)で「画像の切り抜き」機能が追加されました。
配置画像をリンクのままにしておくDTPユーザー向けでなく、納品用など、画像を「埋め込み」処理するフローに向いています。
流れ
画像を選択し、コントロールパネルの[画像の切り抜き]ボタンをクリックする

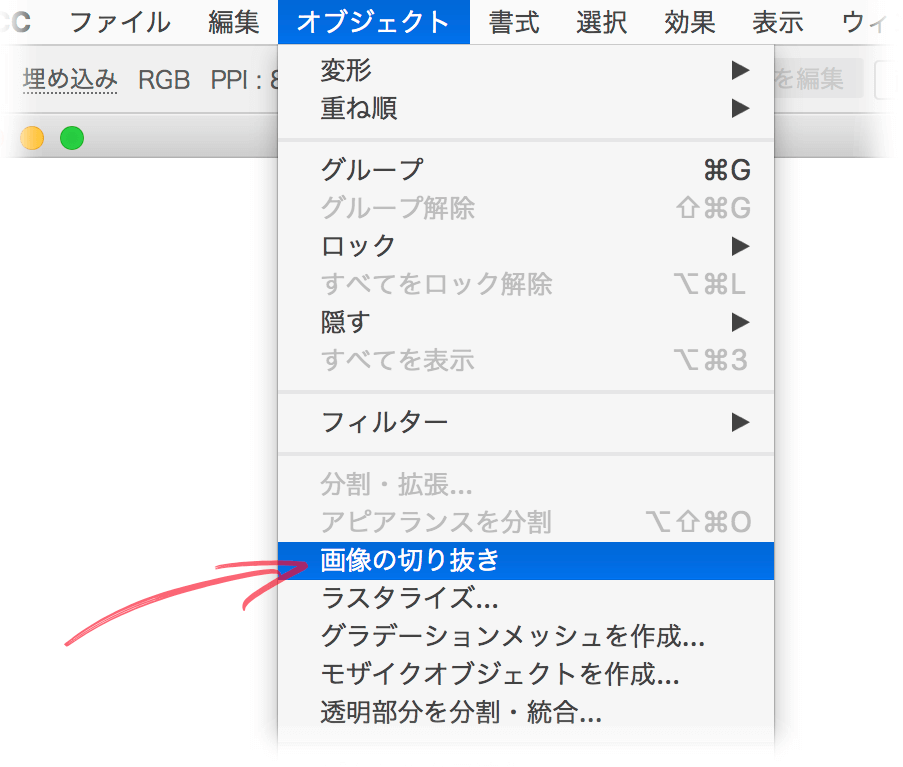
または、[オブジェクト]メニューの[画像の切り抜き]をクリック

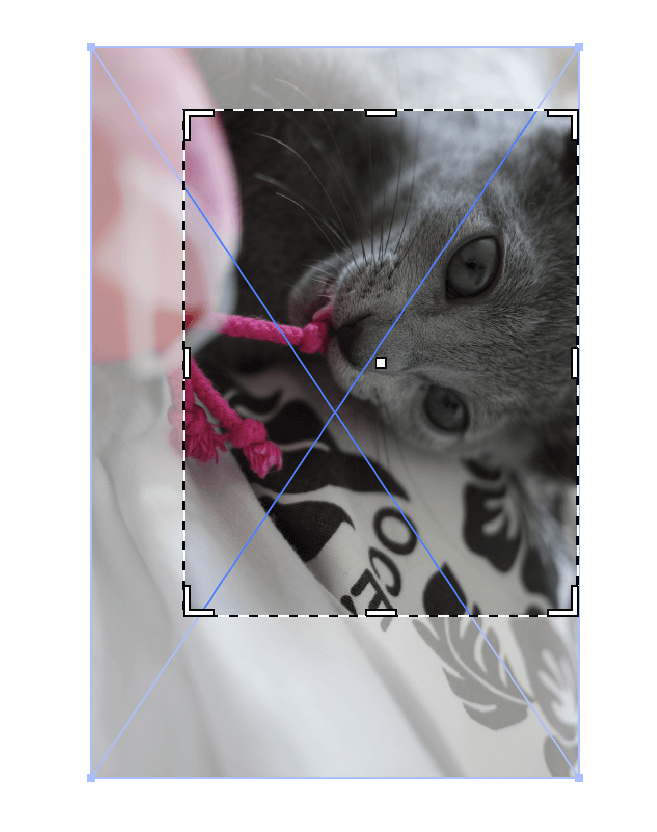
切り抜きウィジェット(切り抜きのハンドル)が表示されるので、切り抜きたい領域を指定する

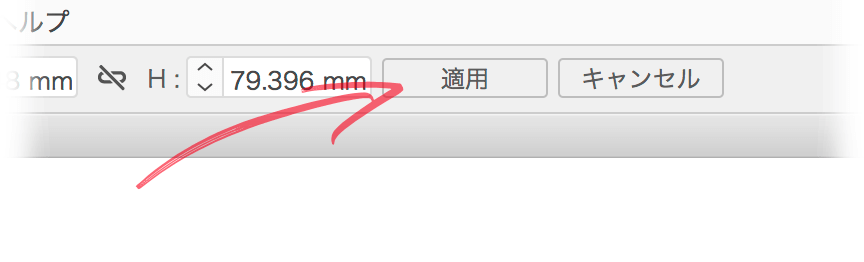
コントロールパネルの[適用]ボタンをクリック(または、 enterキーを押す)

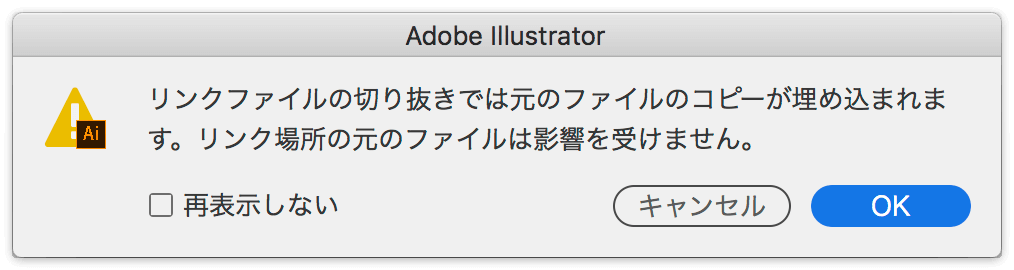
アラートが表示されるのでクリックする

リンク画像は、埋め込まれますが、元のファイルが消えるわけではありません。

解像度の変更も可能
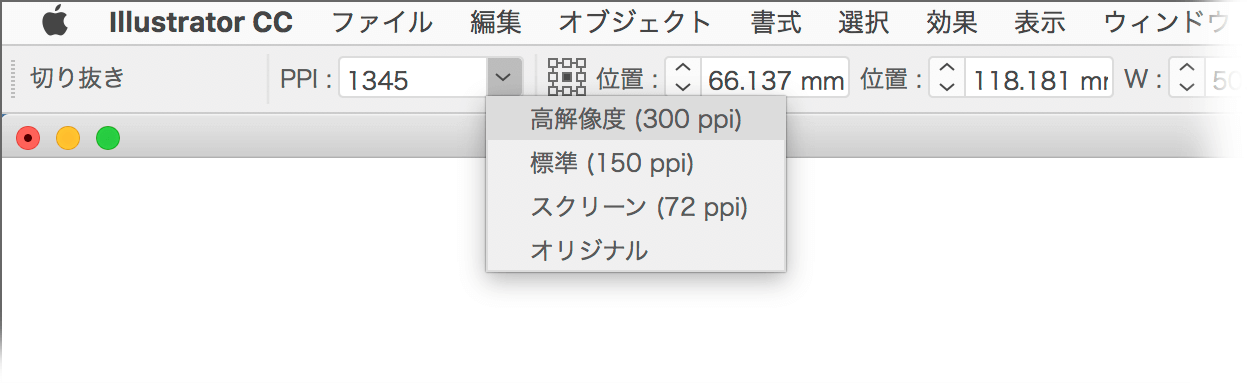
[適用]ボタンをクリック前に、コントロールパネルで解像度を変更できます。
[PPI]の横の▼をクリックしてポップアップから選択、または、[PPI]のフィールドに直接入力することも可能。

ただし、解像度を上げることはできませんし、また、画像が若干、“眠く”なってしまいます。
なお、画像の切り抜きは行わず、解像度のみを変更したいときにも使えます。
誰が何のために必要なの?
切り抜かれた領域が消失することによって軽くなりますが、埋め込みになってしまうので、Illustratorドキュメントとしては重くなります。
また、後からトリミングを(広げる方向で)変えたいとき、クリッピングマスクなら対応できますが、「画像の切り抜き」では対応できません。
| クリッピングマスク | 画像の切り抜き | ||
|---|---|---|---|
| トリミングの変更 (ひろげる) | 可能 | 不可能 | |
| 実行後 | リンクのまま | 埋め込み | |
| ドキュメントサイズ | 変わらず | 増えるケースが多い | |
| 画像の数 | リンクされている画像のみ | 元の画像と切り抜いた画像の2つに | |
| PSDファイル | レイヤー構造 | 保持される | 統合される(1つのレイヤーに) |
| テキスト | 保持される | ビットマップ化される | |
| 透過 | 保持される | 保持される | |
| アセットの書き出し | マスクされた元画像の領域 | 切り抜き後の領域 | |
Illustrator新機能「画像の切り抜き」機能の検証です。・角版のトリミングのみ。・クリッピングマスクと違って一度「切り抜き」したら画像の範囲を広げられない。・クリッピングマスクとアセットパネルで余白があった問題は「切り抜き」では解消、でも1px多い謎...。 pic.twitter.com/AgTHXgz1S8
— Sakura (@chaca21911) 2017年4月6日
「アセットの書き出し」を実行する場合、クリッピングマスクされた領域をうまく認識しない問題を解決するためなのかな?と言及されていますが、これは、画像を切り抜いて解決するのではなく、「アセットの書き出し」の方を修正すべき。
なお、グループアピアランスで[形状に変換]効果などを絡めている場合の「アセットの書き出し」で書き出し領域の認識に関する問題は、依然、解決されていません。 ## 安定のファンキー仕様(ローカライズ) そっち方面でのネタ投入はいらないです!Illustrator新機能「画像の切り抜き」機能の検証その2。先程は在版データからでしたが、新規で作成したところ1pxズレた問題は解消しました。これならアセットと組み合わせて使えそう。「マスク(模索)」→「切り抜き(決定)」という工程が踏めるとありがたいな。 pic.twitter.com/LkQ3K4c6mR
— Sakura (@chaca21911) April 6, 2017
画像の切り抜き、コントロールパネルで「X」「Y」(座標)ってなるべきところが「位置」「位置」になってますがな… pic.twitter.com/yTfSAqWHbb
— hamko (@hamko1114) 2017年4月6日


