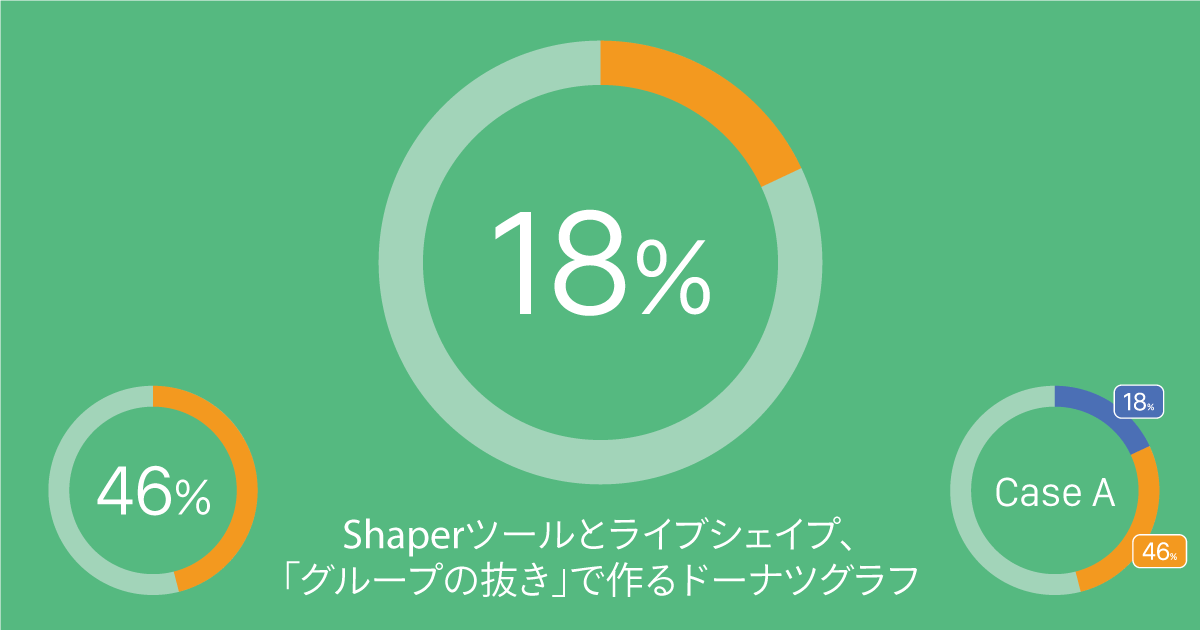
Shaperツールとライブシェイプ、「グループの抜き」で作るドーナツグラフ
次のようなドーナツグラフを作成します。

Illustrator CC 2015から追加されたShaperツール、ライブシェイプ、そして、「グループの抜き」を使って、後から編集しやすいことを念頭において作成してみます。
下準備
グラフとして塗りを設定したいとき、[円グラフの開始角度]に入力する値を次のように計算しておきます。
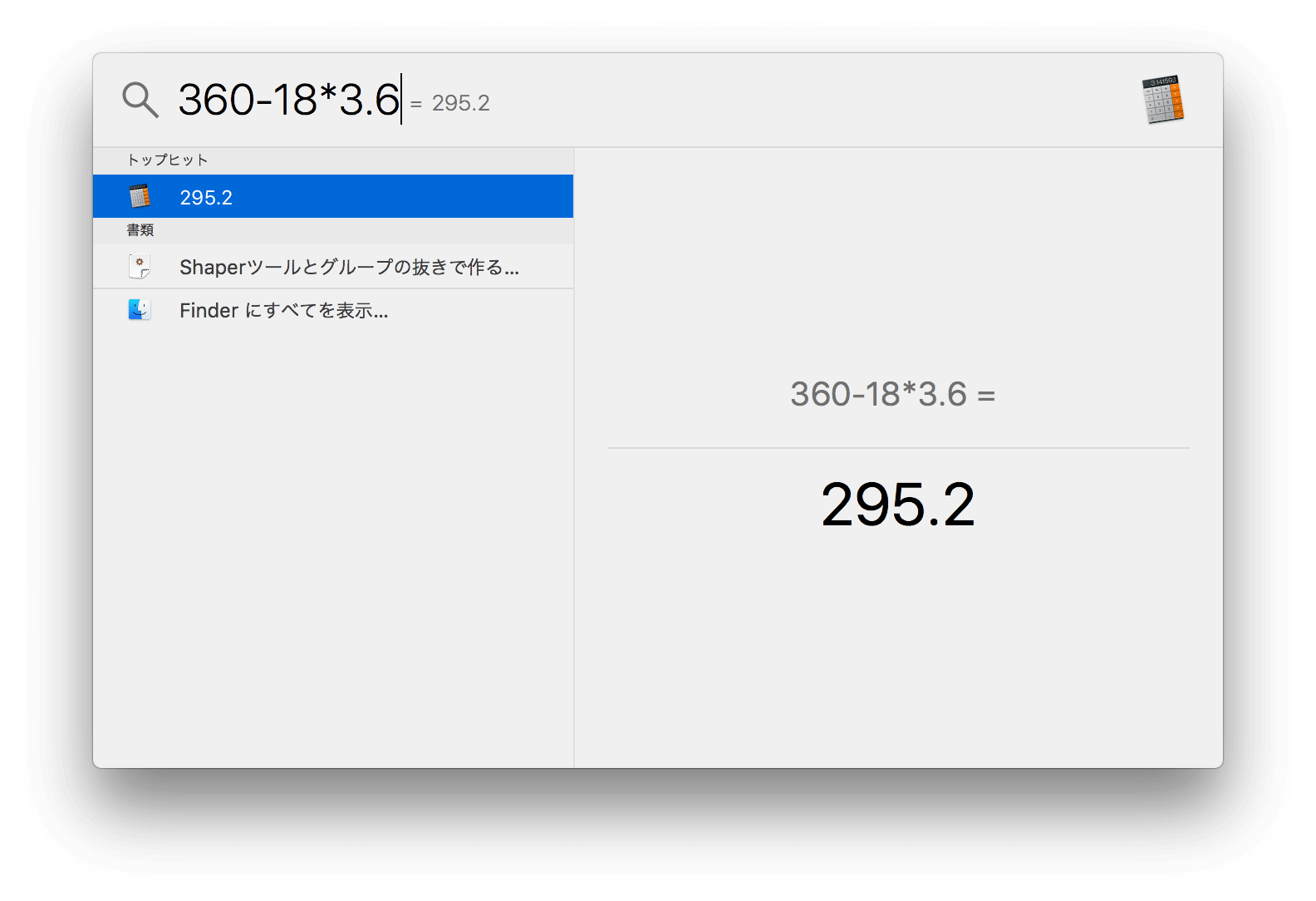
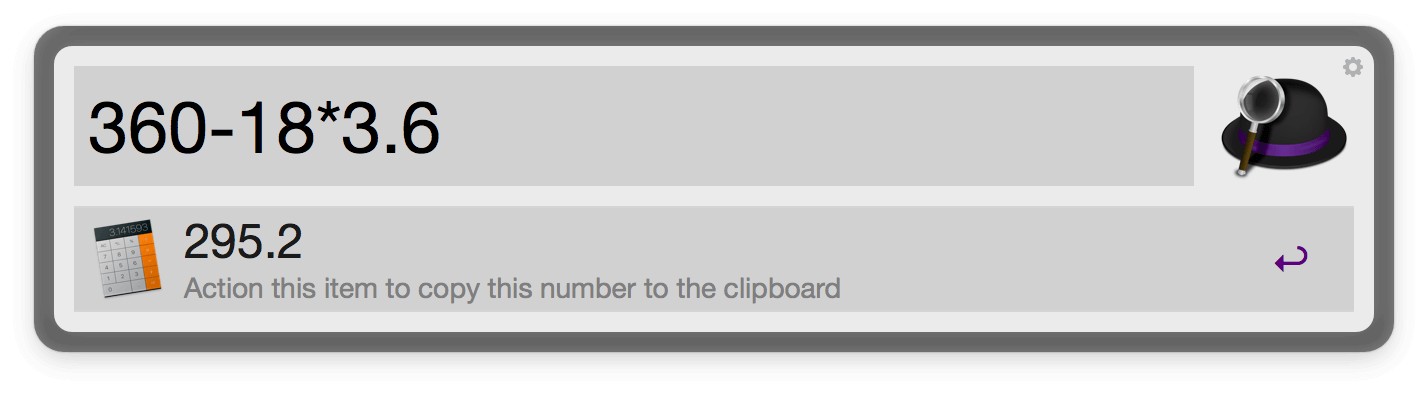
たとえば、18%に設定したい場合、Illustratorの入力フィールドでは、「360-18*3.6」のような計算はできませんので、次のように2段階で計算します。
- 18*3.6(=18*360/100)を計算する(64.8)
- 360-64.8を計算する(295.2)
Yosemite以降であれば、Spotlightで「360-18*3.6」と入力して、(一発で)計算できます。

もちろん、Alfredなら、どのバージョンでも可能です。

手順
ドーナツグラフを作る手順です。3つのオブジェクトを使用します。
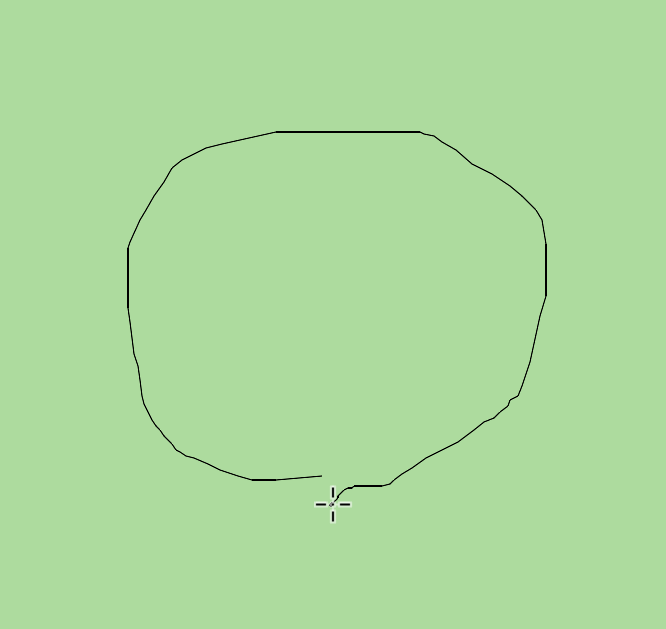
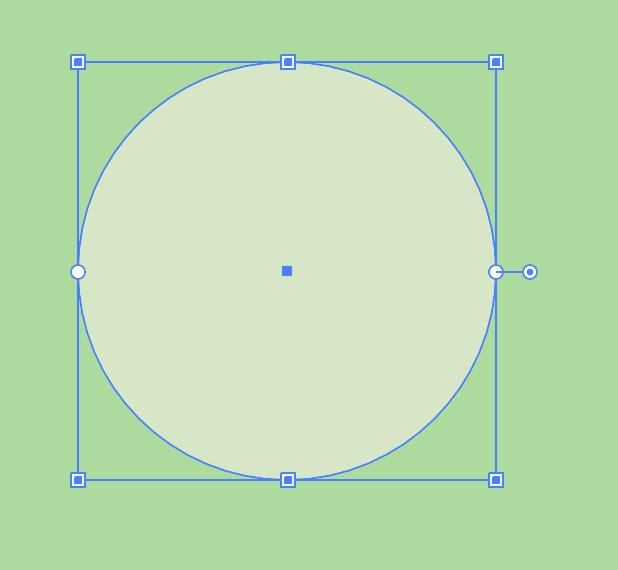
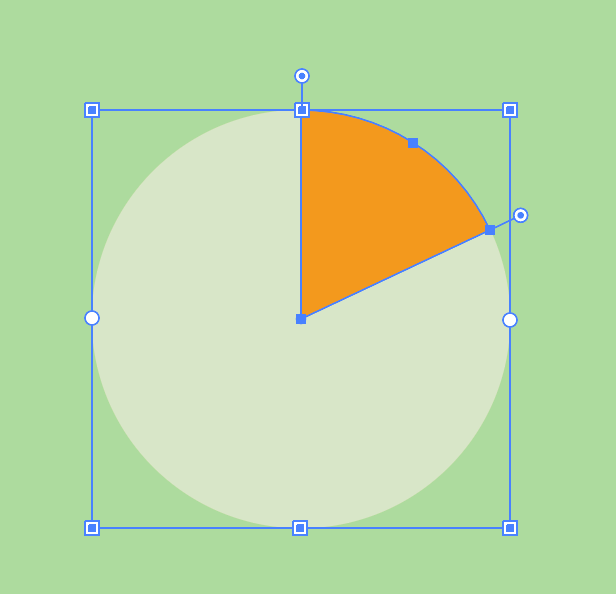
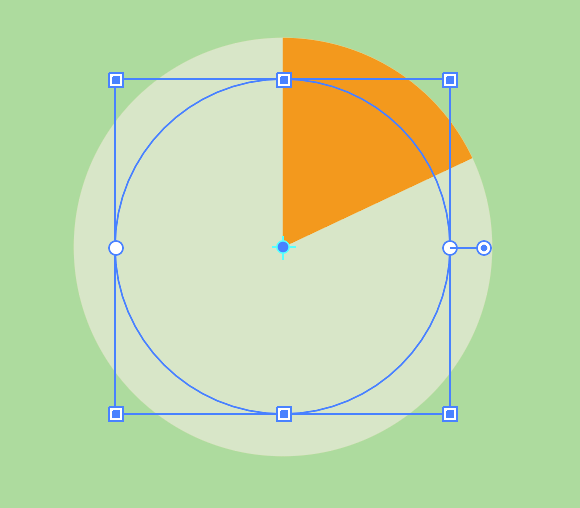
Shaperツールを使って正円を作成する



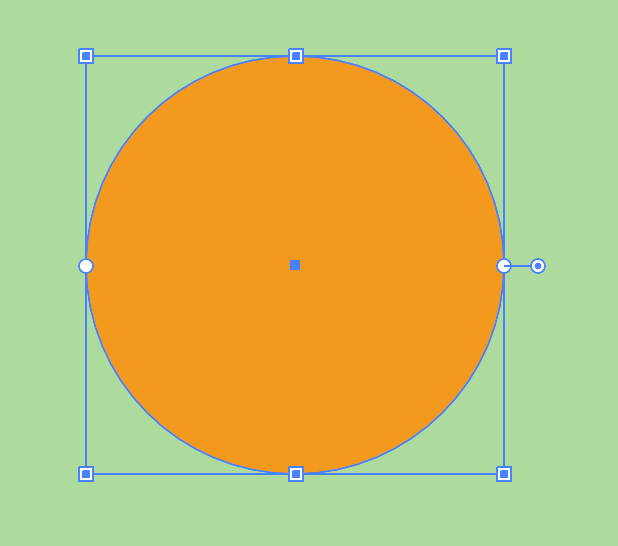
正円を同じ座標に複製し、カラーを変更

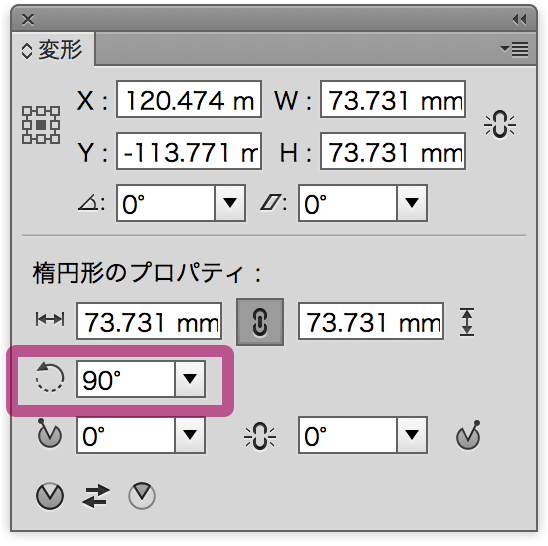
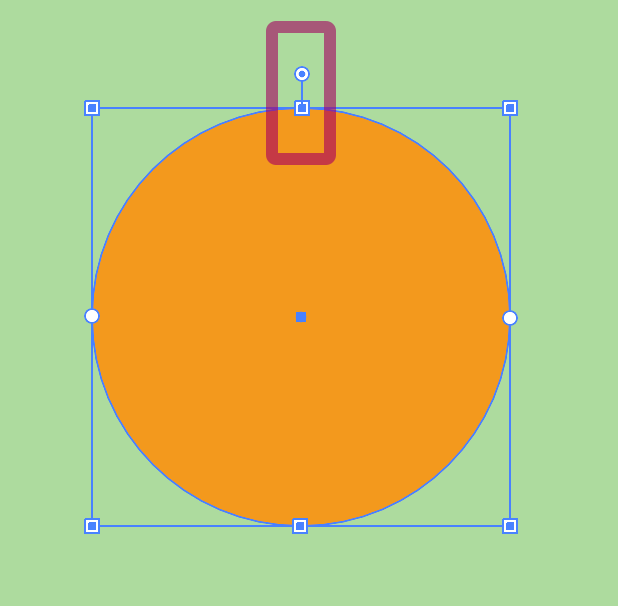
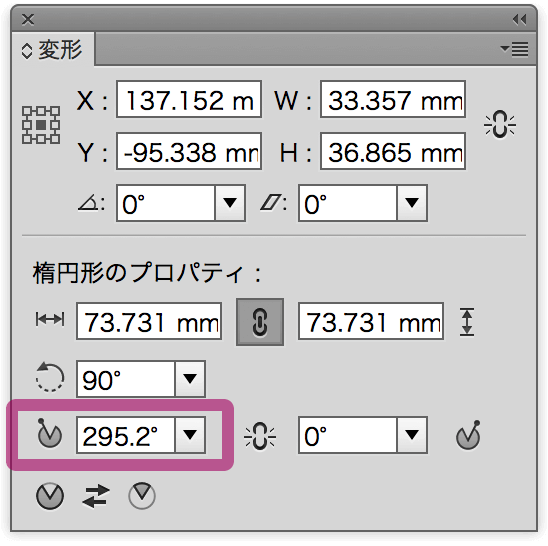
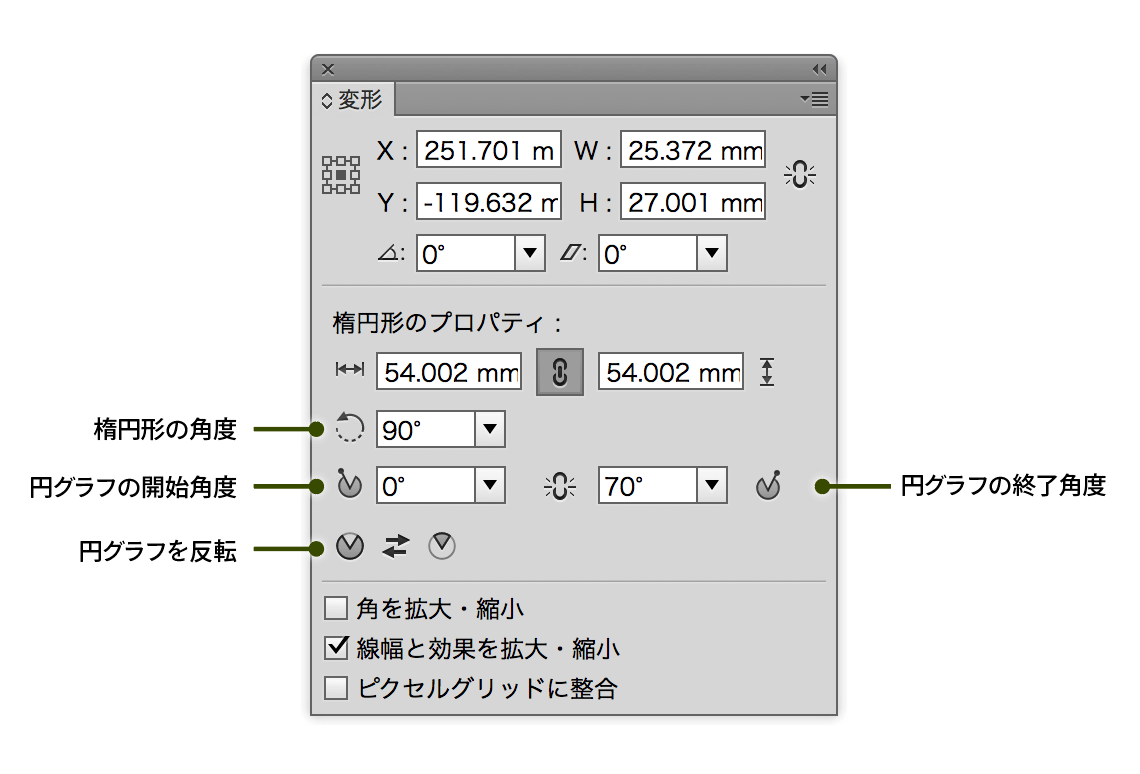
[変形]パネルで[楕円形の角度]を90に設定する

右横にあった[角度ウィジェット]が真上に移動します。

[円グラフの開始角度]に下準備で計算した値(295.2)を入力する


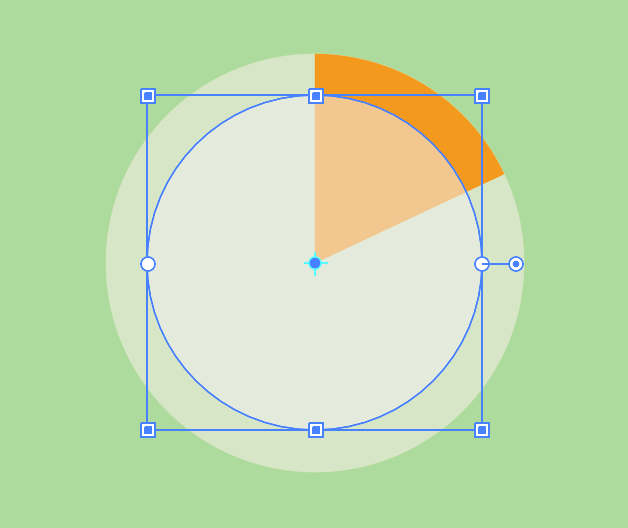
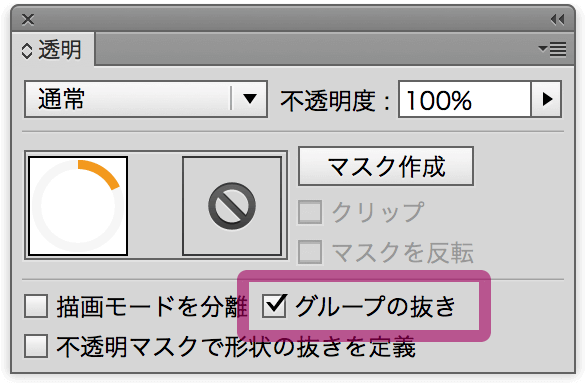
ひとまわり小さい正円を作成する(最初に描いた正円を同じ位置にペーストして、縮小するとよいでしょう)

不透明度を0%に設定する


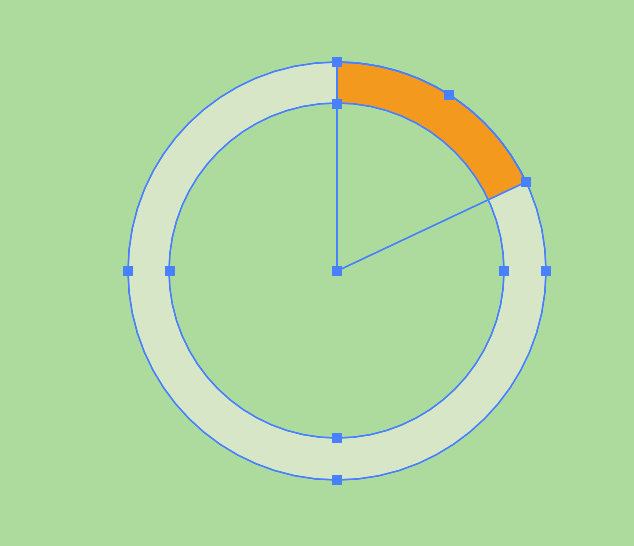
3つのオブジェクトを選択してグループ化し、 [不透明]パネルで[グループの抜き]を0%に設定する

完成

修正したい場合には、グループ編集モードで、円グラフのオブジェクトのみを選択して編集します。
まとめ
今回のチュートリアルでは、3つのオブジェクトがグループ化されています。
最前面から
- 中央の円:透明度0%「グループの抜き」によって透過される
- グラフ部分:ライブシェイプによって、表示部分をコントロール
- 背面の円:外側の円を表現する

雑感
“パックマン”のような形状を作りたいときにはいいのですが、円グラフとしてライブシェイプを使う場合、[角度ウィジェット]が右にあるのが意味不明ですし、また、[円グラフの開始角度]の値をもっと単純に入力したいですよね。

っていうか、「開始角度と終了角度、逆やん」って思うんですけど…
donut-graph-b from swwwwitch on Vimeo.
もしかしたら、もっとシンプルなやり方があって、私が見落としているだけかもしれません。ツッコミいただければ嬉しいです。
グラフツールと不透明マスクで作るドーナツグラフ
「グラフツールを使えばいいんじゃない?」とも思いますが、グラフツールでがんばりすぎると、開けなくなってしまうなど、トラブルの元です。
それでも、グラフツールを使って、ドーナツグラフを作るには、不透明マスクを使うとよいでしょう。
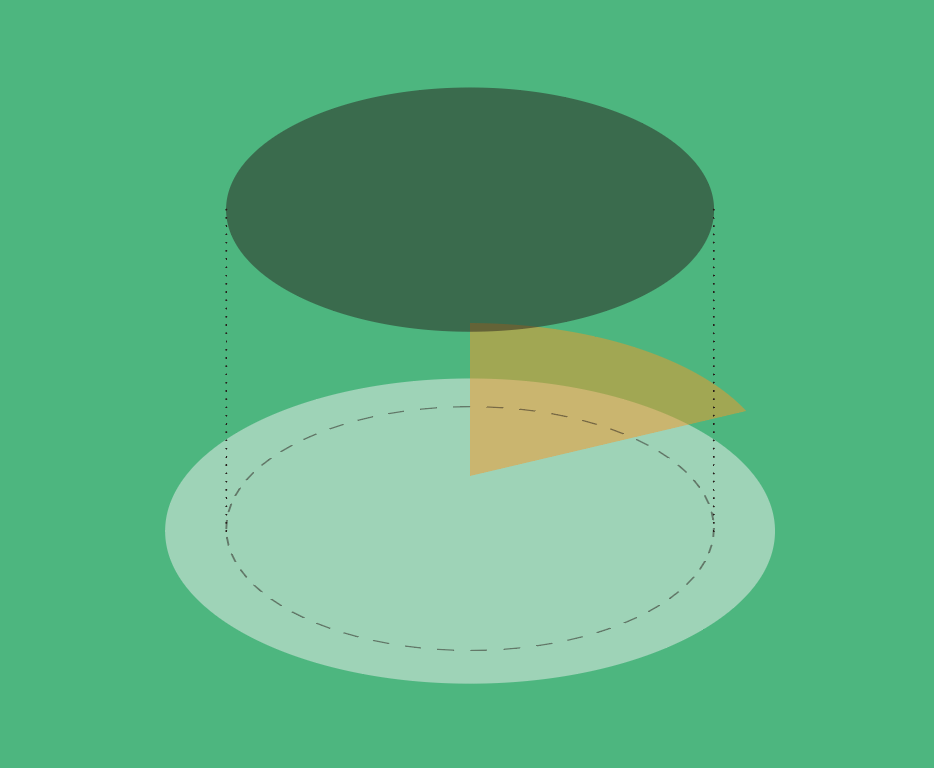
- グラフツールを使って、円グラフを作成する
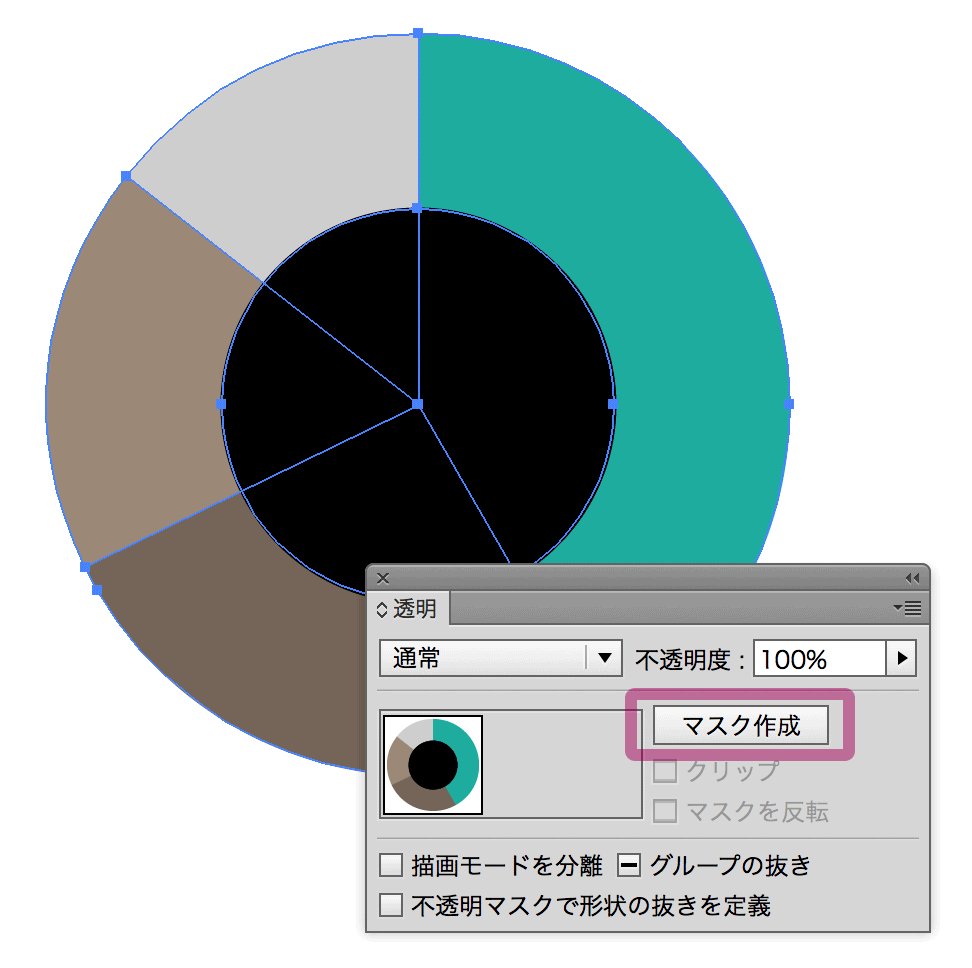
- 円グラフの中心から、くり抜きたい部分にあたる正円を描画し、「塗り:黒、線:なし」に設定する
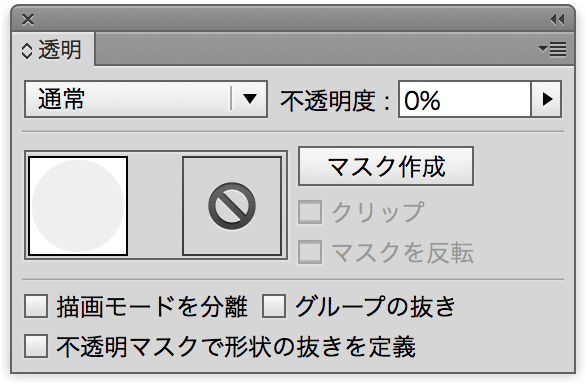
- グラフと正円を両方とも選択し、[透明]パネルの[マスク]をクリック
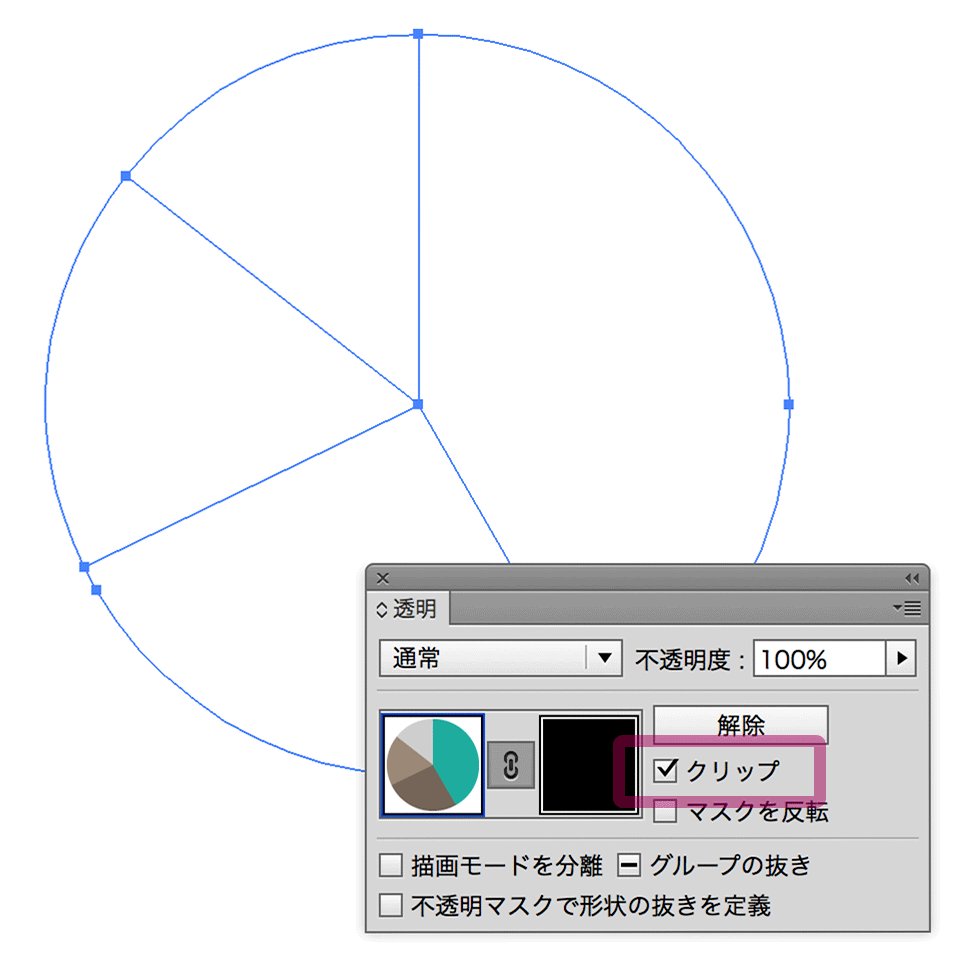
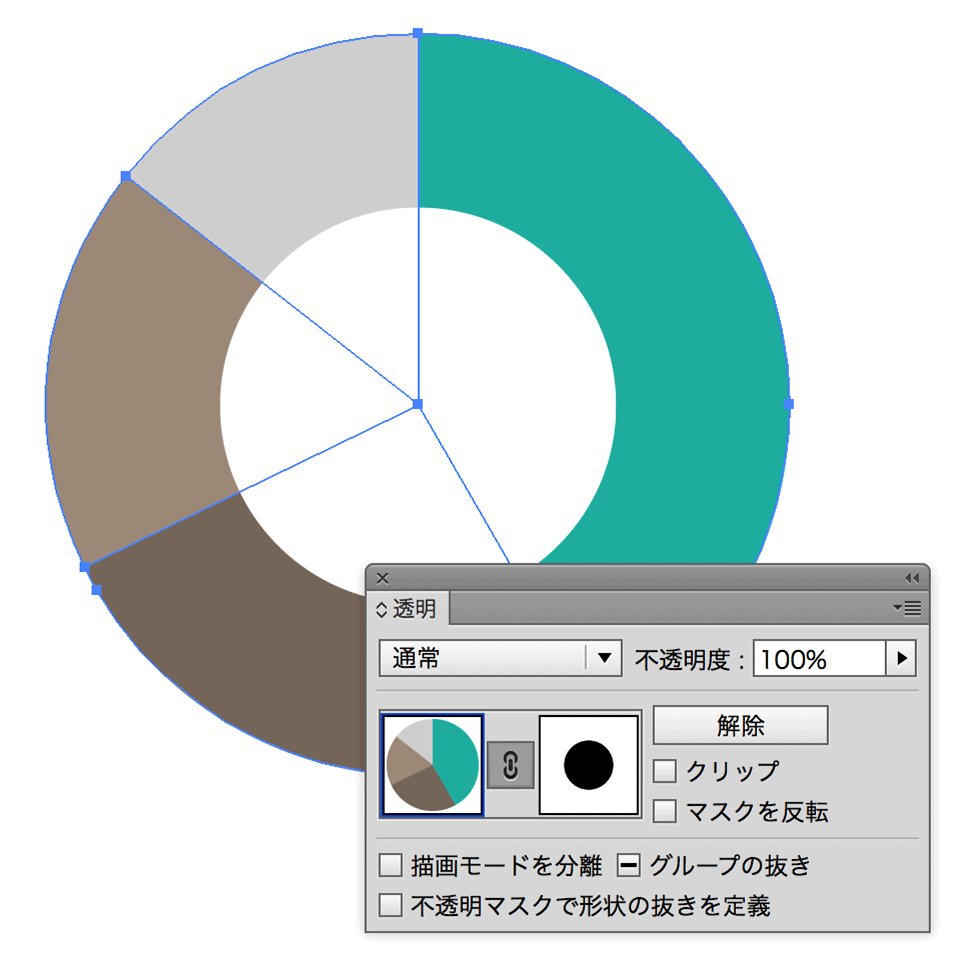
[クリップ]のチェックをはずす

不透明マスクでは、白いところが表示、黒いところが非表示になります。クリップがオンになっていると、オブジェクトのみが表示されますので、これをオフにします。


