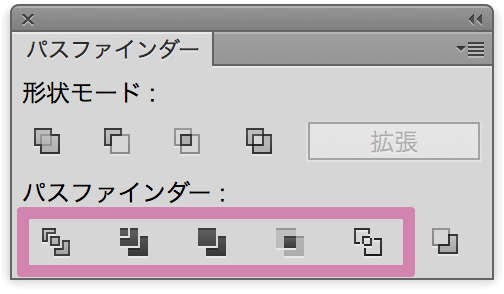
奥深いIllustratorの[パスファインダー]パネルの下の段
Illustratorの[パスファインダー]パネルの上の段は、単純に図形の足し算、引き算的なものですが、ちょっとややこしいのが下の段。

でも、使いところがハマると、とても活用しがいがあります。
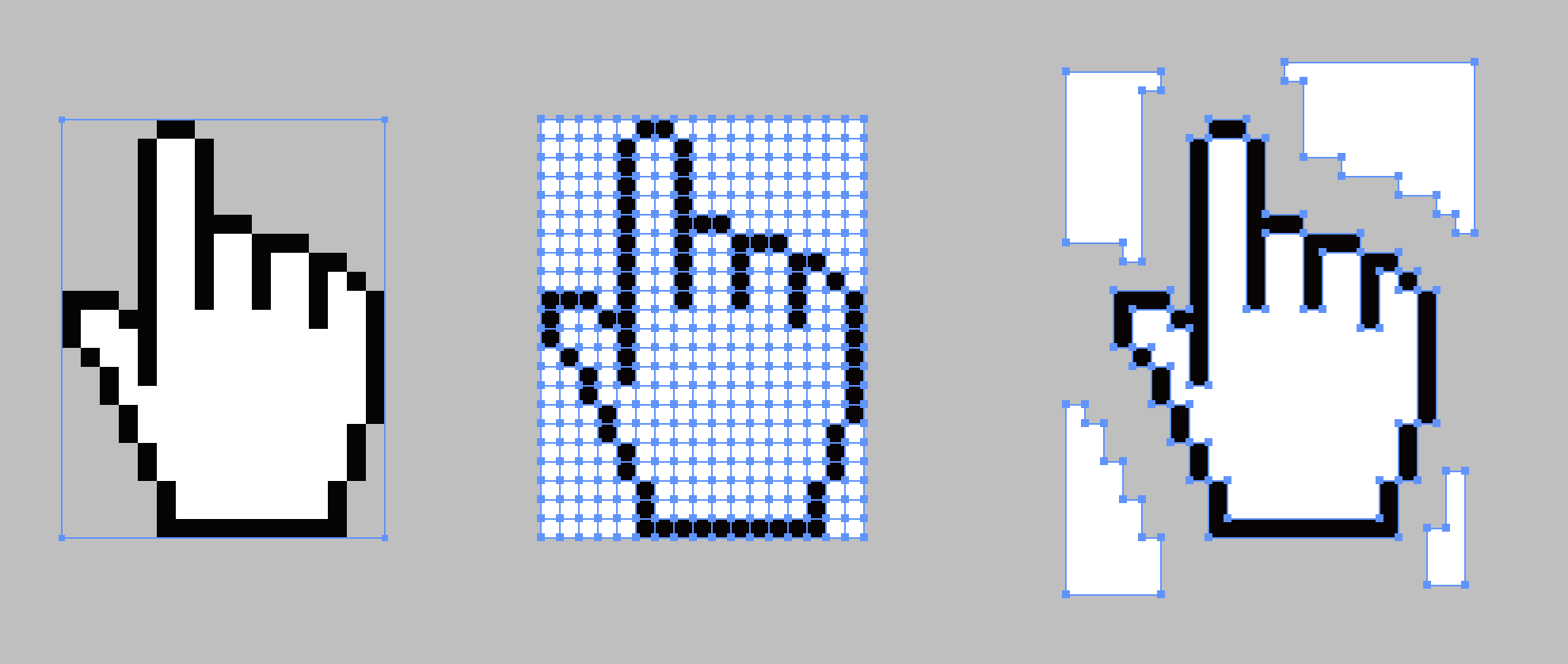
たとえば、[モザイクオブジェクトを作成]を実行したあと、同じカラーのオブジェクトを合体する場合、[合体]を実行する前に事前に同じカラーのオブジェクトを選択しておく必要がありますが、[合流]を使えば、(面倒な)選択する作業をスキップできます。

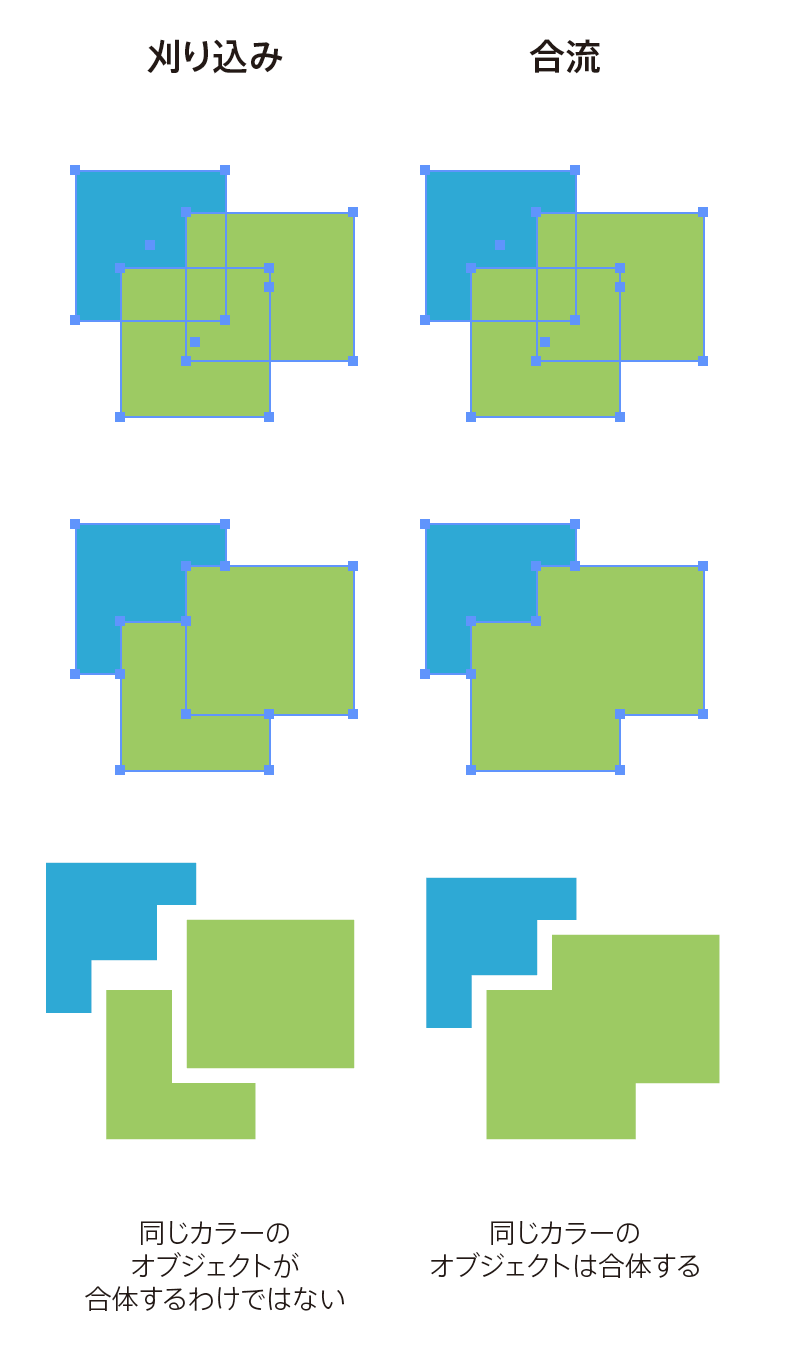
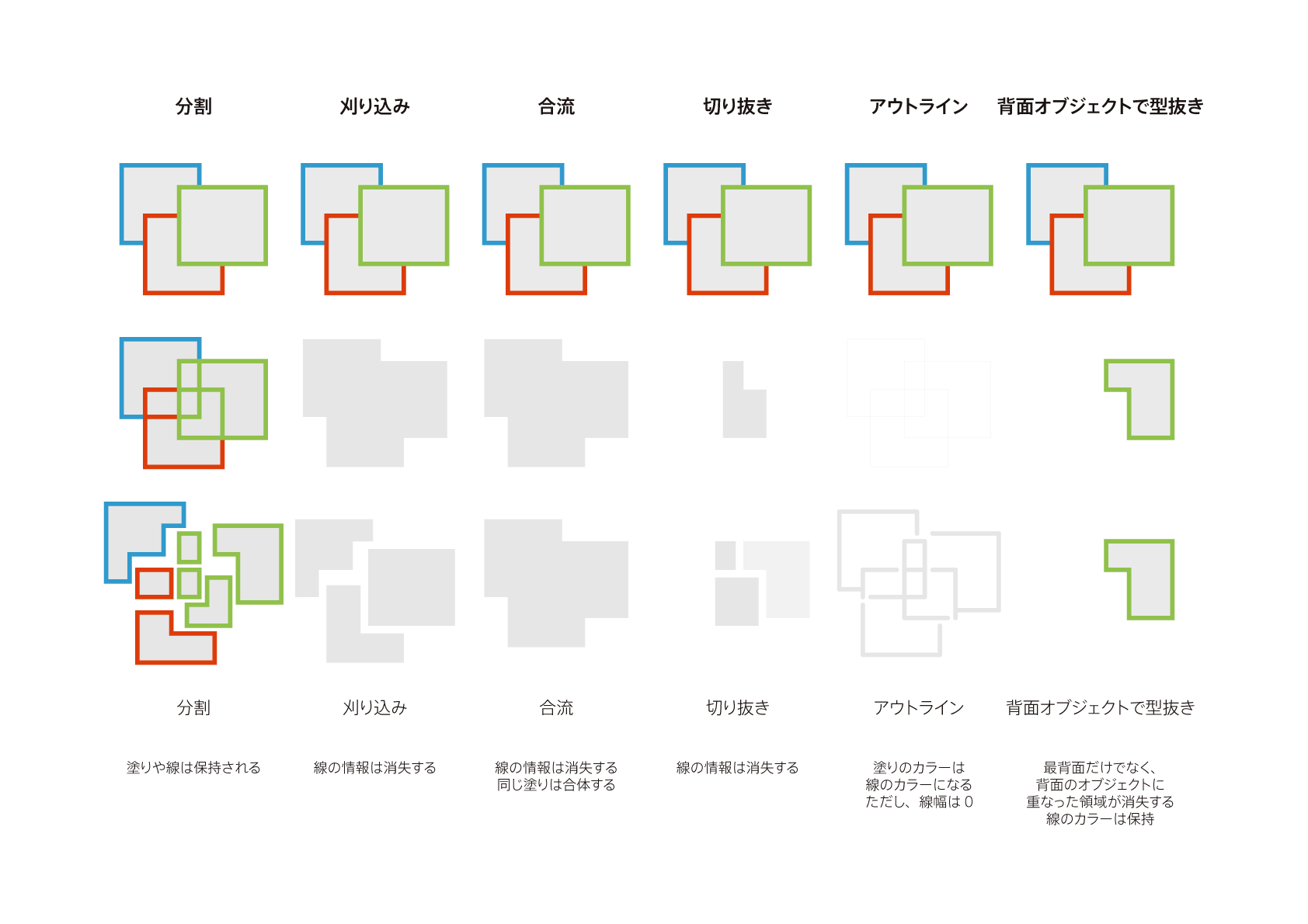
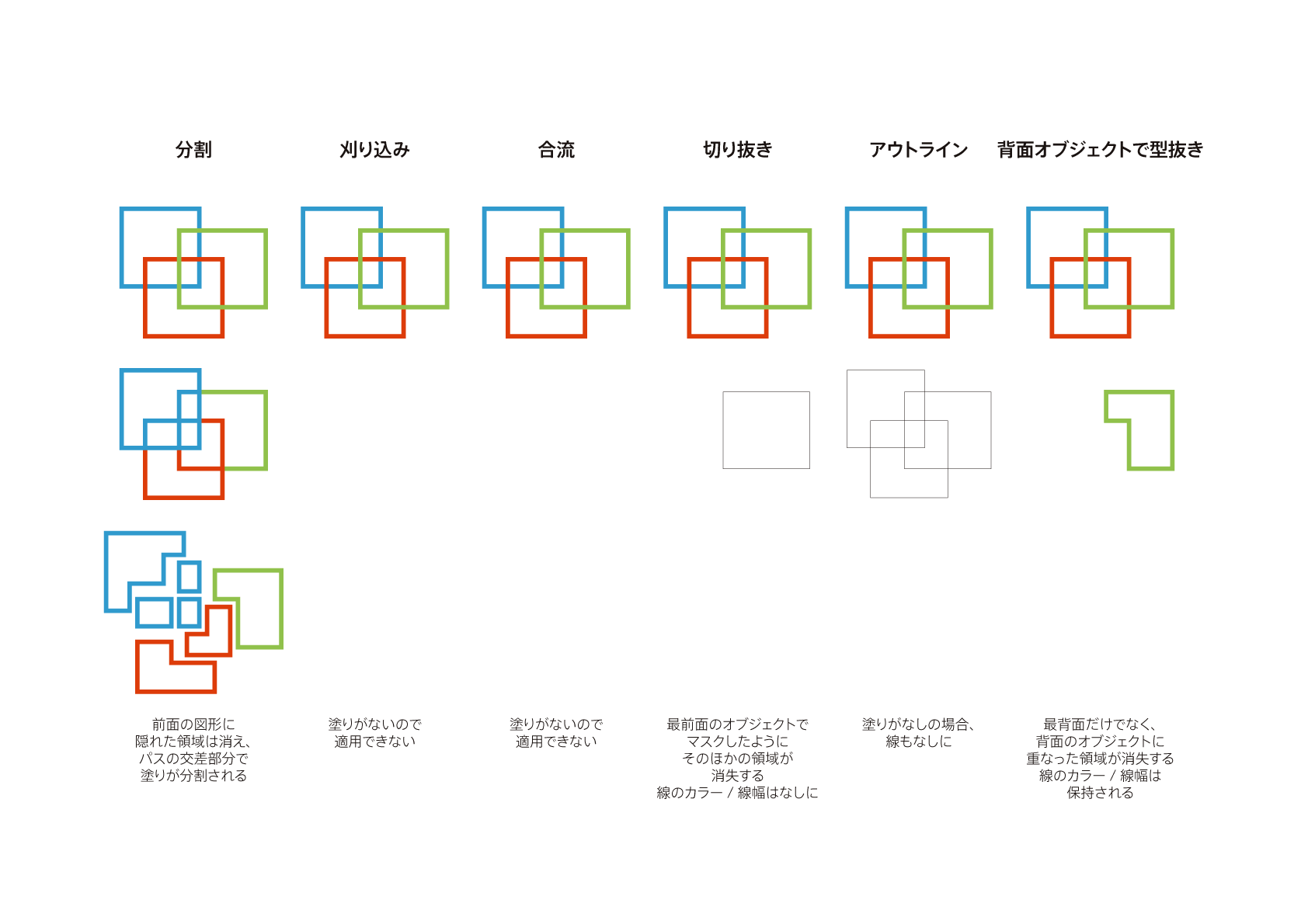
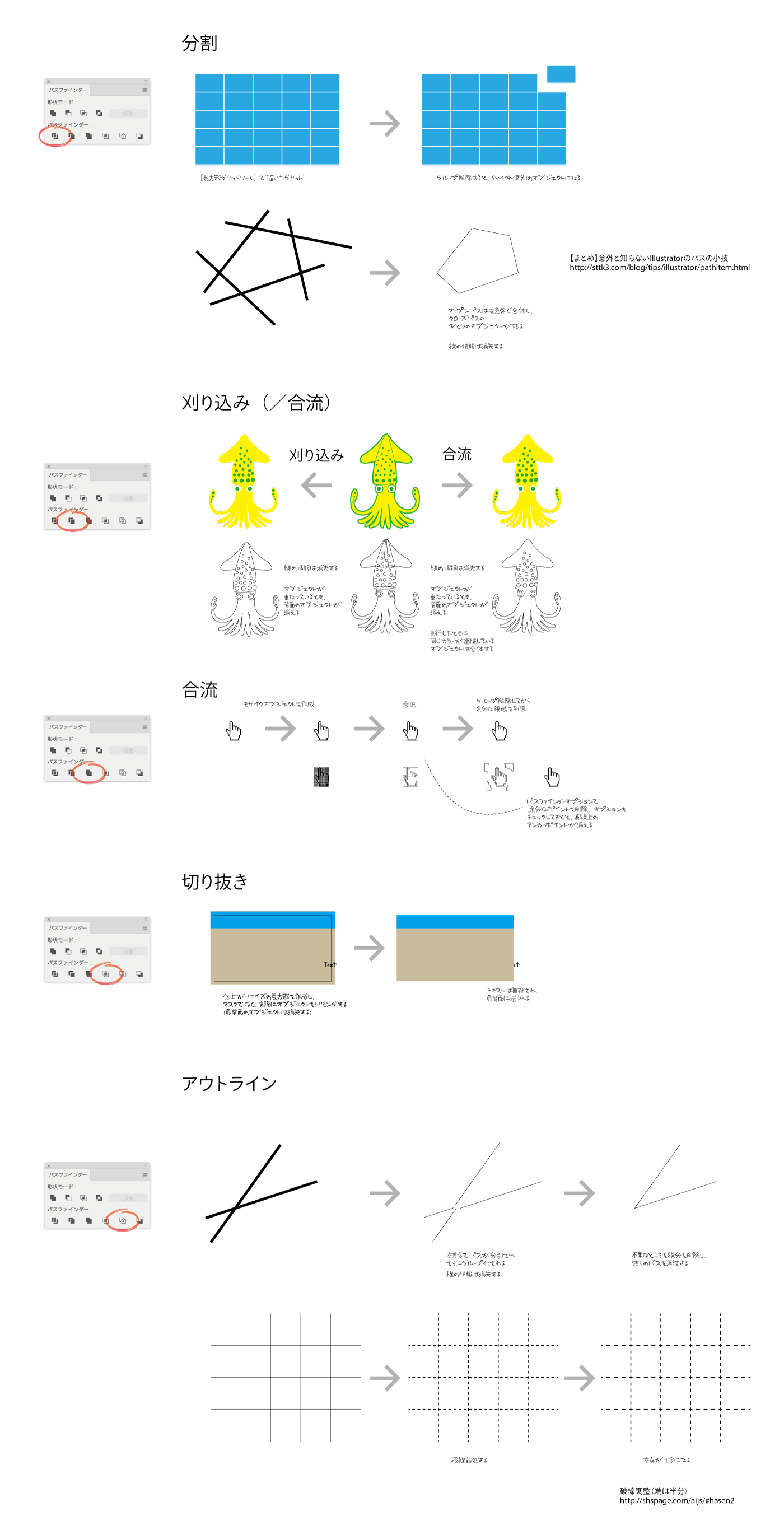
[刈り込み]と[合流]、ぱっと見た目は同じ結果になっているように見えますが、グループ解除してから、それぞれのオブジェクトを離してみると一目瞭然です。

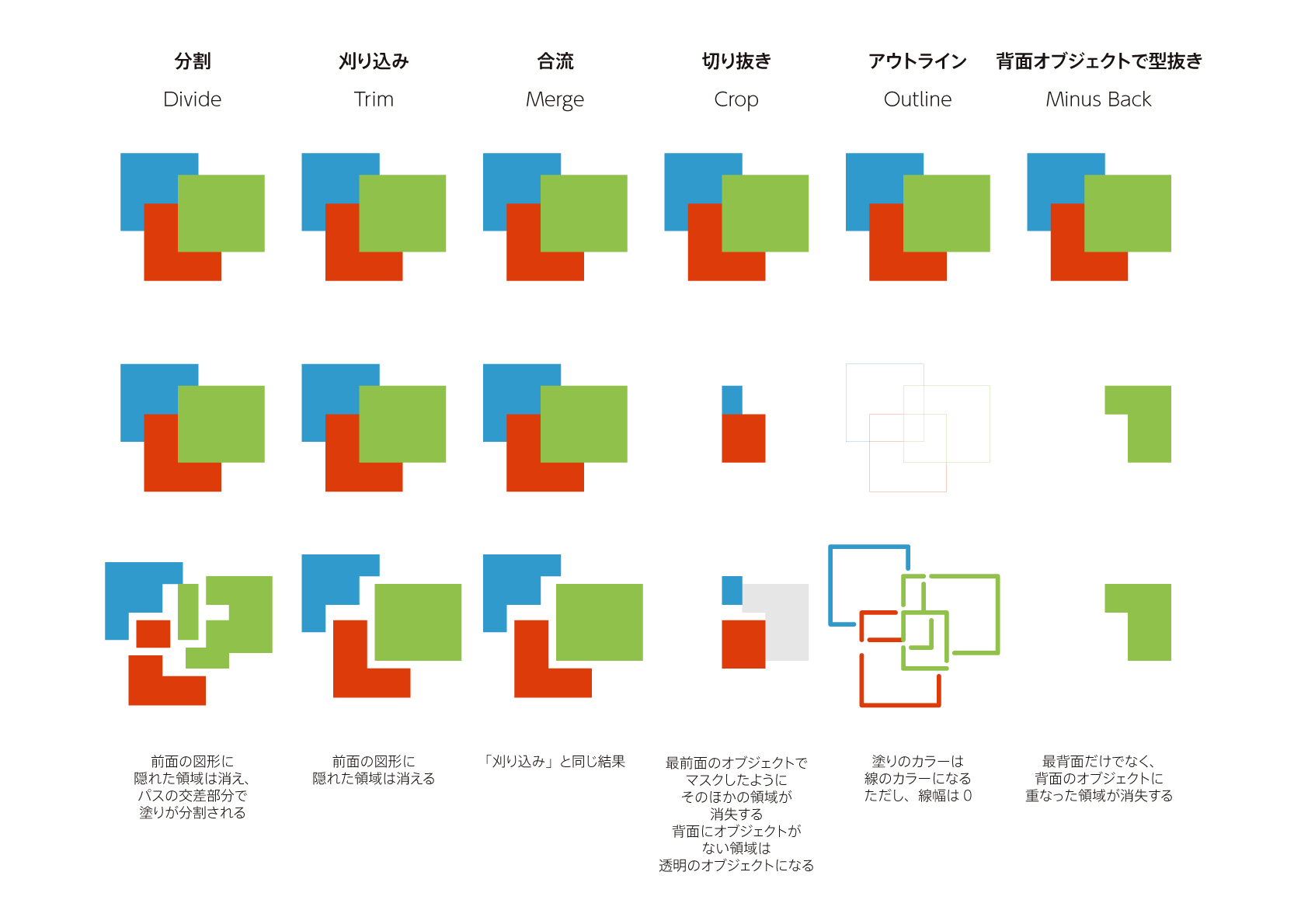
対象となるオブジェクトが塗りのみの場合、塗りと線がついている場合、線のみの場合で結果が異なります。
| ボタン名 | 英語名 | 塗りのみ | 塗りと線 | 線のみ |
|---|---|---|---|---|
| 分割 | Divide | 前面の図形に 隠れた領域は消え、 パスの交差部分で 塗りが分割される | 塗りや線は保持される | 前面の図形に 隠れた領域は消え、 パスの交差部分で 塗りが分割される |
| 刈り込み | Trim | 前面の図形に 隠れた領域は消える | 線の情報は消失する | 塗りがないので 適用できない |
| 合流 | Merge | 「刈り込み」と同じ結果 | 線の情報は消失する 同じ塗りは合体する | 塗りがないので 適用できない |
| 切り抜き | Crop | 最前面のオブジェクトで マスクしたように そのほかの領域が 消失する 背面にオブジェクトが ない領域は 透明のオブジェクトになる | 線の情報は消失する | 最前面のオブジェクトで マスクしたように そのほかの領域が 消失する 線のカラー/線幅はなしに |
| アウトライン | Outline | 塗りのカラーは 線のカラーになる ただし、線幅は0 | 塗りのカラーは 線のカラーになる ただし、線幅は0 | 塗りがなしの場合、 線もなしに |
| 背面オブジェクトで型抜き | Minus Back | 最背面だけでなく、 背面のオブジェクトに 重なった領域が消失する | 最背面だけでなく、 背面のオブジェクトに 重なった領域が消失する 線のカラーは保持 | 最背面だけでなく、 背面のオブジェクトに 重なった領域が消失する 線のカラー/線幅は 保持される |



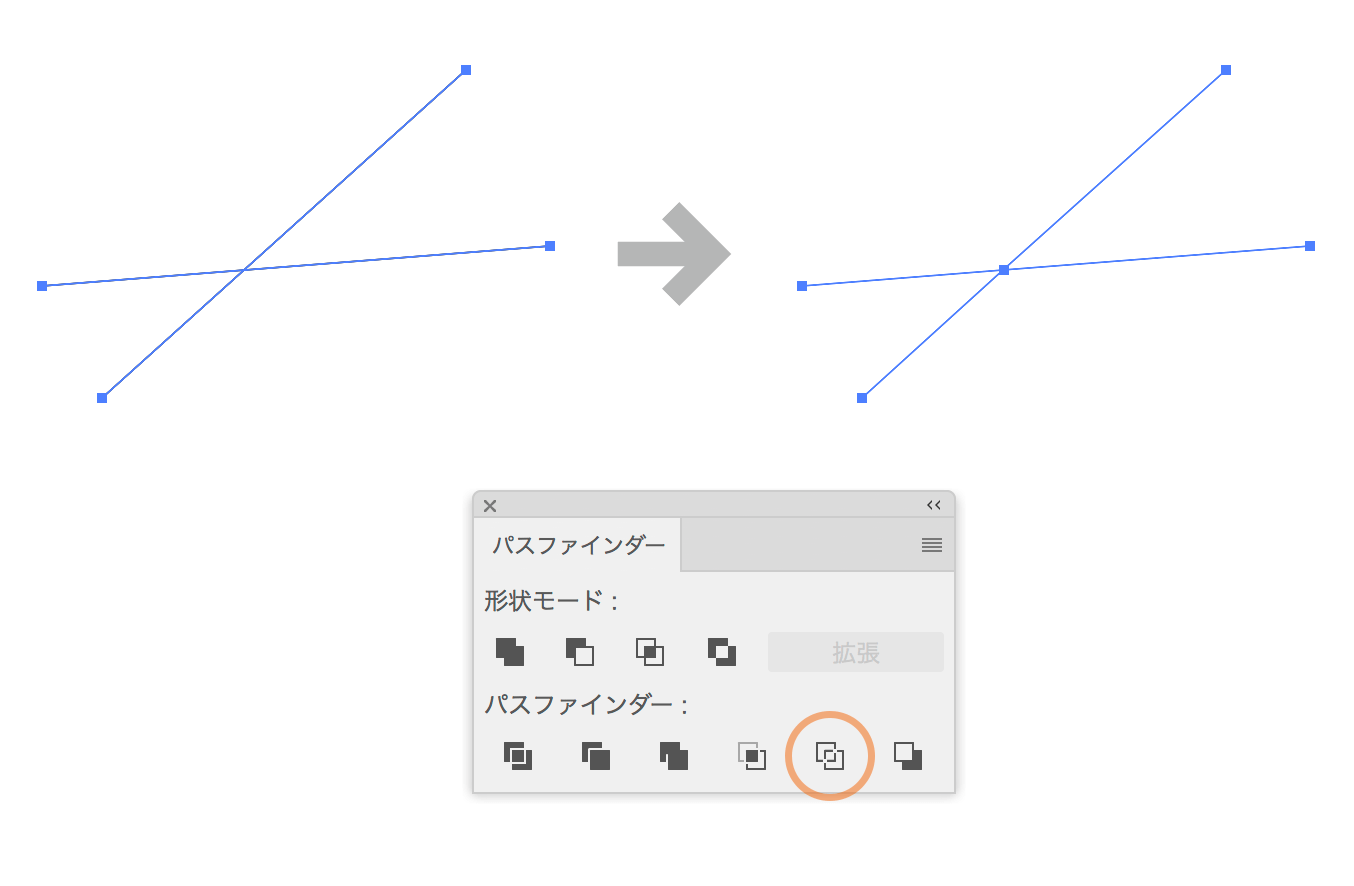
追記(2017年1月2日):
2本のオープンパスに[アウトライン]を実行すると、線の属性がなくなり、グループ化されますが、交差点にアンカーポイントが生成されます。

Illustrator CC 2014以降は、[連結ツール]を使うと楽勝です。
Illustrator CC(2014.1)の強化ポイント(曲線ツール、連結ツール、Creative Cloudライブラリ) - DTP Transit

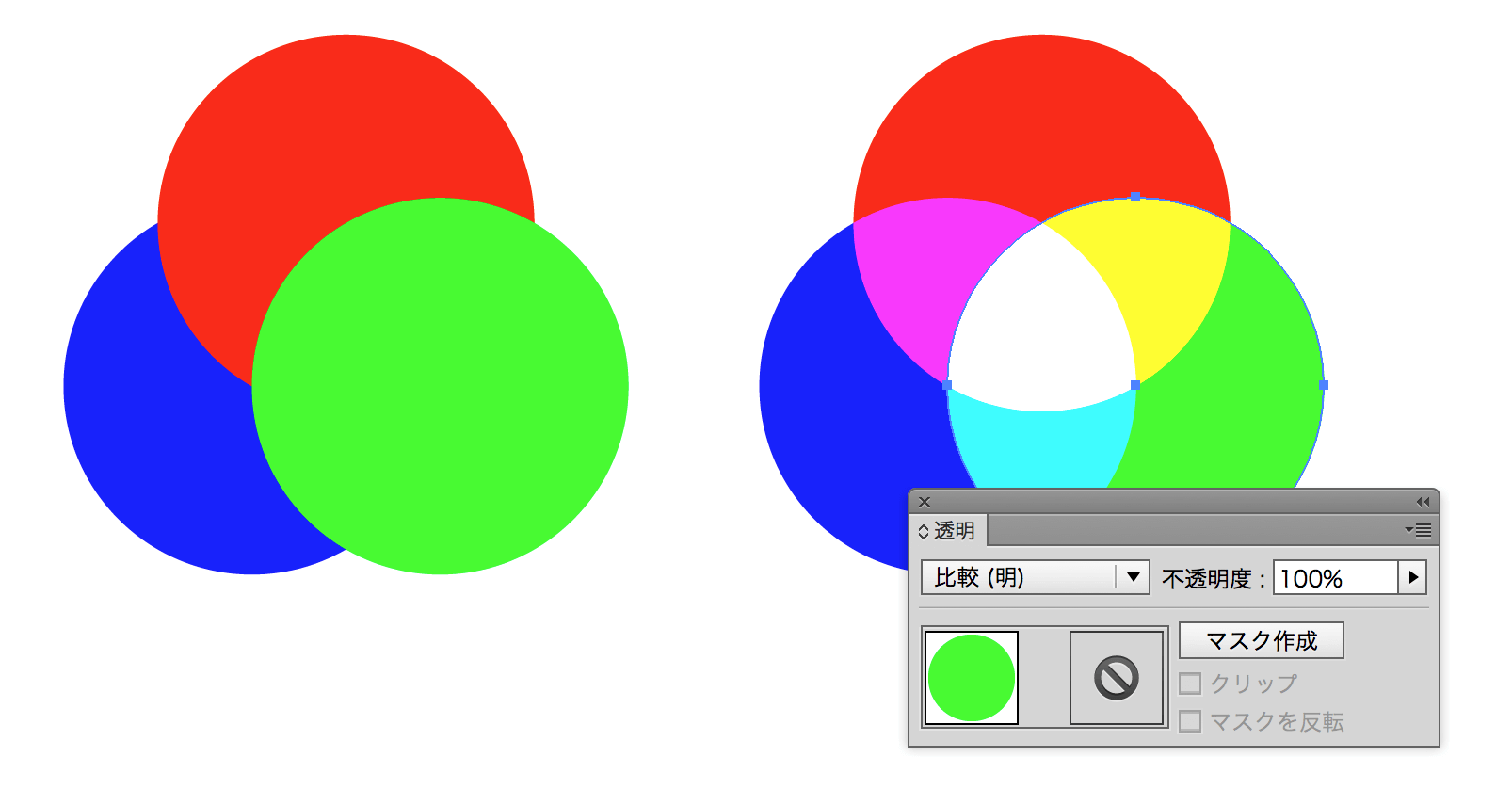
描画モードとの併用に注意
描画モードを使っているとき、予想通りにいかないことがあります。たとえば、次のようなオブジェクトに[分割]を実行すると、重なったオブジェクトの下の部分にオブジェクトが残ってしまいます。

パスファインダーとアピアランス
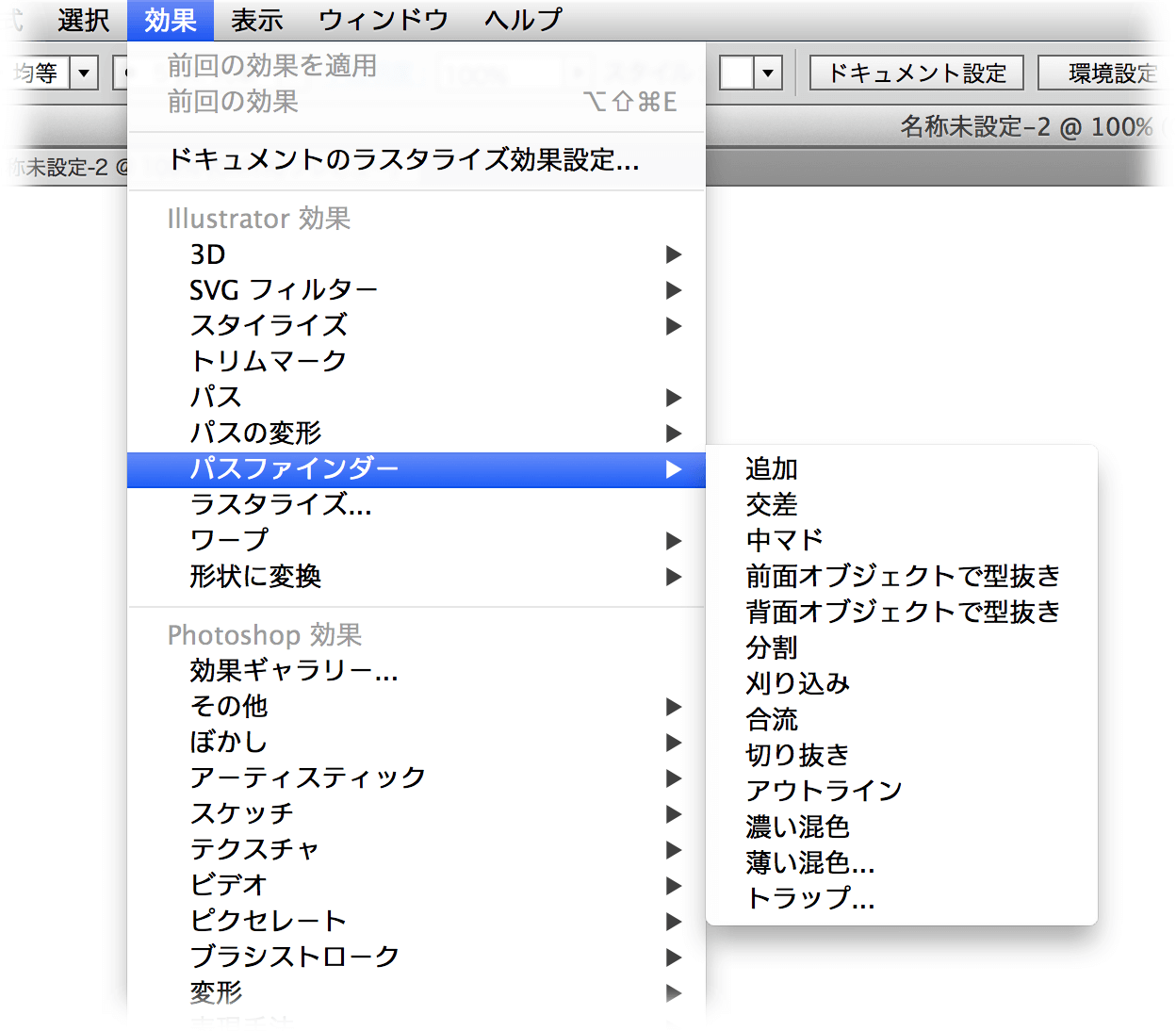
パスファインダーの各コマンドは、[効果]メニューの[アピアランス]のサブメニューにも用意されています。

パスファインダーを効果として適用できる対象は限られています。
- グループ
- レイヤー
- テキストオブジェクト
これ以外の場合には、次のようなアラートが表示されます。

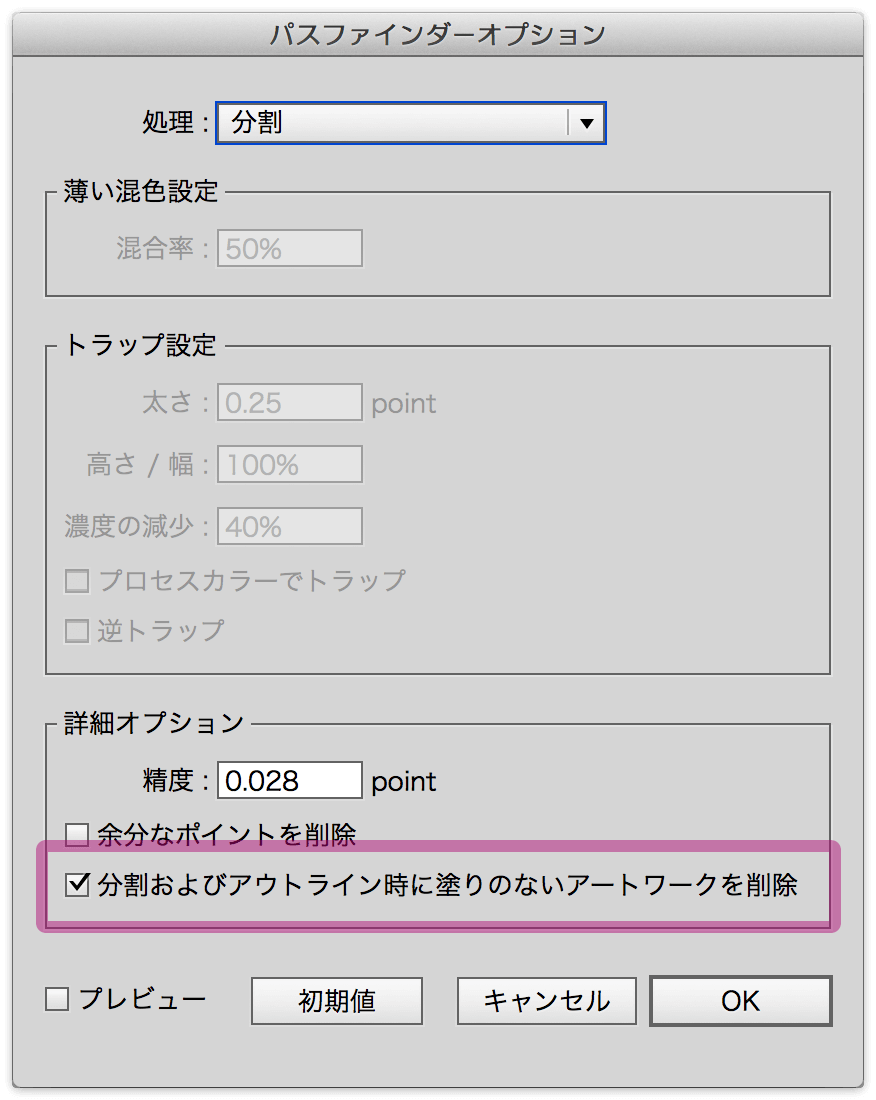
「分割」および「アウトライン」を使用する場合のみ、[塗りのないアートワークを削除]オプションを選択することができます。

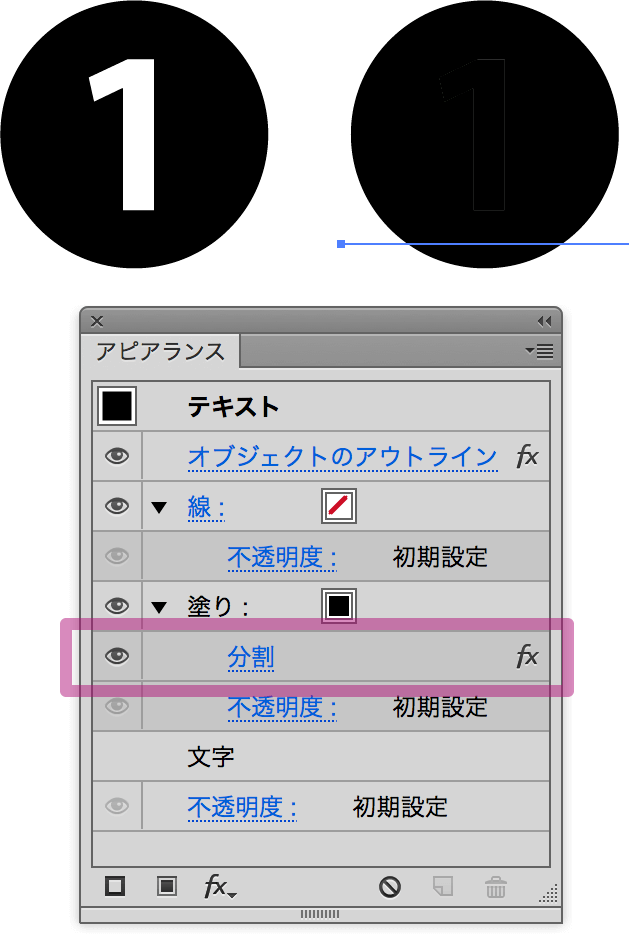
たとえば、黒丸数字の「塗り」アピアランスに対して、[分割]を実行する場合、[塗りのないアートワークを削除]オプションをオフにすると、“窓”が消えます。
言い換えると、ここでは「塗りのないアートワーク」=透過部分なので、透過部分がなくなります。

パスファインダーを効果(アピアランス)として活用にする方法については、改めて記事にしたいと考えています。
今回は参照リンクのみご紹介します。
- 【Illustrator】簡単!歯車・ギアの描き方 編集も容易!(アピアランス)
- アピアランスでもっと楽する文字まわりの小技 - hamfactory
- Illustratorのアピアランスを使って、たったひとつのオブジェクトで切手枠を作る | toybucket blog
- Illustratorでフチ文字の隙間を埋めるアピアランス設定(by かなこさん)〜その1
- 分かりやすい!Illustratorのパスファインダーで合体・交差・分割・切り抜きなどがどうなるのか一目で分かるチートシート | コリス
追記
マド埋め関連をこちらにまとめました。
追記(2017年2月):
「使いどころはココ!」をまとめました。
- 【まとめ】意外と知らないIllustratorのパスの小技
- 破線調整(端は半分)
- ビットマップをベクトルに変換する(Illustratorの[モザイクオブジェクトを作成]) - DTP Transit

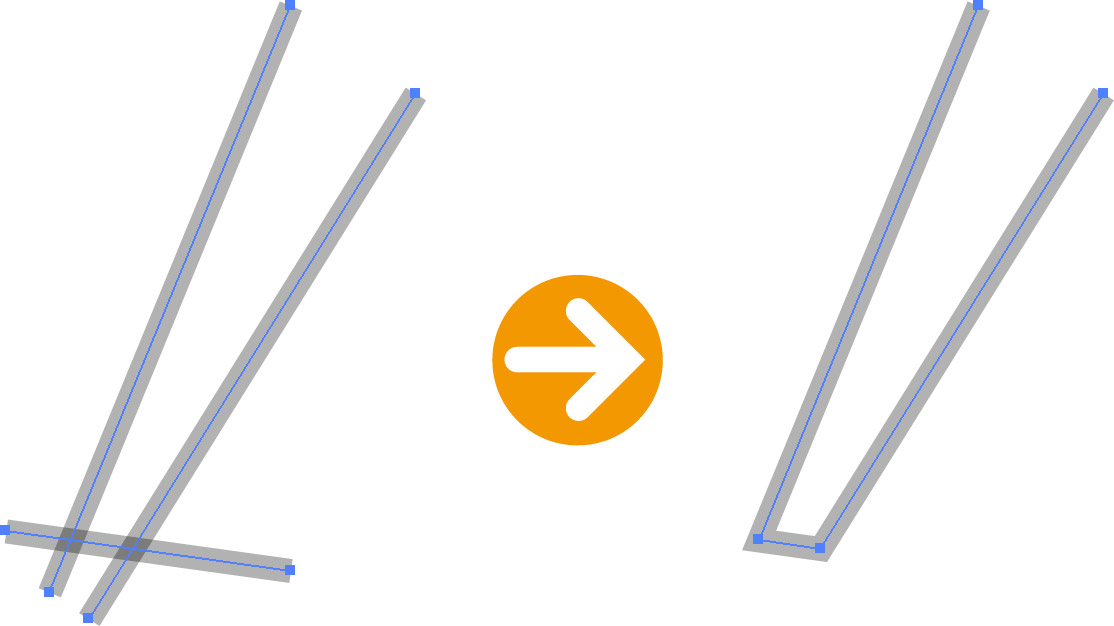
補足
線アピアランスに破線を設定、パスファインダー(アウトライン)を設定する」というTipsをhamkoさんが開発されました。
https://t.co/0dS8X7jMw1 ←この記事の「[パスファインダー]の[アウトライン]の使いどころ」、効果でもOKなのでは…?と思ってやってみたらすごく良い。線をグループ化してグループ側に効果と破線を設定する。非破壊なのであとから再編集可。今度から破線でグリッド作るときはこれでやってみよう〜 pic.twitter.com/uBpO6GqmXq
— hamko (@hamko1114) May 9, 2019


