クリッピングマスク、レイヤーのクリッピングマスク、不透明マスクに加え、Illustratorのもうひとつのマスク
Illustratorのマスクには、クリッピングマスク、レイヤーのクリッピングマスク、不透明マスクがあります。
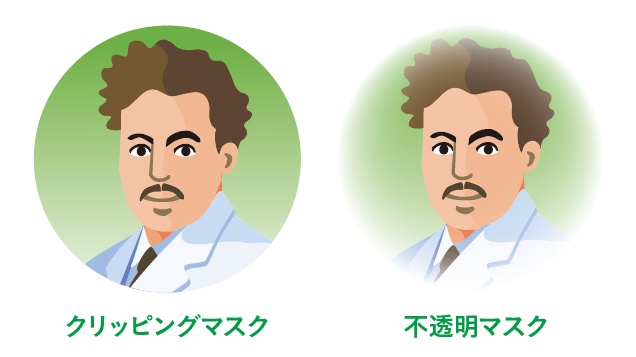
クリッピングマスクやレイヤーのクリッピングマスクはパスの領域でマスクします。一方、不透明マスクは、グラデーション(や「ぼかし」効果)を使ってボケ足のあるマスクを実現します。

- クリッピングマスクと不透明マスク - DTP Transit
- (オブジェクトベースでない)レイヤーのクリッピングマスクの使いどころ - DTP Transit
- Illustratorで配置した画像に(アピアランスで)フチを付けたり、ドロップシャドウを設定する - DTP Transit
- DTPの勉強会 第4回(Illustrator特集)+マスクとオブジェクトの選択の切り替え - DTP Transit
- 「生でエキスパートが語る」第3回に鷹野雅弘が出演しました『Illustratorのマスクに関するアレコレ』 #ekinama - DTP Transit
もうひとつのマスク
クリッピングマスク、レイヤーのクリッピングマスクは、風邪を引いたときに着けるマスクと異なり、隠したいところでなく、見せたい領域にオブジェクトを作成します。
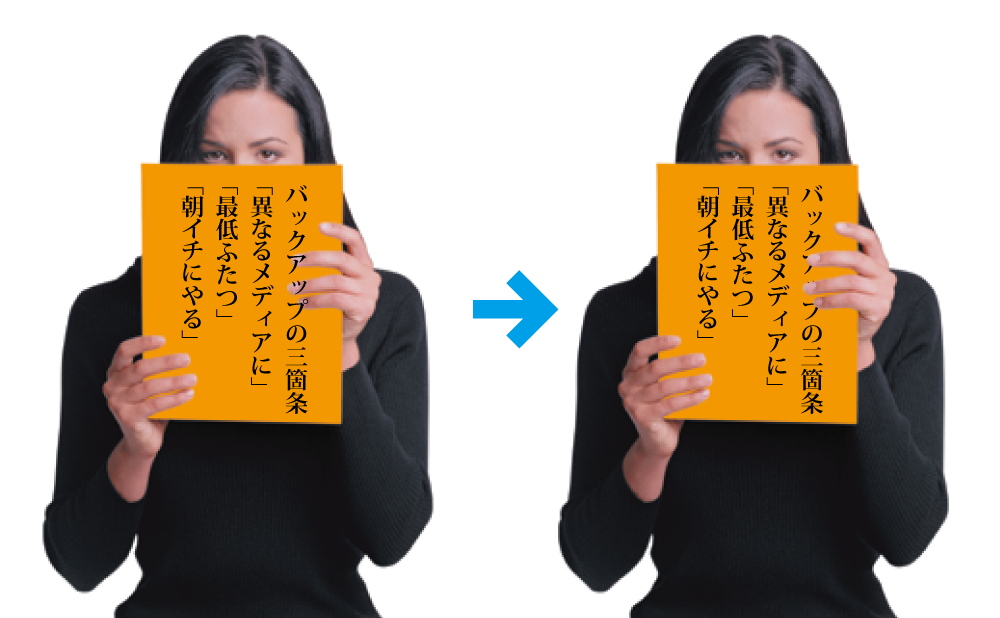
ここだけを消したい(隠したい)というときには、「透明マスク」を利用することができます。

手順は下記の通り。
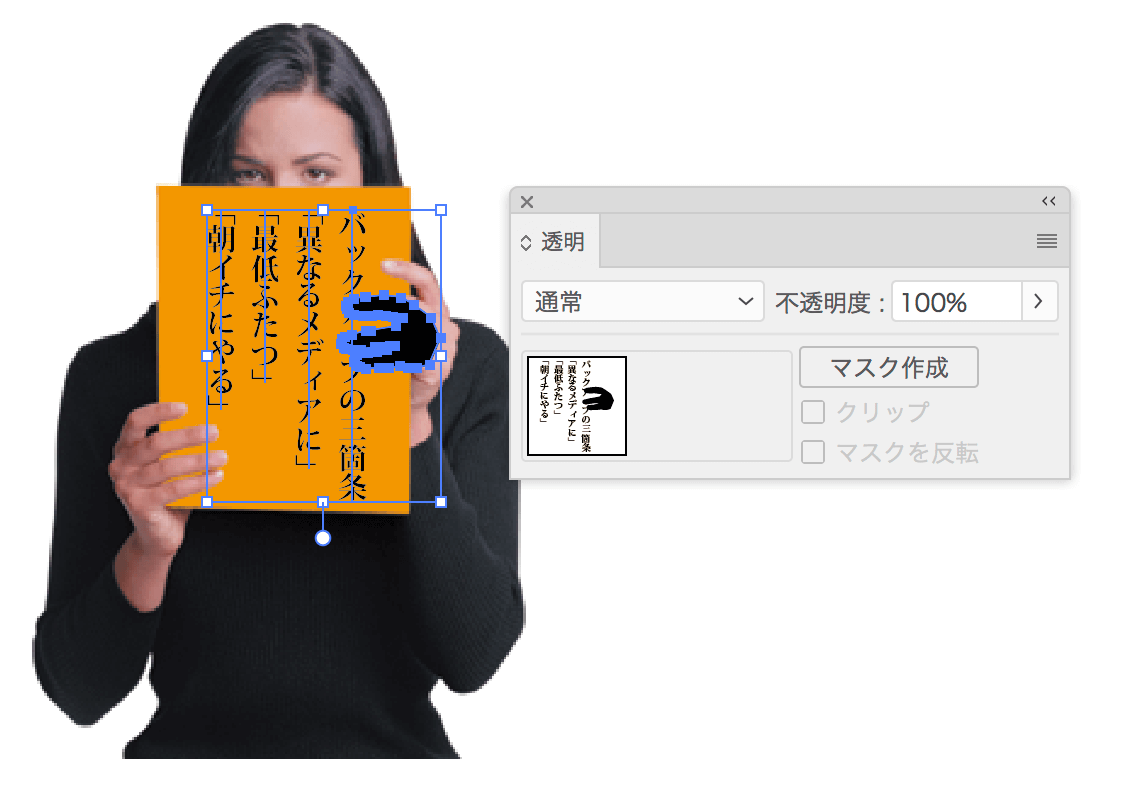
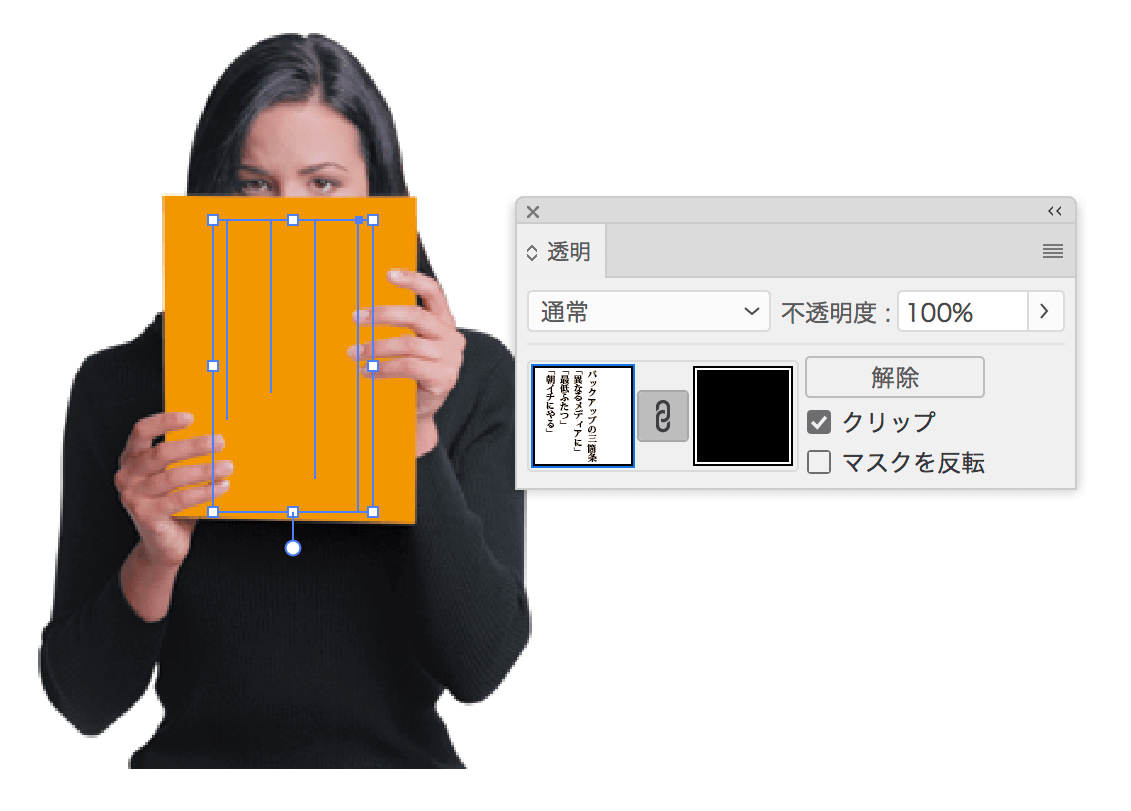
テキストとパスを選択する(パスの塗りは黒に設定)し、[透明]パネルの[マスク作成]ボタンをクリック

この時点では[クリップ]のみにチェックされていて、すべてが消えてしまう(不透明マスクで「黒」は消すカラー。また、[クリップ]がオンなので、パスの領域のみを対象としている)

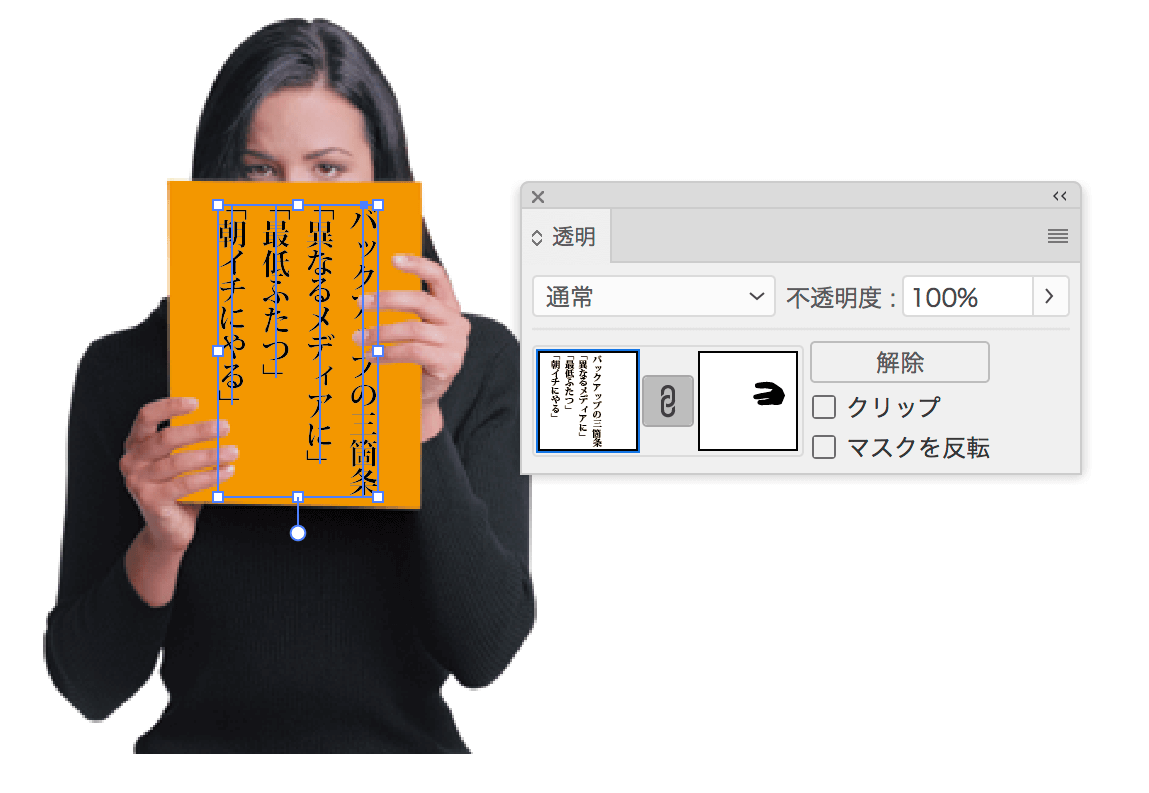
[クリップ]のチェックをオフにして完成

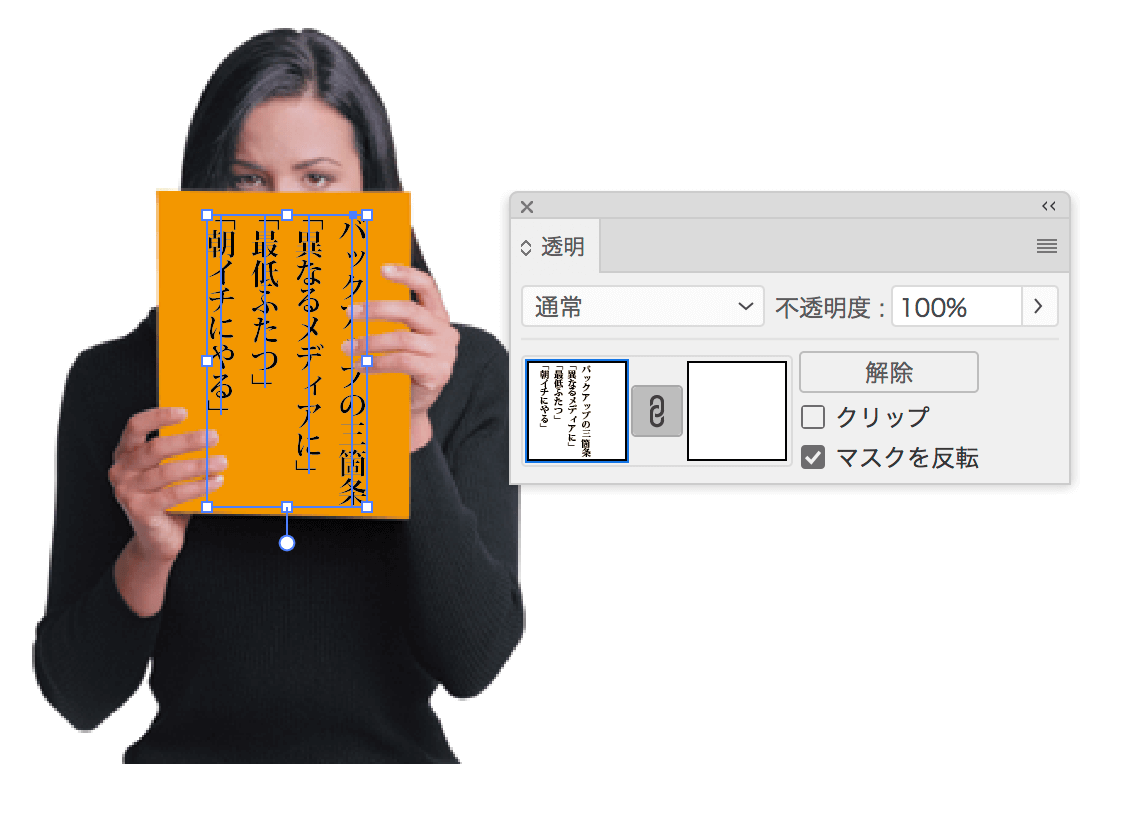
パスの塗りが白の場合
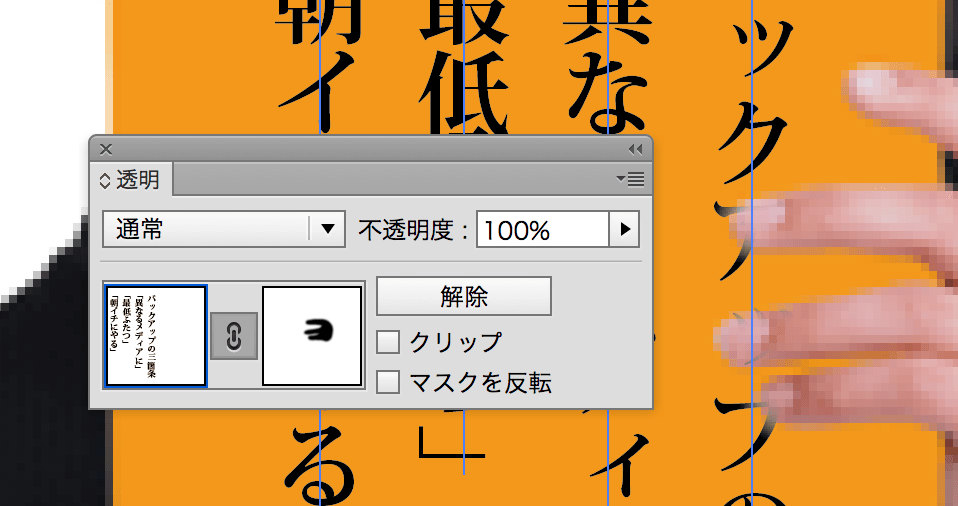
[マスクを反転]にチェックを付けます。

この作例だと、文字が隠れて過ぎてしまって、逆に読めなくなってしまうのはよろしくないですね…(自分ツッコミ)
まとめ
不透明マスク(反転)を一時的にオフにするには、Photoshopのレイヤーマスクと同様に、[透明]パネルの右側のサムネール(マスク)をshift+クリックします。
| エッジの ボケ足 | 対象 | 表示される領域 | 一時的にオフ | |
|---|---|---|---|---|
| クリッピングマスク | オブジェクト | 最前面のオブジェクト | - | |
| レイヤーの クリッピングマスク | レイヤー | マスクに設定するレイヤー | クリッピングマスクレイヤーを非表示に | |
| 不透明マスク | オブジェクト | 白い部分(黒になるにつれ、非表示に) | マスクのサムネールをshift+クリック | |
| 不透明マスク+反転 | オブジェクト | 最前面のオブジェクト以外 | マスクのサムネールをshift+クリック |
追記:
前面の黒いオブジェクトに「ぼかし」効果などをかければ、ボケ足をつけることも可能です。