Illustratorのアートボードを切り替える
アートボードを切り替えるには、次の方法が用意されています。
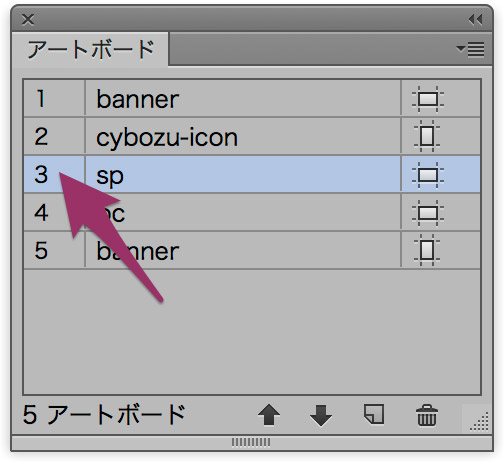
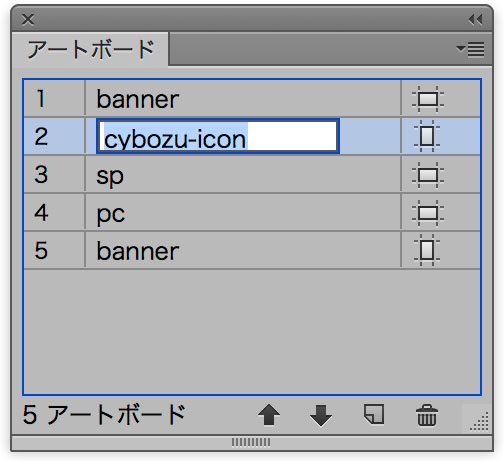
- [A][アートボード]パネルで、アートボード番号をダブルクリックする

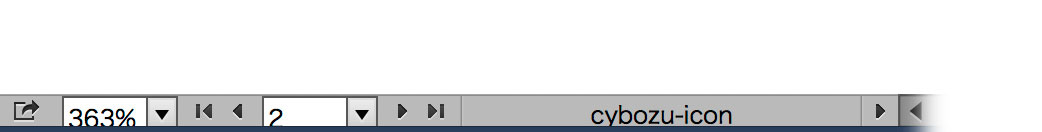
- [B]ドキュメント下部のステータスバーで▶ボタン(◀ボタン)をクリックする

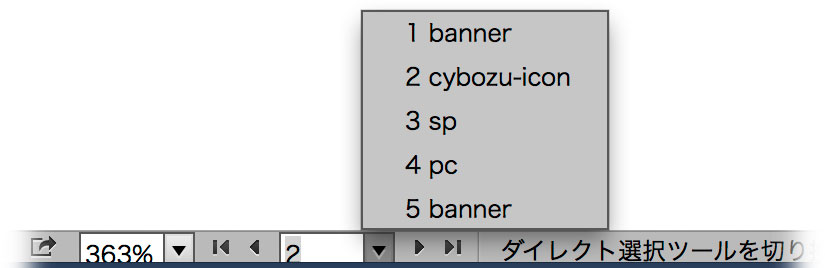
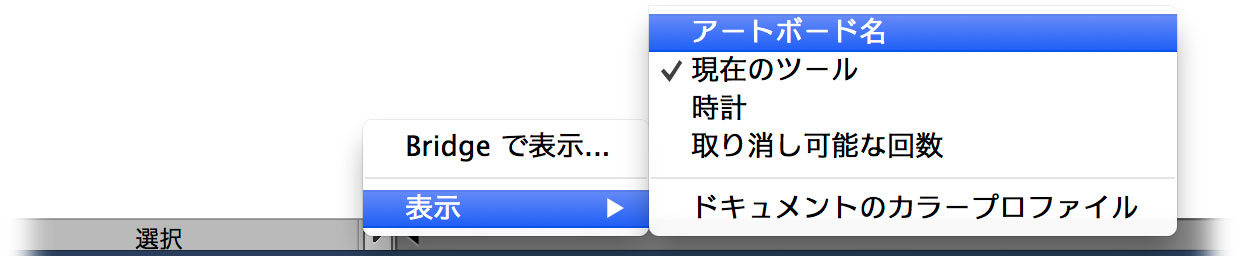
- [C]ドキュメント下部のステータスバーで▼ボタンをクリックして、表示されるポップアップメニューから表示したいアートボード番号(とアートボード名)を選択する

ステータスバーには「アートボード番号」しか表示されませんが、▶ボタンをクリックし、[表示]のサブメニューから[アートボード名]をクリックすると、アートボード番号の横に、アートボード名が表示されるようになります。

いずれの方法も、次の理由から私は好きではありません。
- [A]の場合、ついついアートボード名をダブルクリックしてしまい、アートボード名の編集モードに変わってしまいます。

- [B]や[C]は、UIパーツが小さいためクリックするのが面倒なのと、数字がずれているのが気持ち悪いので、あまり見たくありません。
キーボードショートカット
次のキーボードショートカットが用意されています(変更は不可)。
- 先頭のアートボードへ:Shift+Cmd+PageUp
- 最終のアートボードへ:Shift+Cmd+PageDown
- 次のアートボードへ:Shift+PageDown
- 前のアートボードへ:Shift+PageUp
フルキーボードでない場合には、fnキーと矢印キーを使います。
- 先頭のアートボードへ:Shift+Cmd+fn+↑
- 最終のアートボードへ:Shift+Cmd+fn+↓
- 次のアートボードへ:Shift+fn+↓
- 前のアートボードへ:Shift+fn+↑
こちらのブログ記事もご覧になってください!
スクリプト
三階ラボさんの「View Next/Prev Artboard」を使い、キーボードショートカットを割り当てることができます。
また、「View First/Last Artboard – 先頭/末尾のアートボード表示」を使えば、先頭/末尾のアートボードに移動することができます。
アートボードをひとつだけ新規作成するには、GOROLIB DESIGNさんのスクリプトが便利です。
たくさんのアートボードを作成し、アートボード名と一緒に管理するには、三階ラボさんのスクリプト群が超絶便利です。
カスタム表示
名前が地味すぎるせいか、ずっとスルーしてきたのですが、かなり昔のIllustratorから用意されている機能に「カスタム表示」があります。
余談ですが、ヘルプには次のように記載されていますが、後述するキーボードショートカットでの設定から「カスタム表示」と呼ぶことにします。このように明確な名称がなかったり、「新規表示」のような普通すぎる名称は、検索しにくいというデメリットがありますよね…

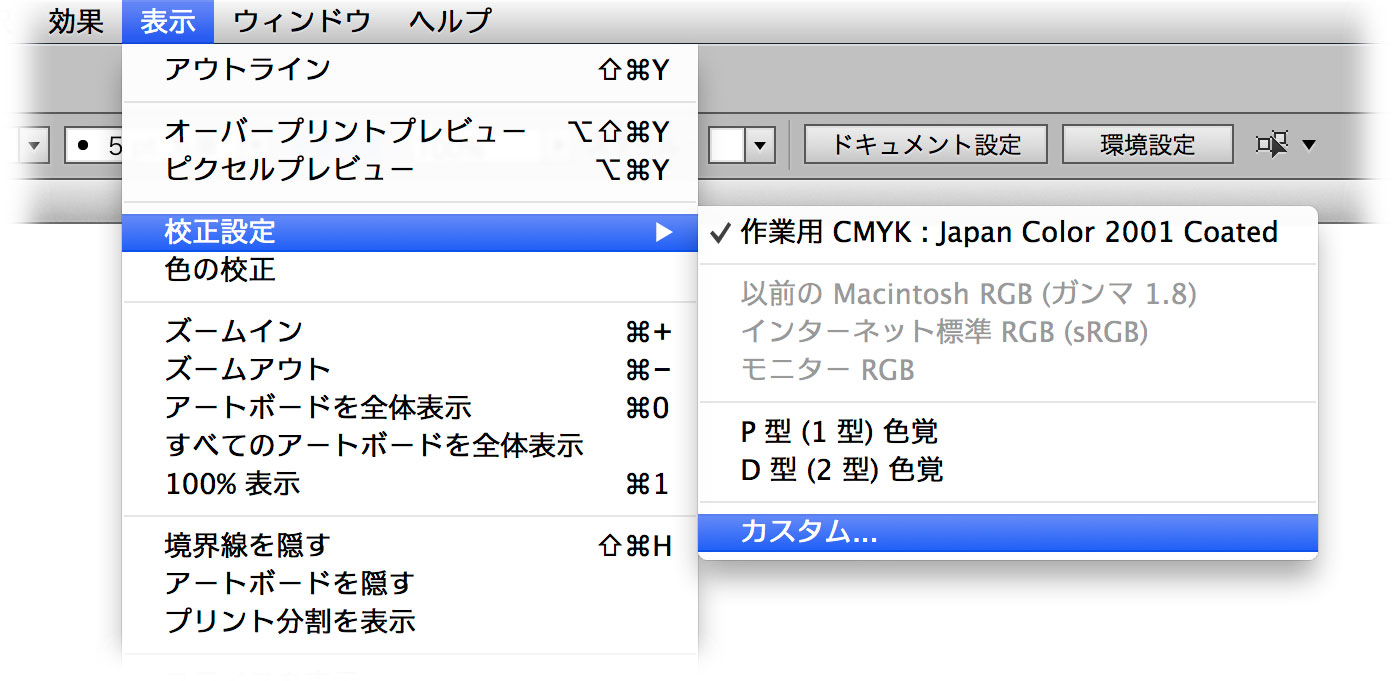
「いやいや、“カスタム表示”といったら、こっちでしょう」という方もいると思います。ごもっともな意見ですが、ここでは「カスタム表示」として進めます。

表示の追加
- [表示]メニューの[新規表示]をクリック

- [新規表示]ダイアログボックスが表示されるので、[名前]を入力。[OK]ボタンをクリックしてダイアログボックスを閉じる

[新規表示]には、キーボードショートカットを設定しておくことができます。
表示の切り替え
追加した表示は、[表示]メニューの最下部に表示される「表示」名をクリックして切り替えることができます。
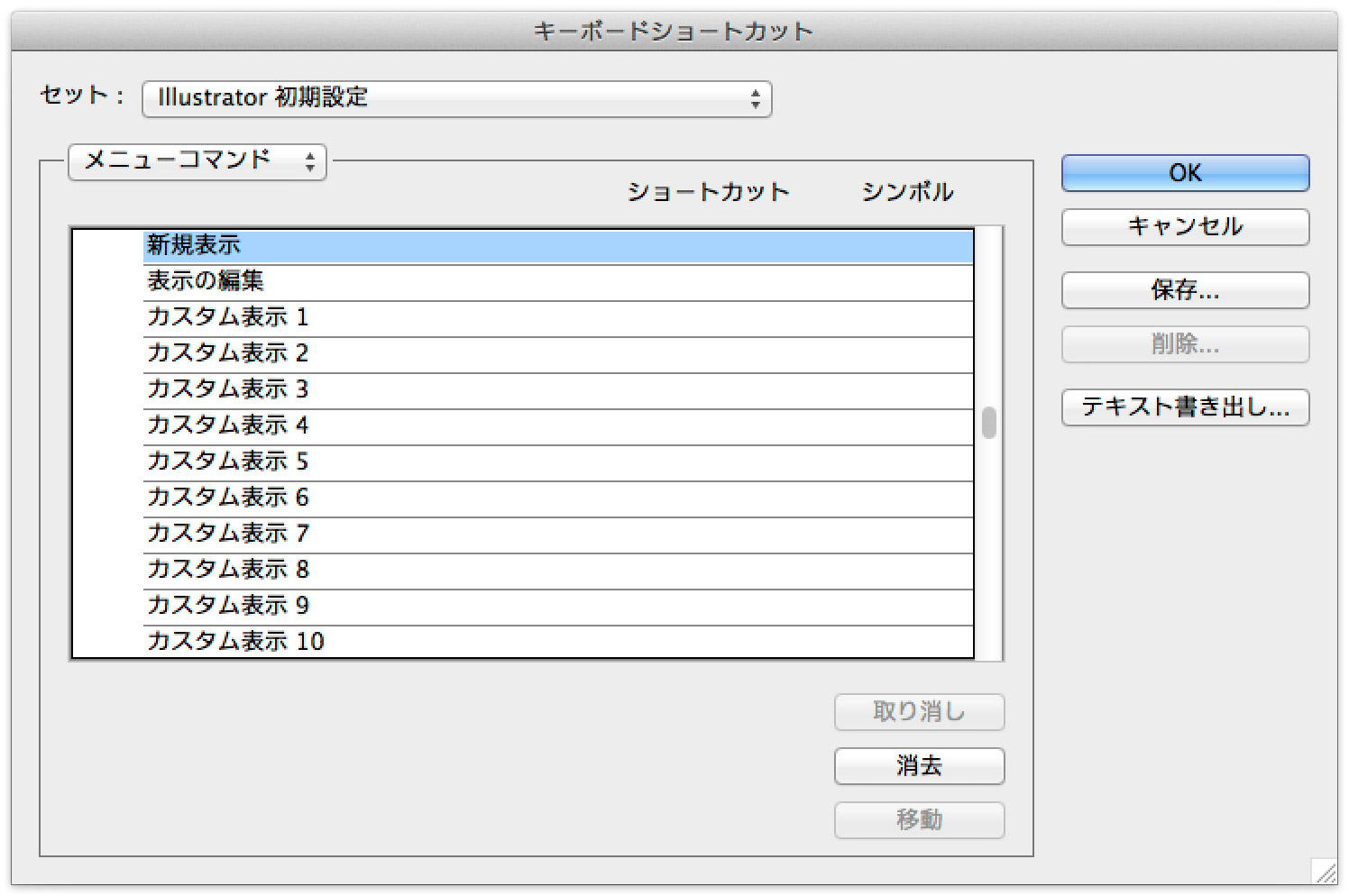
キーボードショートカットの活用
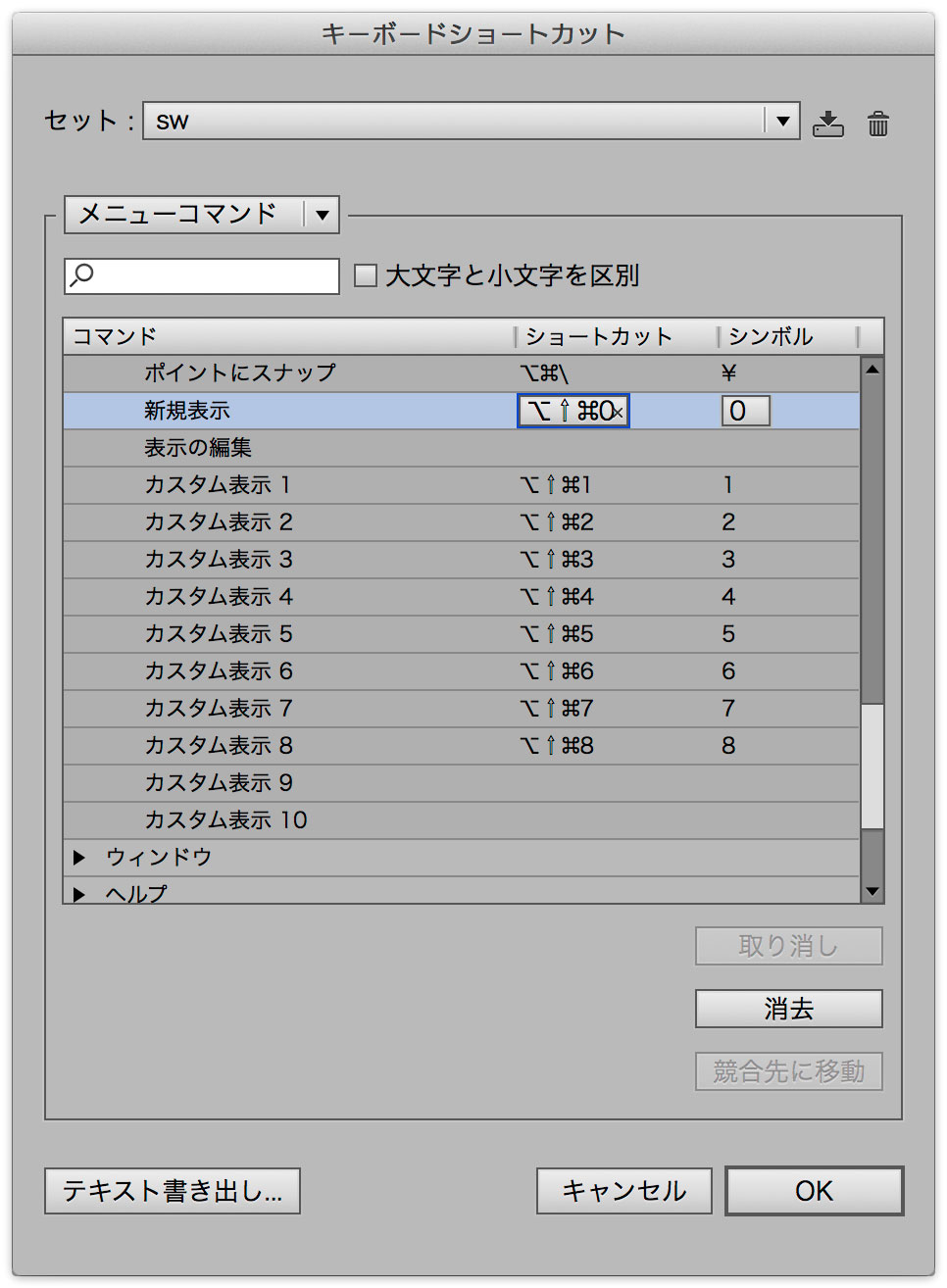
追加した表示は、順番に「カスタム表示1」「カスタム表示2」のように連番で管理されるので、これにキーボードショートカットを設定しておけば、キーボードから切り替えることができます。

メニューでは次のように表示されます。

カスタム表示のアドバンテージ
アートボード切り替えのほか、カスタム表示は次のような特徴があります。
- 同じアートボード内で、作業領域ごとに切り替える
- 追加したときの倍率を記憶する。そのため、全体表示せずにアートボードを切り替えることが可能(冒頭のアートボードの切り替えを使うと、切り替えのタイミングで全体表示されてしまう
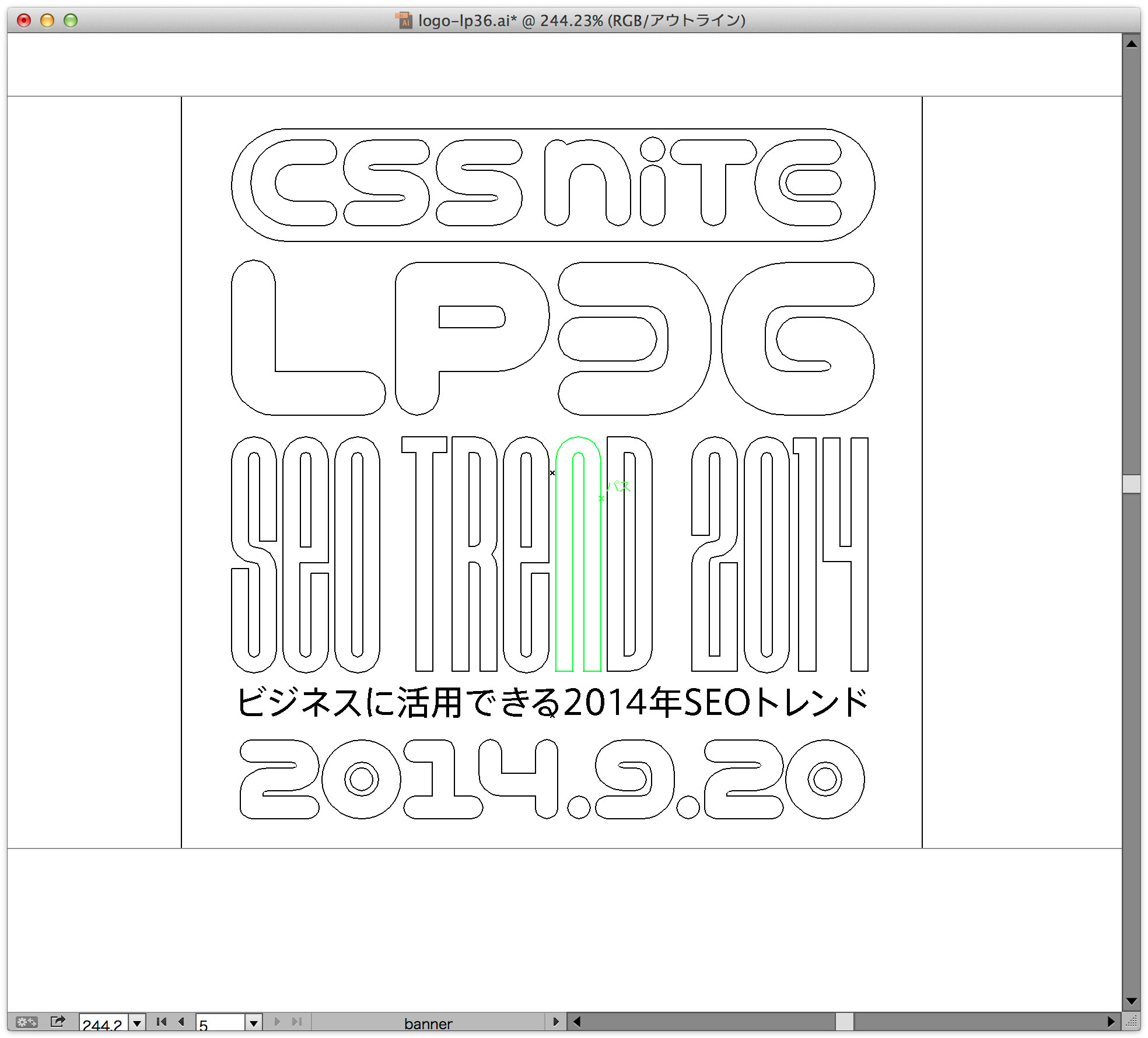
- プレビュー/アウトライン表示を含めて切り替える

作業ビューの切り替えだけでなく、操作デモやプレゼン的に画面を切り替える際にも重宝しそうです。
追記(2014年6月30日):
「どのバージョンから?」という質問をいただきました。Illustrator CS3では確認できました。