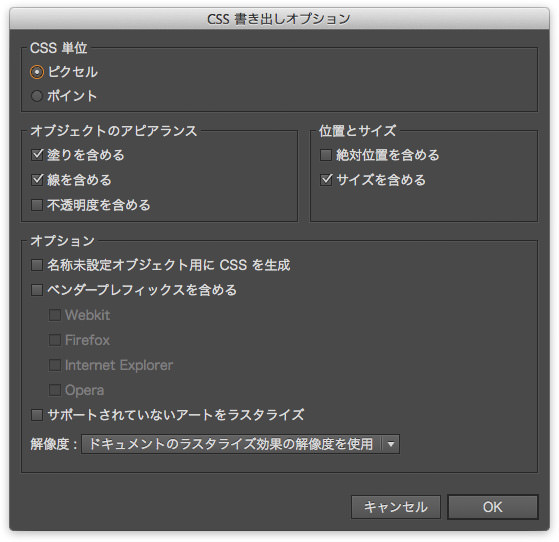
Illustrator CCのCSS書き出しオプション
Illustrator CCのCSS書き出しオプションについてまとめてみました。

| カテゴリー | オプション | サンプルコード | |
|---|---|---|---|
| オブジェクトのアピアランス | 塗りを含める | background : #8CC63F; | |
| background : rgba(140, 198, 63, 1); | |||
| 線を含める | border-style : Dashed; | ||
| border-color : #000000; | |||
| border-color : rgba(0, 0, 0, 1); | |||
| border-width : 2px; | |||
| 不透明度を含める | opacity : 0.5; | ||
| 位置とサイズ | 絶対位置を含める | position : absolute ; | |
| left : 355px; | |||
| top : 190px; | |||
| サイズを含める | width : 81px; | ||
| height : 43px; | |||
| オプション | 名称未設定オブジェクト用にCSSを生成 | ||
| ベンダープレフィックスを含める | Webkit | -webkit-border-radius : 12px; | |
| Firefox | -moz-border-radius : 12px; | ||
| Internet Explorer | |||
| Opera | |||
| サポートされていないアートをラスタライズ | |||
| (ダイアログボックス内のオプションなし) | 角丸 | border-radius : 12px; | |
| グラデーション | background : linear-gradient(180deg, rgba(204, 224, 244, 1) 0%, rgba(195, 220, 242, 1) 6.41%, rgba(169, 210, 238, 1) 17.06%, rgba(128, 194, 231, 1) 30.66%, rgba(71, 172, 222, 1) 46.49%, rgba(30, 156, 215, 1) 56.74%, rgba(0, 117, 190, 1) 86.52%, rgba(0, 91, 151, 1) 99.44%); | ||
考察
- オブジェクトの不透明度を下げると「opacity : 0.5;」のように、塗りの不透明度を下げると「background : rgba(140, 198, 63, 1);」のようになる
- 塗りの不透明度を下げて「background : rgba(140, 198, 63, 1);」となっても、フォールバック用のコード「background : #8CC63F;」には影響しない
- 長方形ツールを使って描画し、[角を丸くする]効果を適用すると、「border-radius」を書き出してくれないIllustrator CCのCSS書き出しのバグ
- 破線設定を行うと、「border-style : Dashed;」のように設定される(しかし、複雑な設定には当然非対応というか、対応するCSSの設定がないので)
- ドロップシャドウに非対応
結論
シビアな結論ですが、Illustrator CCのCSS書き出しオプション、あまり出番はなさそうです。しいていえば、グラデーションの書き出しくらいですが、専用のオンラインツールを使った方が操作性などがよいかもです。


