ピクセルベースでのIllustrator CS6のアートボードの挙動
Fireworks CS6のニュースとは関係なく、最近、Illustrator CS6を使ってWeb向けの画像を作成しています。バナーなどを作成する場合、アートボードと同じ大きさの1ピクセルの枠を付けたりすることがよくあるのですが、この場合、次のワークフローではうまくありません。
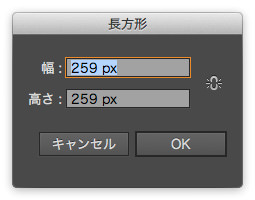
- 高さ260ピクセル、幅260ピクセルの四角形を描画する
- 線幅1ピクセルに指定する
- 四角形を選択したまま、[オブジェクト]メニューの[アートボード]→[選択オブジェクトに合わせる]をクリック
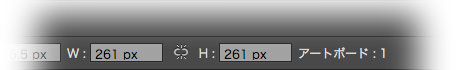
Illustratorが線はパスの内側、外側に均等に描きますので、260+0.5+0.5で261となり、結果、アートボードサイズは261ピクセル四方になってしまいます。

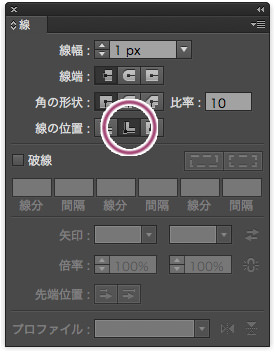
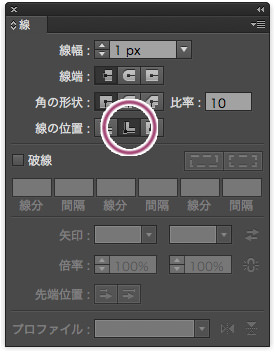
線の位置(内側)
Illustrator CS2以降、Illustratorでは線の位置に「内側」「外側」を設定することができるようになっています。内側を選んでみます。

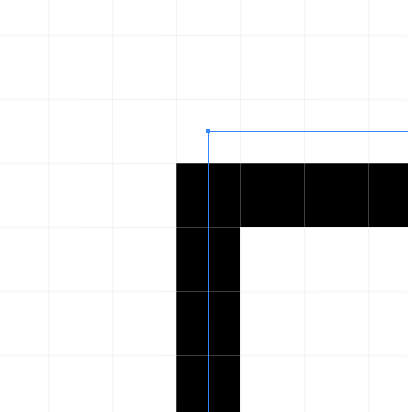
内側を利用して、上記のようなワークフローを踏むと、幅/高さは期待通り260ピクセルになりますが、ピクセルプレビューしたとき、次のように描画がバグります。

線の位置(外側)
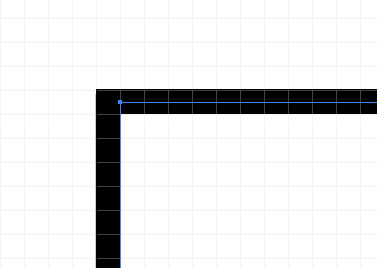
[線の位置]に外側を利用する場合には、259+0.5+0.5(=260)ですので、最初に描画する四角形の幅/高さを259ピクセルにする必要があります。ちょっと面倒ですね。
と思ったら、やっぱり描画がおかしい。

まとめ
Illustrator CS6で「ピクセルグリッドに整合」は進化したけど、まだまだ甘い....
まとめ2
最終的なサイズから、幅/高さともに1ピクセル差し引いた数字で四角形を作成するのがベストです。

追記:
描画した後に、[線の位置]を「内側」(または「外側」)にすると、ピクセルグリッドからずれてしまうことが諸悪の根源のようです。Fireworks CS6のcommand+Kのようにピクセルグリッドに整合するコマンドがあるといいのかもしれません。
ピクセルベースでのIllustrator CS6のアートボードの挙動 - DTP Transit dtp-transit.jp/adobe/illustra... 試してみたけどアートボードを0.5px動かせば良いみたい...。これで次から改善だなぁ>おれ。よかったよかった。
— 笹川純一@DTPオペさん (@jdash2000) 2013年5月17日あと、[線の位置]を「内側」にした直後、「内側」のボタンが押下した状態にならないのも、またバグだと思われます(ボタンの見た目だけの挙動。なお、「外側」はOK)。

追記(2):
Windowsでも同様のようですね...
ピクセルベースでのIllustrator CS6のアートボードの挙動 dtp-transit.jp/adobe/illustra... 追記されていた『[線の位置]を「内側」にした直後、「内側」のボタンが押下した状態にならないのも、またバグ』見た目だけなのか。外側→内側の順にクリックで一応解決ですな
— 笹川純一@DTPオペさん (@jdash2000) 2013年5月17日追記(2013年9月18日):
Illustrator CCで検証しましたが、ほぼ同様です。
ただし、[線の位置]に「外側」にしたとき、見た目のバグり方がちょっとだけ違う...
![]()
追記(2014年7月10日):
最終的なサイズから、幅/高さともに1ピクセル差し引いた数字で四角形を作成するのがベストです。
と書きましたが、現在は[線の位置]が「内側」にするのがよいと考えています。


