Illustratorでプラグインを使わずに、角を丸くする
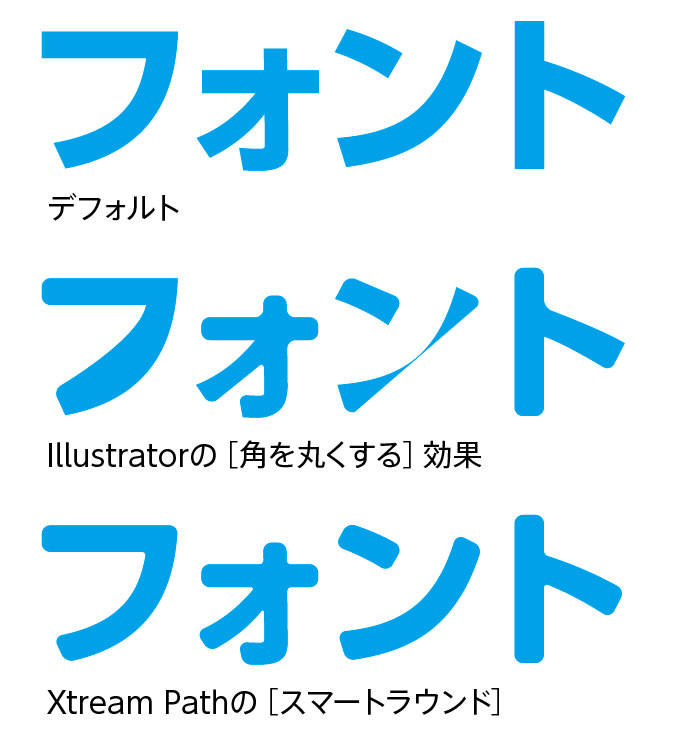
Illustratorで文字の角を丸めるとき、[角を丸くする]効果を利用すると、次のように意図しない形状になってしまうことがあります。
これを避けるために、有料のプラグイン、Xtream Pathの[スマートラウンド]を使う方法をご紹介してきましたが、Illustratorだけで実現する方法をご紹介します。

なお、この方法は、本日のセミナー(「クリ☆ステVol.6」)終了後、参加者の方から教わったものです。お名前を失念してしまいましたが、ありがとうございます(※追記あり)。
実現方法
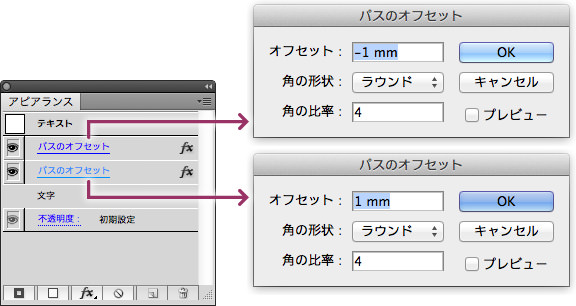
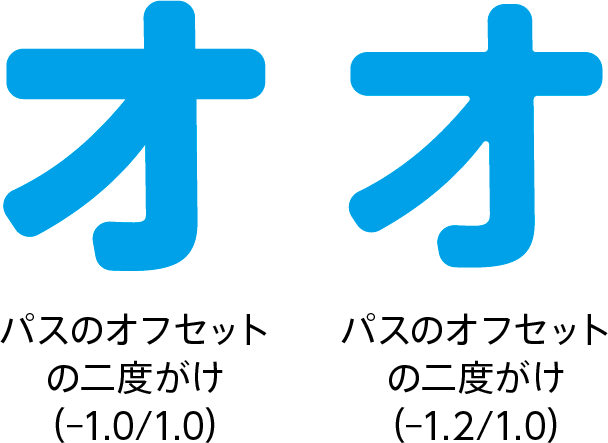
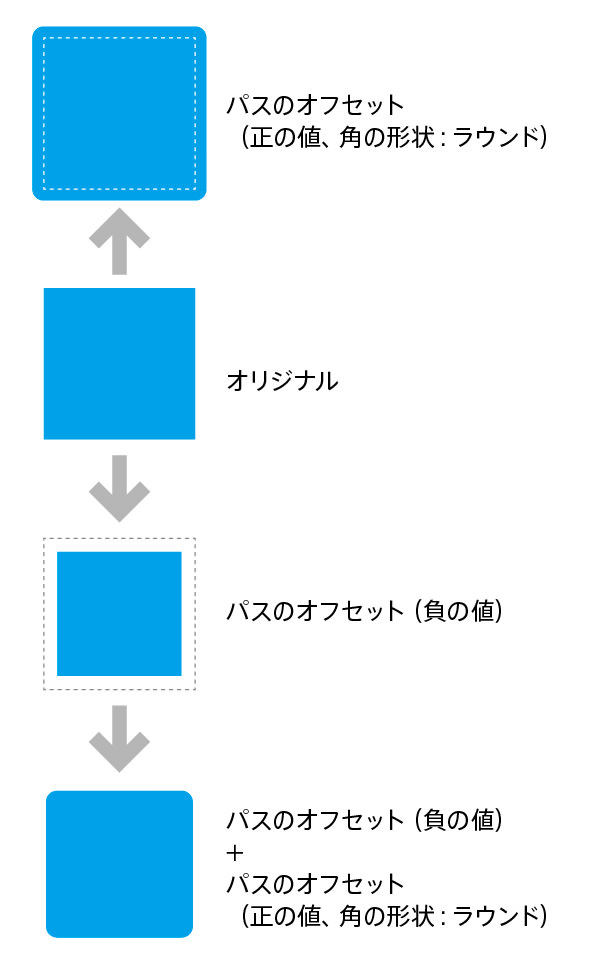
実現方法は、[パスのオフセット]効果の二度がけ。 一旦、負の値でかけてから、同じ数値で正の値でかけます。
なお、この際、両方とも正の値を設定する効果に[角の形状]を「ラウンド」にしておくのがポイント。
正直、なぜ、これで丸くなるのかよくわからないのですが、結果オーライで。

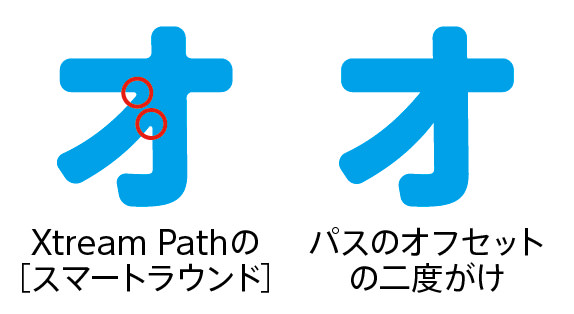
ただし、細かいところをいうと、"墨だまり"を表現できないですね。

と思ったら、こんなツイートが!!
ちなみに+>- に数値を設定するとA1明朝みたいなエフェクトに(内角も丸くなる) RT @dtp_transit: Illustratorでプラグインを使わずに、角を丸くする - tinyurl.com/a5vo6bs
— かえるおとこさん (@Froschmann_) 1月 18, 2013やってみたら、できた。

追記(2013年1月21日):
正直、なぜ、これで丸くなるのかよくわからないのですが、結果オーライで。
と書きましたが、冷静に考えたらカンタンでした。[角の形状]を「ラウンド」にするのは、正の値を設定する効果のみでOKですね。
でも、こんなことしなくても、Illustratorの[角を丸くする]効果が、ちょっとだけクレバーになれば済むことだよね、って思ったり...

「Twitter:231、Facebookいいね:310、はてブ:377」と反響いただきました。感謝。
追記(2013年1月22日):
このネタを教えてくださったYさんのブログです。
さらに追記(2013年1月22日):
一度、大きくして小さくしたり、四重に掛けるなどの方法を紹介いただきました。
さらに追記(2013年1月22日):
ADAMのみっちーさんから、三重でできるよ、とのツイートをいただきました。
@dtp_transit 0.5mmマイター→-1mmラウンド(1mm内角ラウンド形状生成)→0.5mmラウンド(0.5外角ラウンド形状生成・内角が0.5mmに) と、3度重ねると元のオブジェクトより太らず、内角外角Rが(ほぼ)同じように作る事が出来ます。
— みっちー the リアルマスオさん (@gex_fz_SUPER) 1月 22, 2013

