IllustratorをWeb向けに利用するときには、ピクセルプレビューをオンにして使います
IllustratorをWeb向けに利用するときには、[表示]→[ピクセルプレビュー]をクリックして、ピクセルプレビューをオンにして使います。
これを使わない場合、左のようにボケてしまいますが、ピクセルプレビューがオンになっていると、右のようになります。
![]()
Illustrator CS5以降は、次の方法でもOKです。
- [変形]パネルのパネルメニュー内の[新規オブジェクトをピクセルグリッドに整合]にチェックをつける
- 新規ドキュメントを作成時、ドキュメントプロファイルで「Web」のプロファイルを選択する
→[新規オブジェクトをピクセルグリッドに整合]にチェックが入ります。
ぶっちゃけ、Illustratorはスライスなどが使いにくいので向き不向きでいうと、あまり向いていないと思うのですが、下記などの設定についてはおさえておくとよいと思います。
ご参考:
- IllustratorでWeb向けの作業を行うときのチェックリスト - DTP Transit
- Ustream.tv: ユーザー station5_s: Adobe station5 / 2010.6.14 / CSS Nite in OMOTESANDO, Vol.3, 鷹野 雅弘 氏(株式会社スイッチ). デザイン...
- Illustratorのドキュメントプロファイル(プリント/Web)の差違 - DTP Transit
さらに、こちらにまとめました。
追記
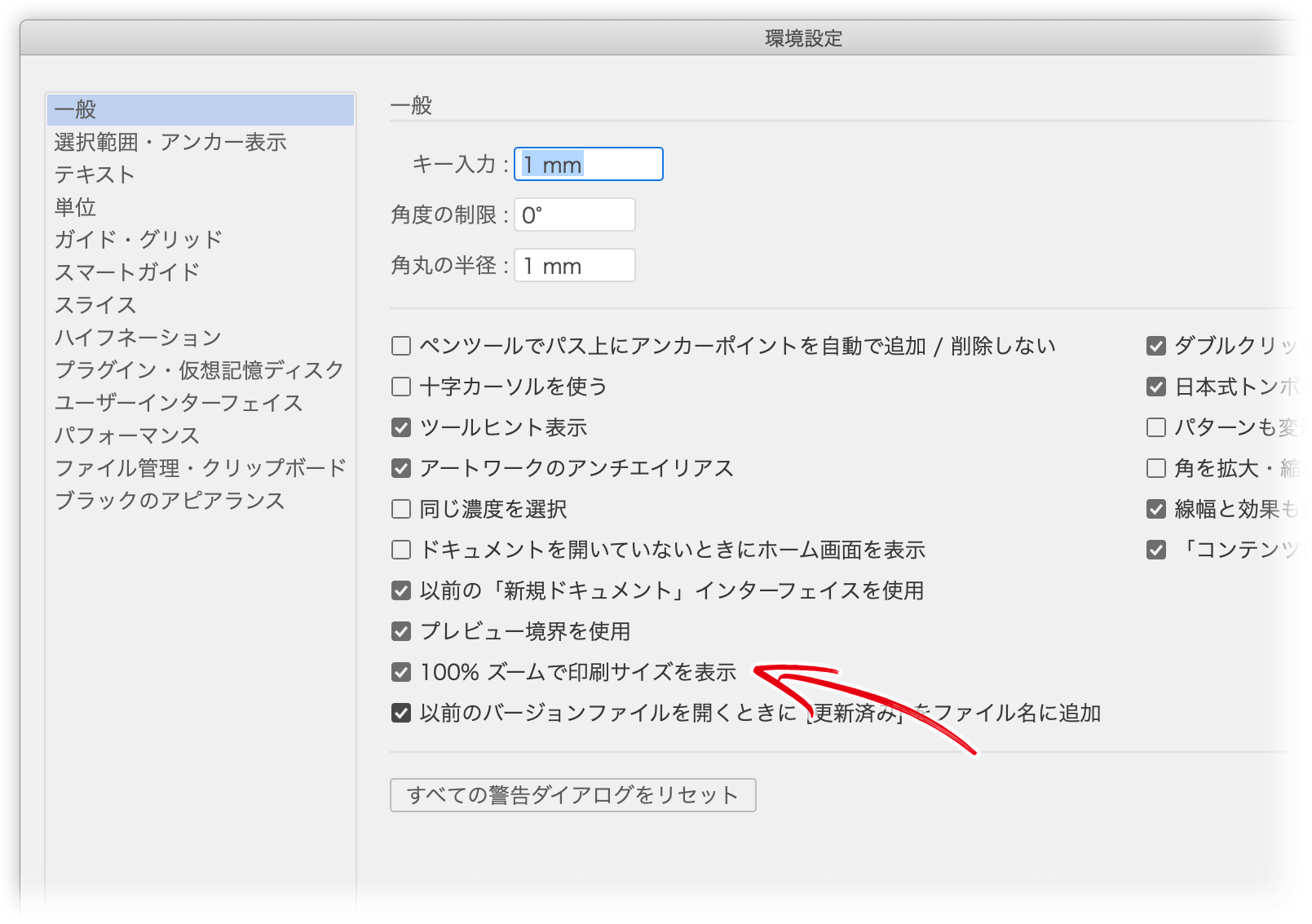
Illustrator CC 2019以降、100%表示では実寸サイズにて表示されます。
イヤな場合には[環境設定]の[100% ズームで印刷サイズを表示]オプションをオフにします。