「Web系の人がFireworksで作った図版が来ちゃった」ときの対処法
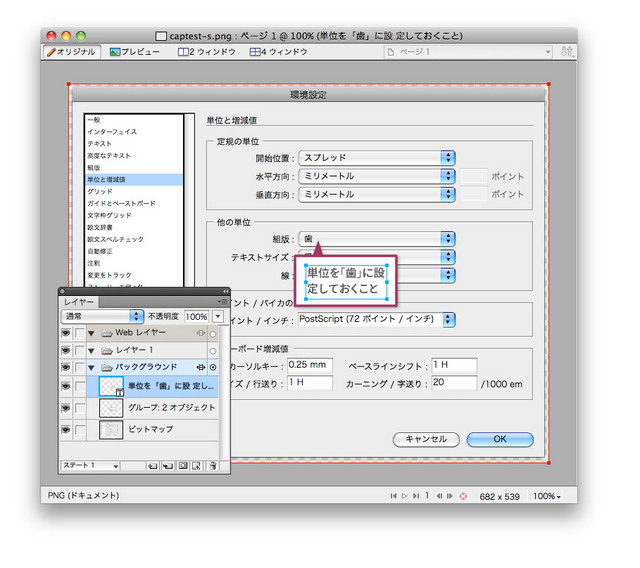
Fireworksというアプリでは、ネイティブ形式にPNGを使っています。これをFireworksを開いて、囲みや文字を入力して保存すると、再編集可能なPNGファイルとして保存できます。 といっても、これをこのままDTPで使えるわけはないため、正直、これで支給されてもな〜というのが本音ですが、量が量というときの裏技をご紹介します。
結論
Fireworks CS5からFXGに書き出せば、ビットマップ画像を保持したまま、Illustratorで開くことができる。後はIllustratorでがんばる。

注意点は次の通り。
- Fireworks CS5.1からのFXG書き出しは、Illustratorで読めないことがある
- Fireworksのテキストはすべてエリア内文字(テキストボックス内に入っている文字)になり、稀に(リフローのため)文字が欠けてしまうことがある
- 必要に応じてポイントテキストに変更(「エリアからテキスト抜き出し」スクリプトが重宝します)
- Fireworksのライブエフェクト(ドロップシャドウ)などは削除しておいた方が無難
NGの例
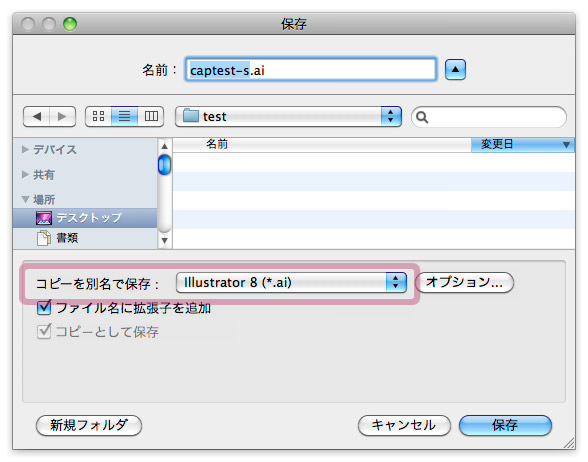
Fireworksの別名保存では形式に「Illustrator 8」を選択できます。

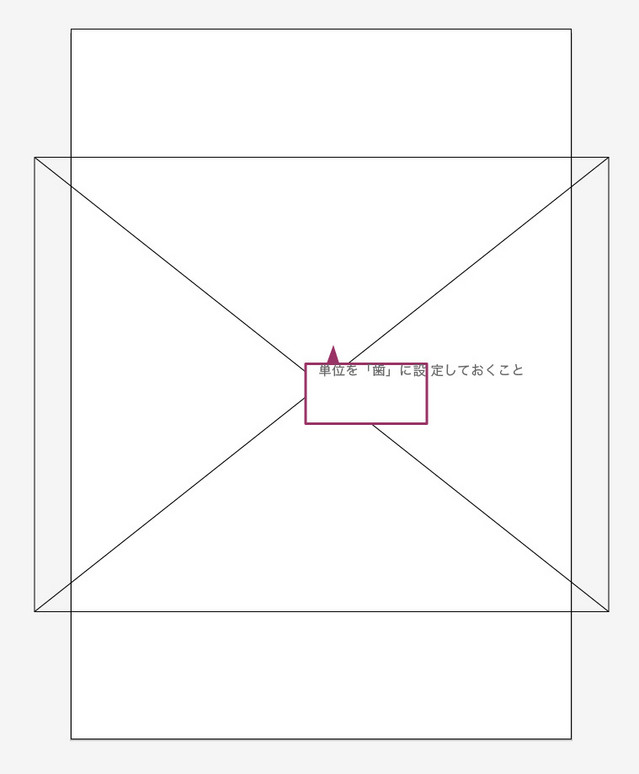
しかし、これをIllustratorで開くと、次のようにビットマップ画像がすべて抜けおちてしまいます。つまり、このコマンドはあくまでもベクトル形式のロゴなどをIllustrator形式に変更したいときに利用するものです。
FXG書き出し
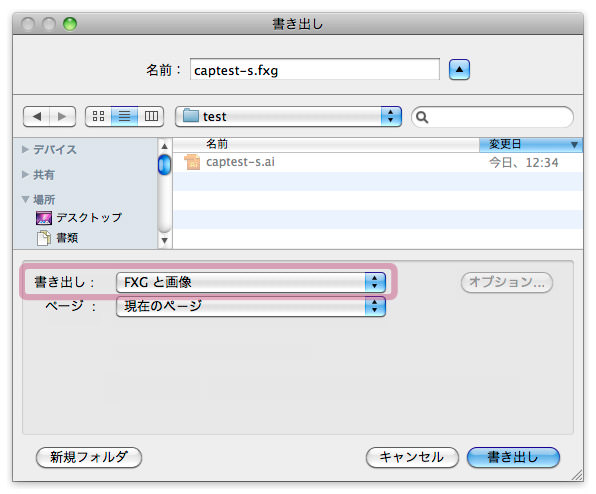
Fireworks CS5では[ファイル]→[書き出し]で[書き出し]に「FXGと画像」を選択することができます。

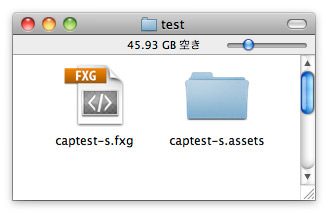
書き出しを実行すると、fxgファイルと「assets」フォルダが書き出されます。「assets」フォルダ内には使用しているビットマップファイルが格納されます。

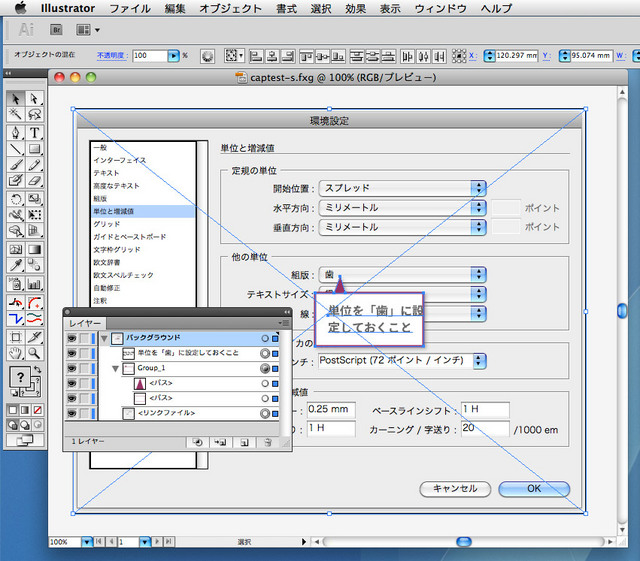
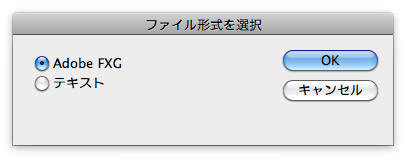
FXGファイルをIllustrator CS5にドラッグ&ドロップします。[ファイル形式を選択]ダイアログボックスが表示されたら、[Adobe FXG]を選択して[OK]ボタンをクリックします。

IllustratorでほぼFireworksのレイアウトが再現されます。若干ずれてしまう箇所もあるので、目視で確認しましょう。
ご参考
FXGはFlash XML Graphics formatの略です。
- Adobe Fireworks CS5 - FXG ファイルの書き出し
- Adobe Fireworks CS4 - FXG への書き出し
- Adobe Illustrator CS4 - FXG 形式での保存
追記(2011年8月2日):Web系の方へ
Fireworksでなく、Photoshopなら、という話ではなく、両方とも、DTPの原稿としては使えません。解像度やスタイルの統一のため、ビットマップ画像上の文字や囲みなどは、InDesign上で行うためです。
執筆者から「この画面のここに○をつけて」などの指示を行う場合には、やはり、FireworksなりPhotoshop上で行っていただくのはアリですが、その場合、文字や囲みを消す作業が発生しますので、「キャプチャしたビットマップ画像」と「それに対して指示を与えたデータ」は、別物としてご用意いただけるのがベストです。
完成度高く作り込んでいただいても最終的な原稿としては使いませんので、その点を知っておいてください。
追記(2013年12月7日):
FXGというフォーマットそのものが終了。Illustrator CCで使う方法をjdash2000さんが解説されています。
追記(2015年6月11日):
FireworksからIllustratorに変換すると、テキストはすべて「エリア内テキスト」(テキストボックス)になってしまいます。ポイントテキストにするには、スクリプトを利用するのがオススメです。