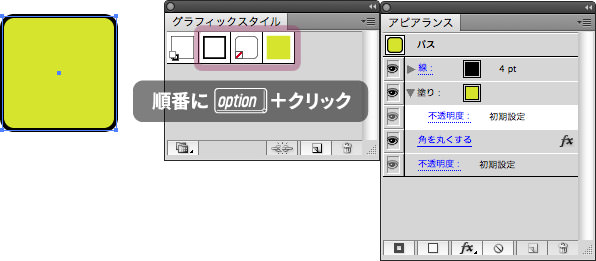
Illustratorのグラフィックスタイルは、option+クリックで後から足していくことができる(アピアランスの重ねがけ)
Illustratorでグラフィックスタイルのスウォッチ(アイコン)をクリックすると、塗り、線、効果、不透明度の情報がガラリと変更されます。
optionキーを押しながらクリックすると、クリックしたグラフィックスタイルの属性が追加で付加されていきます。

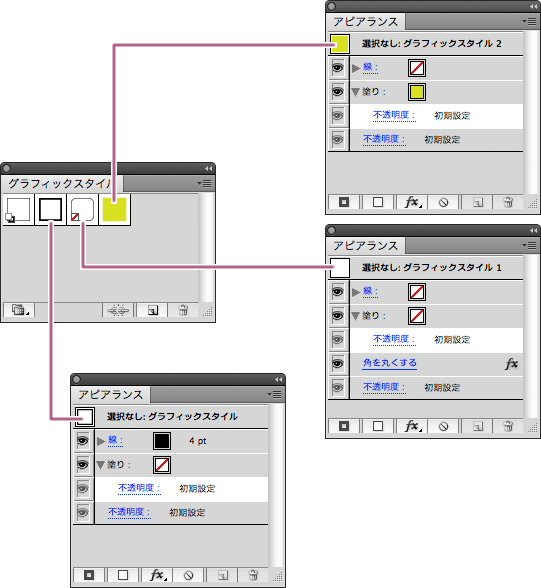
下図の例では、左から「線のみ」、「角を丸くする効果のみ」、「塗り」のみのグラフィックスタイルですが、これらをoptionキーを押しながらクリックして適用したため、3つとも適用された状態になっています。

ユニークなのが、「角を丸くする効果のみ」のグラフィックスタイルです。こちらには、塗り/線の情報がなく、[角を丸くする]効果のみが適用されています。
塗り/線の情報がないため、スウォッチアイコンの左下には![]() がついています。
がついています。
追加(Additive Graphic Styles)
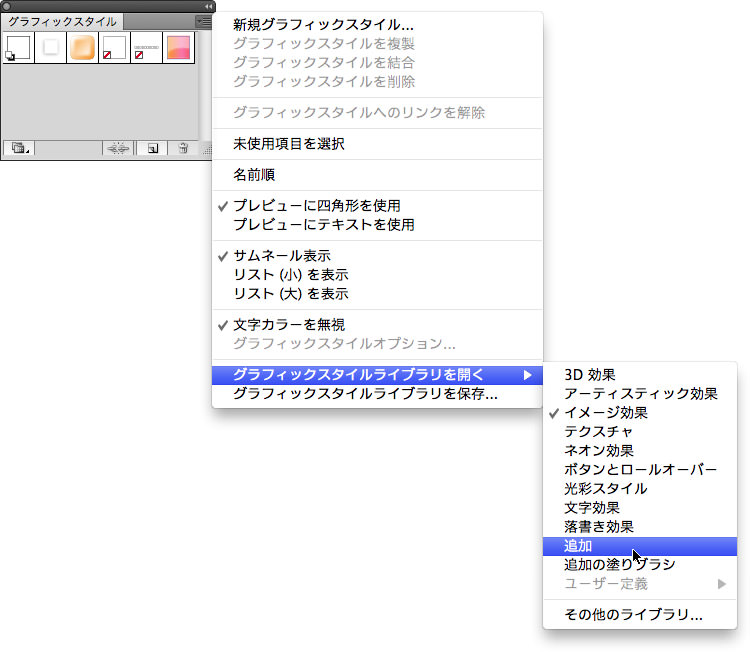
[グラフィックスタイルライブラリ]パネルメニューから[追加]というグラフィックスタイルライブラリを開いてみましょう(Illustrator CS4以降の機能です)。

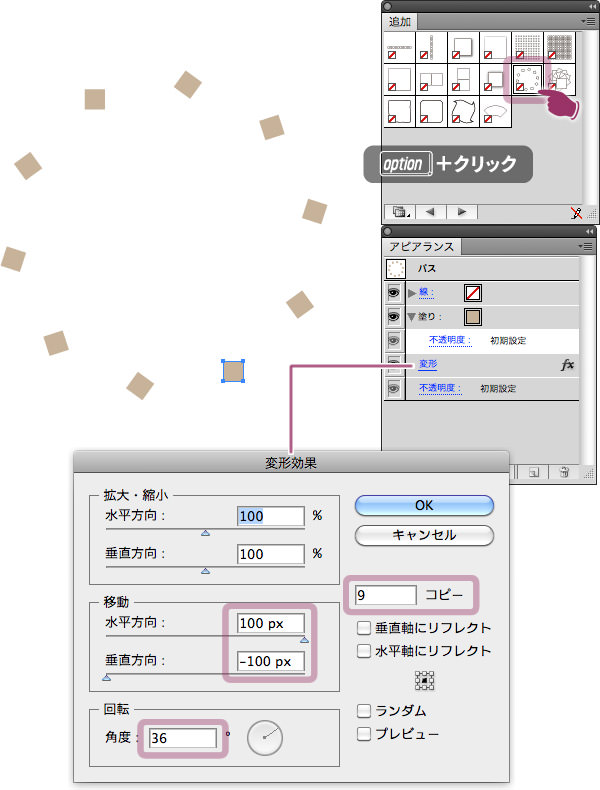
[追加]のグラフィックスタイルライブラリのアイコンには、すべて![]() がついています。これらは、効果のみが登録されたスタイルです。「追加」という名前が表すように、option+クリックすることで、次のように回転しながら9個の複製する、といったことが可能です。
がついています。これらは、効果のみが登録されたスタイルです。「追加」という名前が表すように、option+クリックすることで、次のように回転しながら9個の複製する、といったことが可能です。

[追加]に用意されているグラフィックスタイルは、あまり実用的ではありませんが、ドロップシャドウや角丸など、よく使う効果を(塗りや線のない)スタイルとしてストックしておけば作業の効率化につながるはずです。


