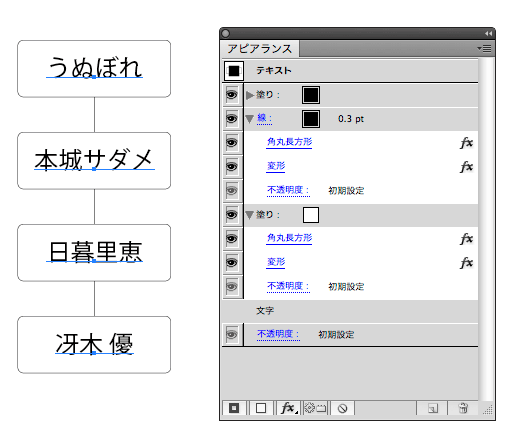
[形状に変換]効果で、文字ごとに自動で囲み罫を付ける
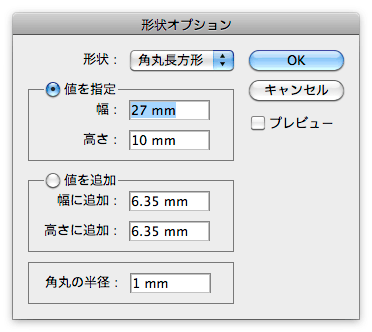
[形状を変換]効果を適用する際、[値を指定]オプションを選択すれば、固定サイズの(角丸)長方形が追加されます。ただし、文字がはみ出ないように事前に文字数を検討しておく必要があります。

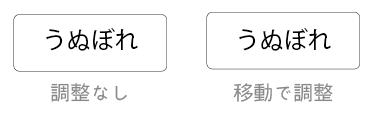
デフォルトだと、文字が少しうわずってしまいます。

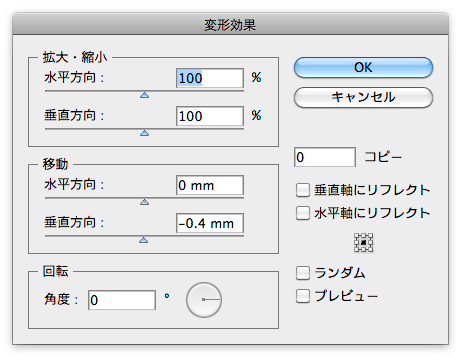
そこで、[変形効果]の[移動]で、[垂直方向]に負の値を設定して、文字位置を下げています。ベースラインの移動では四角形も移動してしまうため対応できません。

なお、このようなアピアランスはレイヤーに対して適用しておけばよさそうですが、[形状に変換]の場合、レイヤー上のすべてのテキストが対象になってしまうため、うまくいきません。テキストオブジェクトごとに設定します。
それにしても、(グラフィックスタイルを使うことで回避できますが)アピアランスのコピー/ペーストが欲しいですね。
追記(11月24日)
なんでやねんDTPさんにて、文字を枠の天地センターに置きたい場合の垂直方向の移動距離の算出方法について解説されていますので、ぜひご覧ください。