【Illustrator】カテゴリの記事
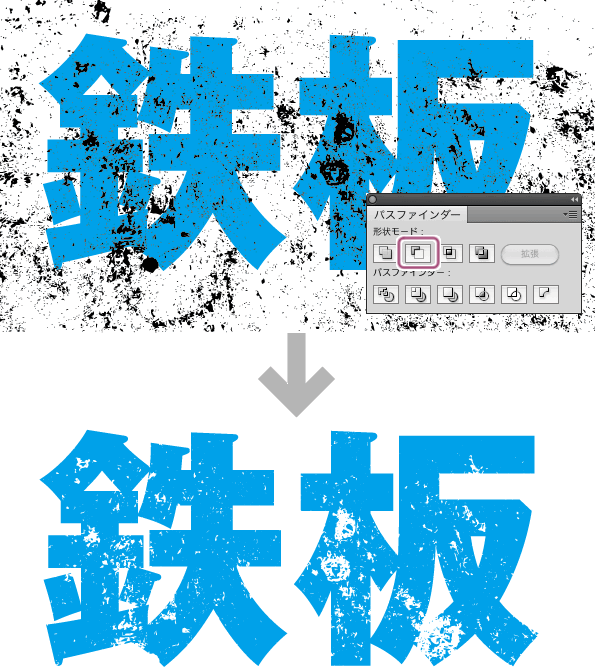
テキストに対してかすれたような表現(グランジ)を行いたい場合、「前面オブジェクトで型抜き」や「不透明マスク」を使うと効率的です。
テキストをアウトライン化しなくていいので、テキストの修正があった場合でも簡単に対応することができます。
「前面オブジェクトで型抜き」を使う
- テキストを入力して、その上にかすれさせたいオブジェクトを配置します。
- 両方のオブジェクトを選択して、[パスファインダー]パネルの[前面オブジェクトで型抜き]ボタンをoptionキーを押しながらクリックします(Illustrator CS3ではoptionキーは不要)。

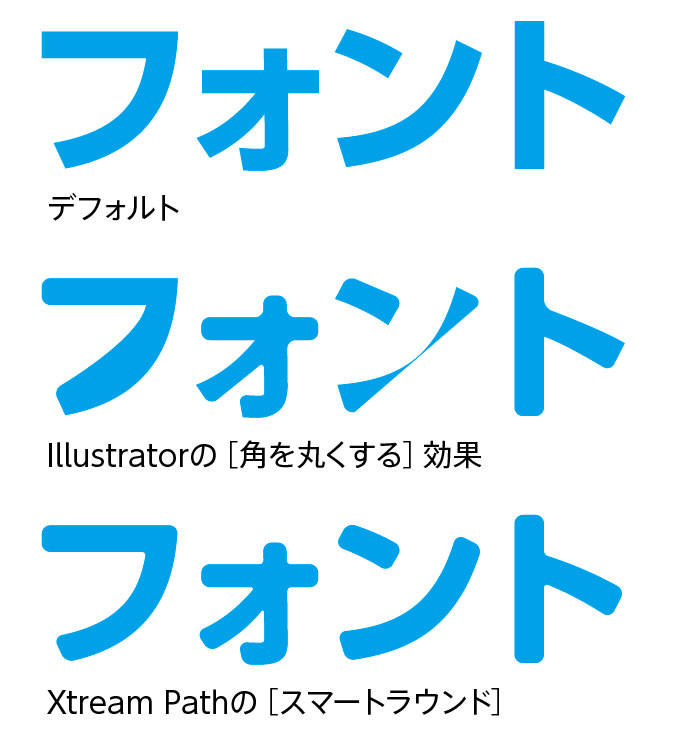
Illustratorで文字の角を丸めるとき、[角を丸くする]効果を利用すると、次のように意図しない形状になってしまうことがあります。
これを避けるために、有料のプラグイン、Xtream Pathの[スマートラウンド]を使う方法をご紹介してきましたが、Illustratorだけで実現する方法をご紹介します。

なお、この方法は、本日のセミナー(「クリ☆ステVol.6」)終了後、参加者の方から教わったものです。お名前を失念してしまいましたが、ありがとうございます(※追記あり)。
Illustratorで次のときに、オブジェクトの中心点が表示されます。
- プレビューモードで、オブジェクトを選択しているとき
- アウトラインモードのとき
アウトラインモードでは、オブジェクトを選択していなくても表示されるので、緻密なアートワークを描画する際に多用します。

予告通り、2012年12月中に、Illustratorプラグイン「Xtream Path」がCS6対応になりました。私の場合、これだけのために、IllustratorのCS6への本格移行を躊躇していたので、ありがたいアップデートです。さらに、正規ユーザーには無償アップデート(感謝)。
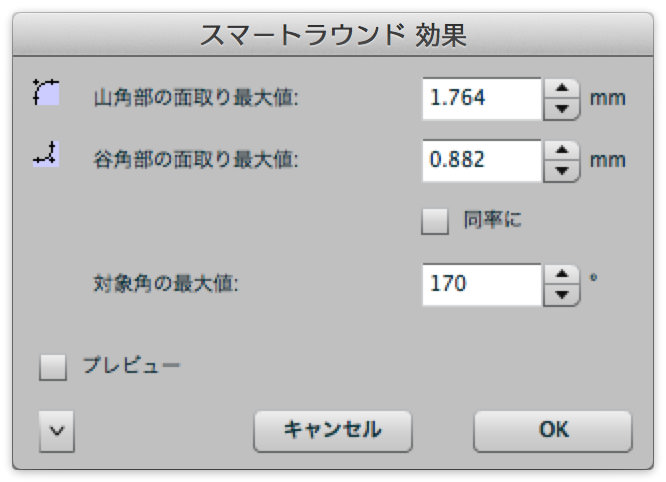
インストール後、[効果]メニューから[Xtream Path]→[スマートラウンド]を選択すると、次のようなダイアログボックスが開きます。
厳密にいうと、項目名部分がRetina対応になっていませんが、CS6対応になっただけで本当にありがたいので、見なかったことに。

2013年1月18日(金)19:30-21:00、クリーク・アンド・リバー社セミナールーム(麹町)でクリ☆ステVol.6『フォント、文字、組版に関するこだわりアレコレ』が開催されます。
講師を鷹野雅弘(スイッチ)が担当します。
「フォント選びがなっていなくて、組版が甘く、また、ちょっとした配慮が適切にされていない」。 プリントメディアの制作を経験されてきた皆さんは、Webの多くの制作物に対して、そのように感じています。 一方、プリントメディア/Webに関わらず、最近はじめた方、また、メインが制作でない方は、フォント、文字、組版に関して体系的に学ぶ機会が少なく、「そうは言われても・・・」と困ってしまうのではないでしょうか?


