【Illustrator】カテゴリの記事
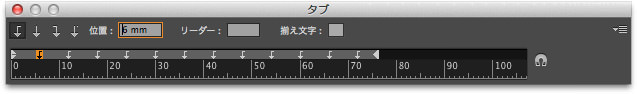
次のサンプルのように、等間隔でタブを打ちたいことがあります。

Illustratorでは、アピアランスを設定した後、これをグラフィックスタイルに登録することで、ほかのオブジェクトにスピーディに適用させたり、また、一括更新することがで可能です。
ワークフロー的には、次の流れで作業します。
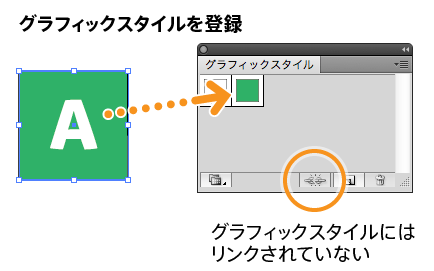
- あるオブジェクト(「A」とします)に、カラー、効果、不透明、アピアランスなどを設定する
- そのオブジェクトを選択した状態で、[グラフィックスタイル]パネルにドラッグ&ドロップする(これによって、新しいグラフィックスタイルが登録される)

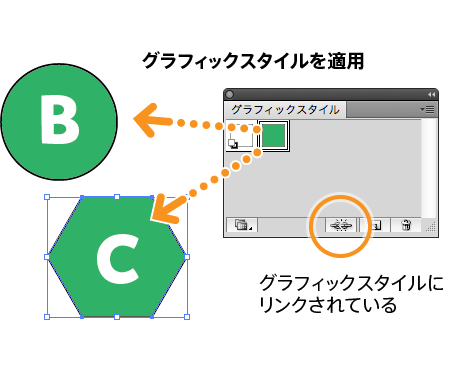
- ほかのオブジェクト(「B」や「C」とします)を選択し、登録されたグラフィックスタイルのスウォッチをクリックして適用する

2013年11月12日(火)19:30-21:00、中央会計セミナールーム(大阪市中央区)でCSS Nite in OSAKA, Vol.38「なくなったわけじゃないけど、Fireworksを使わないワークフローを考えなきゃいけないかも会議」が開催されます。
3つのセッションで構成予定ですが、この中で『Webで使うIllustrator、その基本とはまりポイント』セッションを鷹野 雅弘(スイッチ)が担当します。
Web向けの機能が強化されましたと言われつつ、「でも、やっぱりにじむよね...」と定評のあるIllustrator。IllustratorをWeb向けに使うには、ちょっとしたお作法が必要なんです。
オブジェクトベースだからこそ使いやすいIllustratorを使ってWeb向けのパーツやレイアウトを作る上で必ず覚えておきたいポイント、はまりポイントについて、デモを交えながら解説します。
2013年11月8日(金)、JPタワー(東京・丸の内)でCREATE NOW / PLUS ONE DAYが開催されます。アドビが主催する定員1,000名の大きなイベントです。
本イベントでは《デザイン》、《フォト》、《ビデオ》、《Web》の第一線で活躍するクリエイターの皆様が、Creative Cloudを活用して新たなジャンルに挑戦する様々なPLUS ONEストーリーを披露します。
例えば写真から動画へ、紙からWebへ、どう最初の一歩を踏み出せばいいか、新しいツールを使用する際のコツ、使い慣れたツールの違う視点からの活用方法など、アドビ製品ユーザーご自身がデモを交えて行うセッションを中心にお届けします。
海外からラッセル・ブラウンほか、3つのステージにて同時進行で14のセッションが予定されています。
なお、鷹野雅弘(スイッチ、DTP Transit)が、「C-4 - 画像をなるべく使わずにWebをレイアウトするテクニック」セッションに出演予定です。
2013年9月27日、(熊本)でサーティファイ熊本セミナーが開催され、「Illustrator講座」セッションを鷹野雅弘(スイッチ)が担当しました。

参照リンク(アピアランス関連)
関連エントリーもあわせてご覧ください。
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(1)
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(2)
- Illustratorのアピアランスを地図で活用する(レイヤーに対してアピアランスを適用)
- アピアランスを使って自動で伸縮するポストイット風メモを作成する - DTP Transit(Illustrator, チュートリアル)
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける(2)
- 文字の塗りを残したまま、アピアランスを使う場合には文字属性を最前面に
- [アピアランス]パネルに望むUIの改良ポイント - DTP Transit(CS4, CS5, Illustrator)
- アピアランス使用時のスミ文字のオーバープリントについて
- Illustratorでプラグインを使わずに、角を丸くする
- Illustratorのアピアランスで吹き出しを作る
- Illustratorの3つのアウトライン
- パスのアウトラインとアピアランス(グループアピアランス)