【Illustrator】カテゴリの記事

末尾に追記していますが、モリパス(MORISAWA PASSPORT)など、たくさんの書体をインストールされる方には不向きです。
フォント管理はFontExplorer X Pro一択オシなのですが、有料でそれなりにすることもあり、検証に検証を重ね、Font Book.app編(OS X Mavericks)を作成してみました。
パレートの法則よろしくインストールされているフォントの中で使うものは一握りです。デフォルトの状態では、OSやAdobe CS/CCなどでインストールされるフォントがすべて表示されるため、フォントメニューには使用しないフォントがたくさん表示されます。
IllustratorやMac OSを再起動せずに、フォントメニューに表示するフォントをコントロールできるように環境を整備する方法をご紹介します。 メニューに表示されるフォントの数を少なくすることで、スピーディにフォントを選択できるだけでなく、OSやアプリケーションの起動時間が短くなるという効果も得られます。
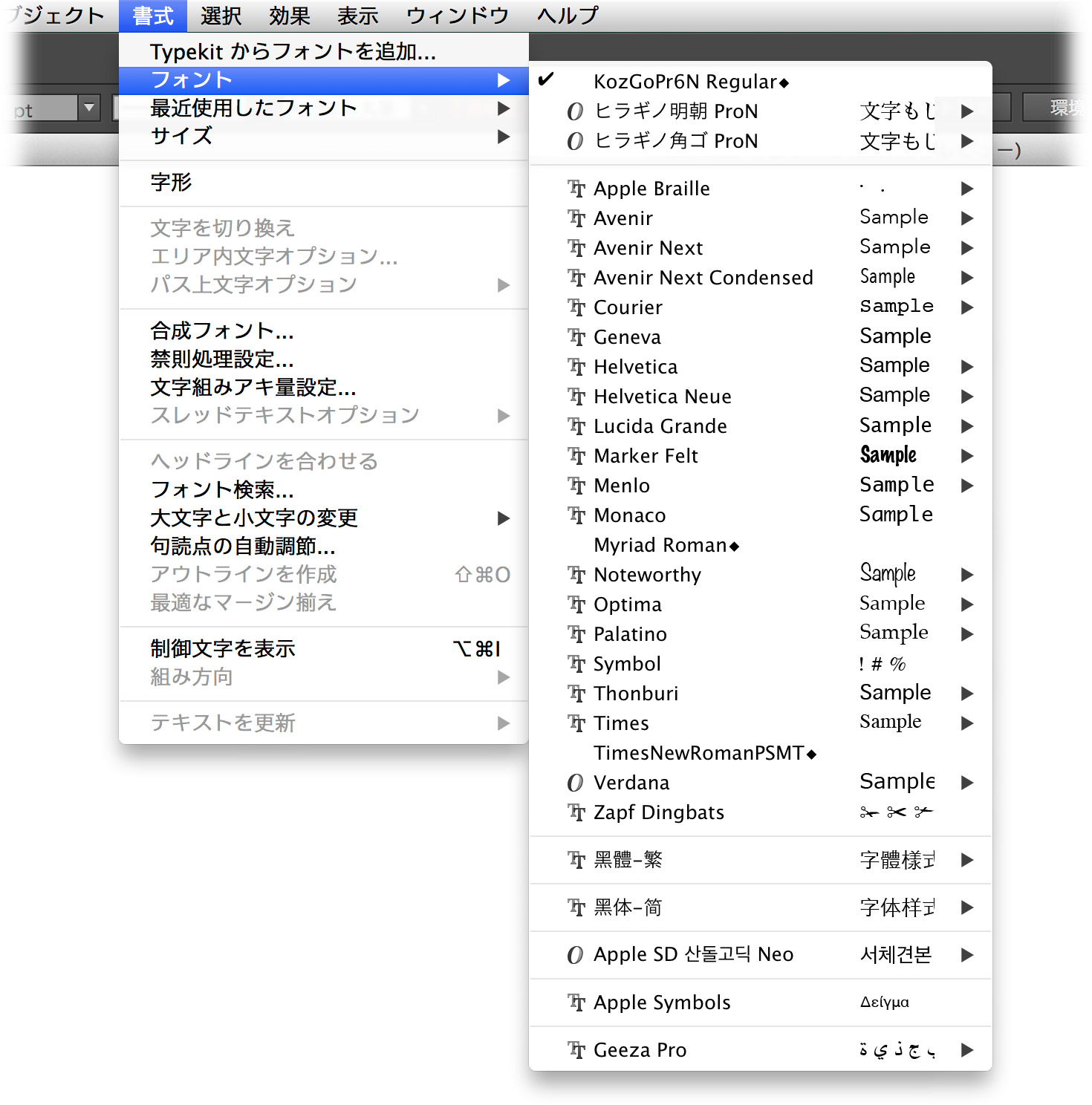
フォント管理を行った最小限の状態
フォント管理によって、Illustrator CCのフォントメニューはここまで短くできます。


2014年4月25日(金)、六本木アカデミーヒルズ 49F タワーホールでCreate Now Design Tour Special「CS vs CC徹底比較セミナー・特別編」が開催されました。その中で鷹野 雅弘(スイッチ)が「ユーザー目線からのCC VS CS徹底比較」セッションを担当しました。
GW直前にもかかわらず、動員は320人だったそうです。
坂野さんのセッション
坂野公一さん(welle design)による水木しげる漫画大全でのブックデザインの話も非常に有意義でした。
2014年4月25日(金)13:30〜16:00、六本木アカデミーヒルズ 49F タワーホールでCreate Now Design Tour Special「CS vs CC徹底比較セミナー・特別編」が開催されます。
2014年2月に東京、福岡、名古屋、大阪、札幌にて開催されたCreate Now Design Tour「CS vs CC徹底比較セミナー」のファイナル版。300名規模で開催されます。
DTP Transitの執筆者のひとり、鷹野 雅弘(スイッチ)も出演し、Illustrator/InDesignのプロダクトマネージャーの岩本さんと掛け合いというカタチで、“使える”機能にフォーカス。普段の作業では見逃しがちな機能、なんとなく表面だけで使っている操作、CCで進化した機能などのオーバービューに最適です。
ほぼ定員に達し、そろそろ締め切るとのことですので、ご都合がつく方は、ぜひお申し込みください。

IllustratorをWeb制作に使い、ビットマップ書き出しするときのアレコレについて、これまでいろいろと取り上げてきましたが、現在、下記の制作方針が最強だと思われます(ツッコミ歓迎ですので、何かあればお気軽に)。
- ドキュメントプロファイルは「Web」。[プレビューモード]を「ピクセル」に変更、[新規オブジェクトをピクセルグリッドに整合]はオフ
- [線の位置]を「内側」にして作業
- [アピアランス]パネルメニューの[新規アートに基本アピアランスを適用]のチェックをはずしておく
- [新規オブジェクトをピクセルグリッドに整合]はオフに
- [プレビュー境界を使用]にチェックを入れる
- キー入力を「1ピクセル」に
- アートボードの座標に注意
- sRGBを基準に
これによって、次のような問題を回避できます。
- プリントメディアの設定で制作されたドキュメントをWeb向けに利用しようとすると、エッジがにじむ。
- [新規ピクセルグリッドを整合]をオンにしているとき、1ピクセルの線のオブジェクトを描くと、ピクセルグリッドでなく、ピクセルグリッドの中心に吸着する。そのため、実際の大きさは1ピクセル(=0.5+0.5)大きくなってしまう。
- [線の位置]を内側(外側)にして作業しても、次に描くときには「中央」に戻ってしまう
- せっかくいい感じに作業していても複数オブジェクトの整列を行うと、エッジがにじむ。または、見た目の通りに整列されない
- [新規オブジェクトをピクセルグリッドに整合]がオンのまま描画すると、パスと描画のズレが生じる
- アートボードごとに分けて制作しているとき、個別の書き出しでは問題ないのに、アートボード書き出しするとエッジがにじむことがある
Webで使うIllustrator(+SVG、+アイコンフォント) - NAVER まとめも併せてご覧ください。
ドキュメントプロファイル
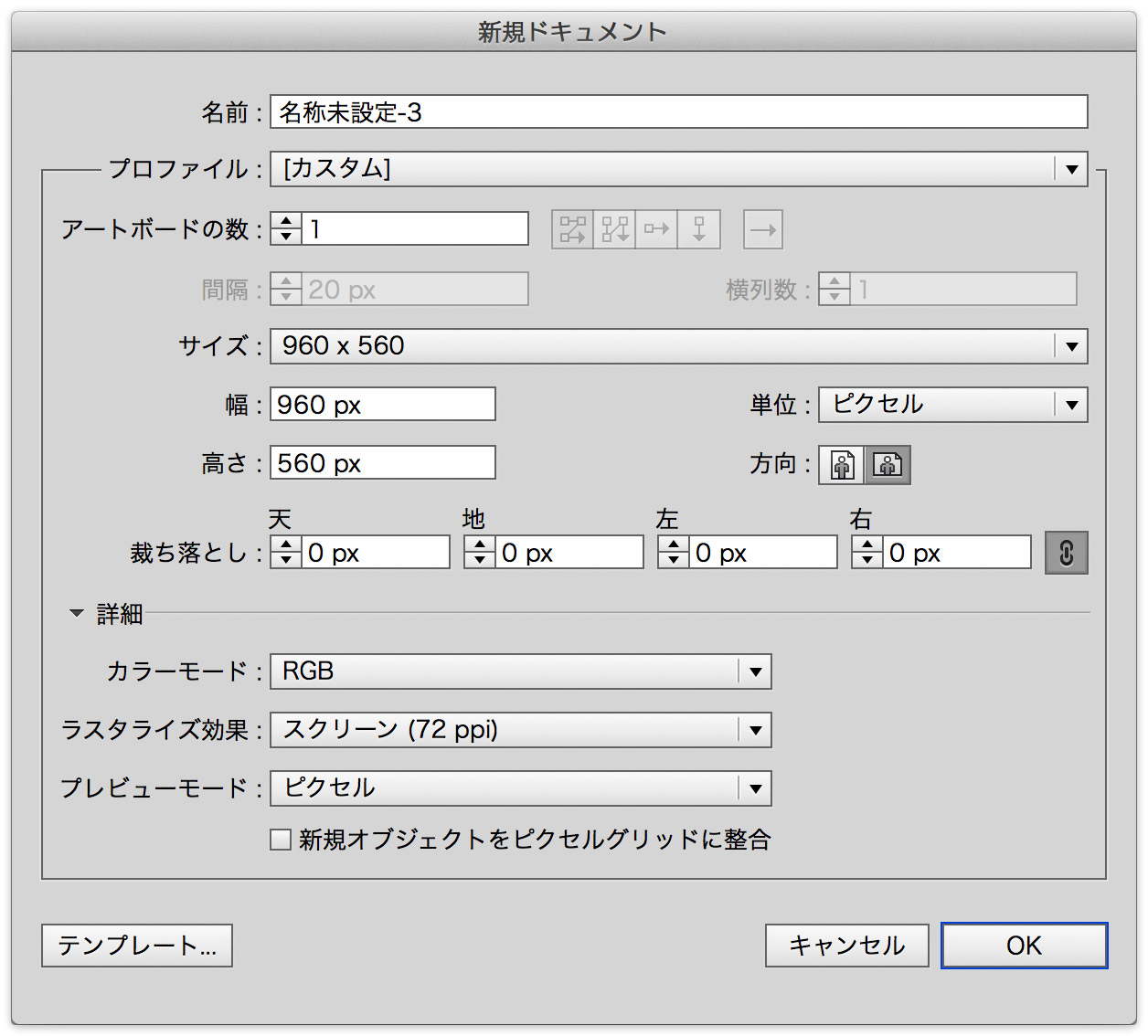
後述する内容とダブりますが、新規にドキュメントを作成する場合には、ドキュメントプロファイルに「Web」を選択し、次の2点を修正しておくとよいでしょう。
- [プレビューモード]を「デフォルト」から「ピクセル」に変更
- [新規オブジェクトをピクセルグリッドに整合]のチェックをはずしておく

ドキュメントプロファイルについては、末尾にもふれています。
ひとことで言えば「カオス」です...
右が切れてしまうので、こちらをご覧ください。
| [ファイル]メニュー | パネル | スクリプト | |||||
|---|---|---|---|---|---|---|---|
| Web用に保存 | 書き出し | 別名で保存 | CSSプロパティ | Layer Exporter | saveSVG_GUI.jsx | ||
| デフォルト | (インストールが必要) | (設定が必要) | |||||
| キーボード ショートカット | command+option+shift+S | - | command+shift+S | - | - | - | |
| ビットマップ | GIF | ||||||
| JPEG | |||||||
| PNG | |||||||
| SVG | (CS5までは) | ||||||
| CSS3 | |||||||
| 書き出し単位 | オブジェクト | スライスすれば | レイヤー名を付けた オブジェクトのみ | 選択したオブジェクト | レイヤーに分ければ | ||
| アートボード | |||||||
| アートボード別、 レイヤー別に 書き出すときの ファイル名 | ダイアログボックスで指定 (スライスごとの設定を 優先) | 指定したファイル名_アートボード名.拡張子 | - | レイヤー名.拡張子 | アートボード名.svg | ||
- [Web用に保存]は、Illustrator CS5までは[Webおよびデバイス用に保存]
- SVGの書き出しはIllustrator CS5までは[Webおよびデバイス用に保存]内にあったが、Illustrator CS6では[別名で保存]のみに。[Web用に保存]に復活するのが望ましいと思います。


