【Illustrator】カテゴリの記事
チラシをはじめとするプリントメディア用のデジタルデータが最初にありきで、その後、Web用のデータをPhotoshopで起こす、というケースについて考えてみました。
おさえておきたい基本(と前提条件)
- プリントメディア用のデータはCMYK、Web用はRGB。画像はRGBのまま活用するとしても、スウォッチなどのカラーは変更する必要がある
- Photoshopでゼロから作り直すのはナンセンス。スタイルなどを作り込んでいても、Illustratorのデータを使い回さないのはもったいない
Illustratorデータ(パーツ単位)をPhotoshopで使う方法
Illustratorファイル内から部分的に使う場合には、次の方法があります。
- [A]スマートオブジェクトとして配置
- [B]CCライブラリ経由で共有する
- [C]IllustratorからPSDとして書き出す
それぞれについて解説します。
『10倍ラクするIllustrator仕事術』(増強改訂版)は、305ページ分の原稿を作成したのですが、最終的に256ページで出版しました。よって、49ページのアウトテイク(=落とした原稿)があります。
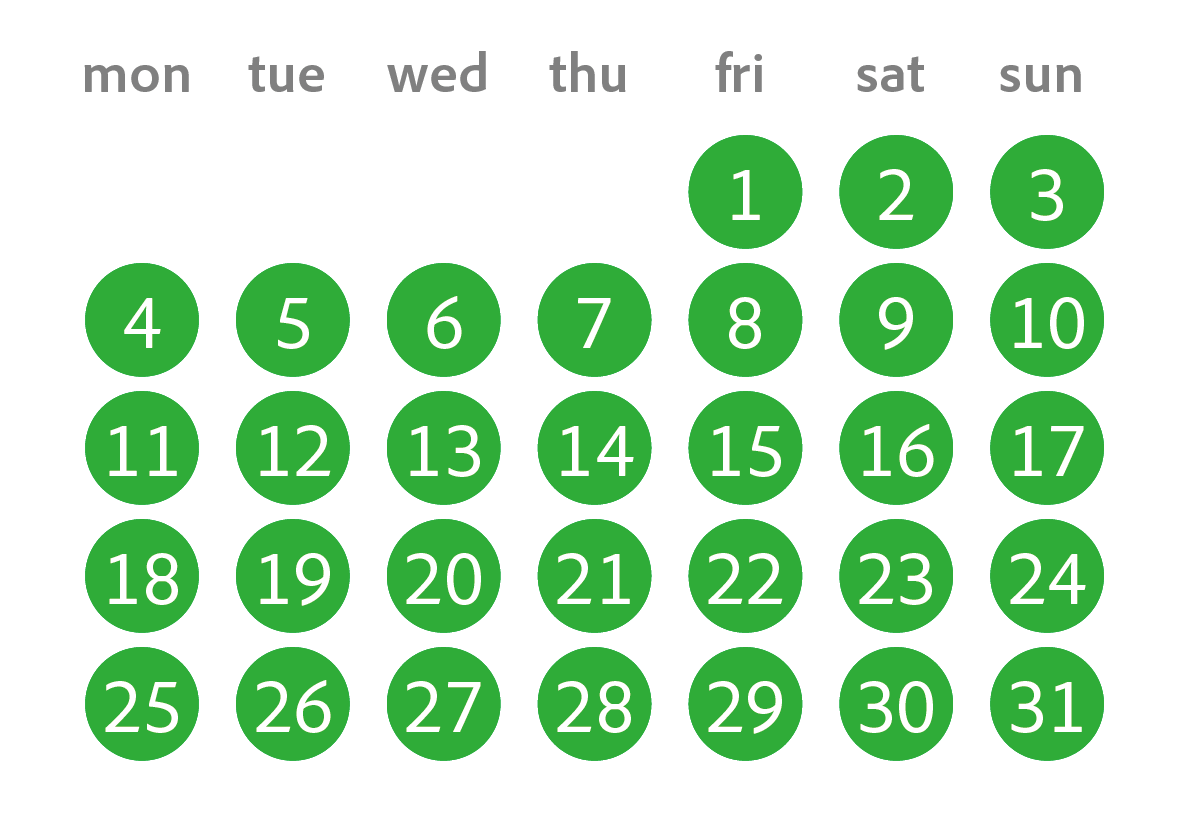
『10倍ラクするIllustrator仕事術』(増強改訂版)、2011年と合わせて、Amazonでのレビューが100件を超えました。そのお礼を兼ねて、アウトテイクから「1分で作るカレンダー」(PDF、6ページ)を無料公開します。
「Pay with a Tweet」にて、ツイートかFacebookでの投稿で入手いただけます。
サンプル

次のようなパーツの制作方法について考えてみます。

アピアランスを使わない場合

アピアランスを使わない場合には、4つのパーツで作成します。
- 青い四角形
- 白い角丸四角形
- テキスト「管理番号」
- テキスト「A12345」
「A12345」は、番号が変わったり、また、増減する可能性がありますが、その度、四角形の大きさ、および、それを包含する青い四角形にも影響します。
「Illustratorで数百枚の写真の角を一括で丸くしたい」という質問をいただきました。

最適なアプリケーションはInDesign
Illustratorで数百枚の写真を配置するのは、現実的ではありません。最近のIllustratorではようやく[配置]時に複数のファイルを選択できるようになったものの、配置後に揃える作業などが手間です(スクリプトを使うなどの回避方法を取るしかありません)。そして、(リンクで扱っても)何より重くなる。
このような作業を行うのに最適なのはInDesignです。次のような手順で行えばかなり短時間で行えます。
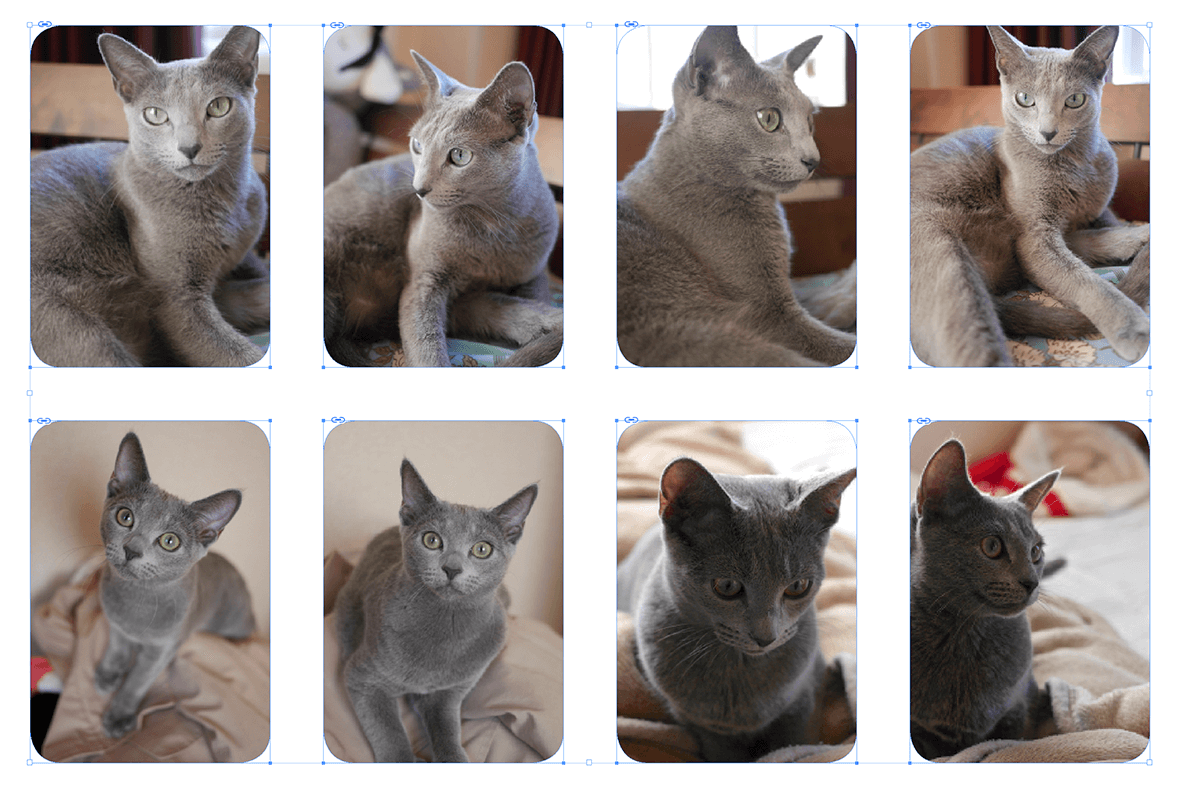
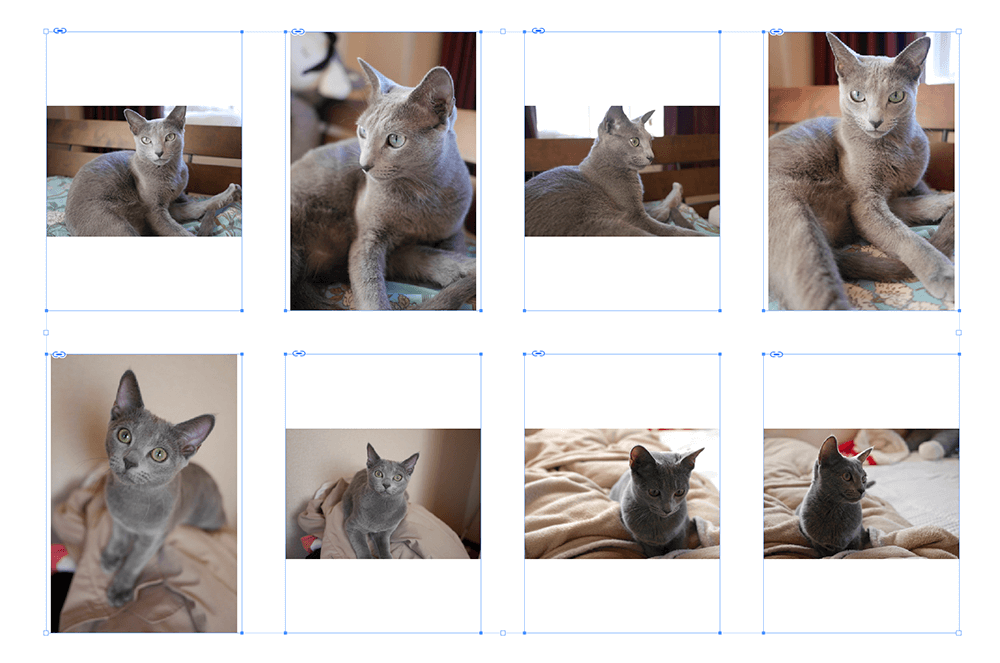
- 画像ファイルを配置(配置時に矢印キーを押してコンタクトシートとして配置)

- [フレームを内容に合わせる]を実行(または[フレームに均等に流し込む])
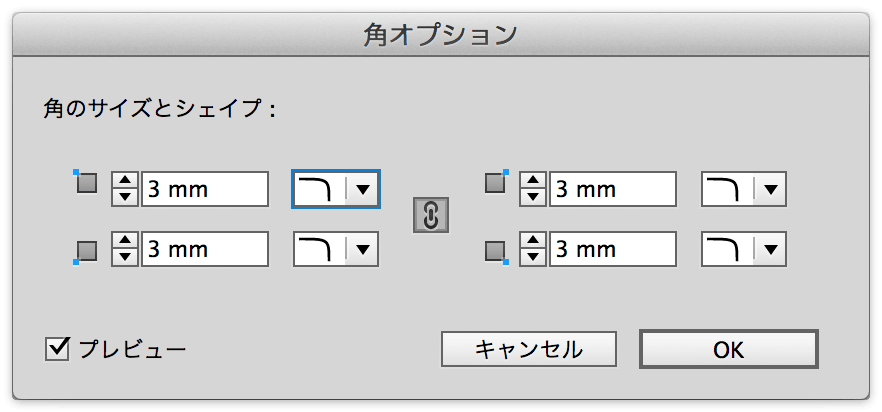
- [角オプション]で角丸を設定

Finder → Path Finder
乗り換えブームというわけではないのですが、Path Finderを導入しました。
Path Finderといえば、かなり古くからあるFinderの代替アプリの代名詞ですが、「なんか、なじめない」ことを理由にずっと敬遠してきました。ある方のススメで使いはじめたところ、やはり「これでいい。これがいい」という結論になりました。