【Illustrator】カテゴリの記事
たとえば、Web制作でカンプなどを制作する場合、ブラウザウインドウが必要になったりしますが、Windows環境でキャプチャした画像をIllustratorに配置する際、縮小されてしまうようです。
キャプチャした画像をPhotoshopを開き、[イメージ]メニューの[画像解像度]をクリックして、[画像解像度]ダイアログボックスを開きます。
![]()
[画像の再サンプル]をはずして、[解像度]を「96」から「72」(ppi)に変更して、保存。その後でIllustratorに配置すれば、正確なピクセル寸法で配置され、縮小されることはありません。
5月15日、デジタルハリウッド大阪校 セミナールームにて、DTP Booster, Vol.1が開催されます。 デジタルクリエイターズを主体とするDTP Booster実行委員会による主催。このDTP Transitも、加わっています。
初回は次の2本で構成。
- 「Illustrator CS4にキャッチアップ」 鷹野雅弘(スイッチ、DTP Transit)
- 「PDF入稿の7つのメリット」 笹川 純一(株式会社吉田印刷所、DTPサポート情報blog)

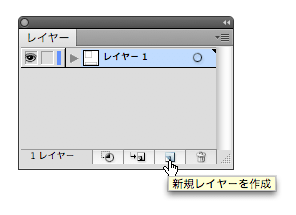
たとえば、[レイヤー]パネルで[新規レイヤーを作成]アイコンをクリックすると、[レイヤーオプション]ダイアログボックスが表示され、レイヤーを入力してから作成、というワークフローになります。
これは、グラフィックスタイルや段落スタイルでも同様です。しかし、新規シンボル作成に関しては逆。このあたり統一して欲しいな、と思うのです。
アドビがサイト内で持っているユーザー・フォーラムがリニューアルされ、更新情報がRSSフィードとして発行されるようになりました。
これまで利用していたM.C.P.C. ―むり・くり―プラスコミュニケーション謹製のものが不要になります。
RSSフィードの購読方法について、M.C.P.C.さんで詳しく解説されていますのでぜひチェックしてみください。
ページものを作成するなら、迷わずInDesignを利用することをオススメしていますが、今、取りかかっている『Illustrator CS4 完全制覇パーフェクト』の作例でIllustrator CS4の複数ページを使ったページものの作成を行ってみました。
その際のメモです。
- マスターページが使えないので、修正に対応できるようにするにはシンボルを使うとよいだろう。シンボルは入れ子にできる。
- ノンブルはページごとに異なるもので、シンボルには入れない。
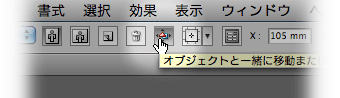
- マージンガイド(オブジェクトをガイド化したもの)は、ロックをオフにしておいて、背景やノンブルなどのオブジェクトと一緒に流用していくとよいだろう。
- [アートボード定規を表示]という機能はあるが、それを使ってオブジェクトの座標をコントロールできるわけではない。なお、従来の定規は左下が(0, 0)だが、アートボード定規は左上が(0, 0)。統一しようよ。
- マスターページにあたるものを、シンボル、ガイド、その他のオブジェクト(仮のノンブル)などで作り込んだ後、[アートボードツール]を使って、アートボードをoption+ドラッグして複製。その場合、アートボードにあるオブジェクトは選んでおく必要はない。ロックされたレイヤー、ロックされたガイドは一緒にコピーされないので注意。