【Illustrator】カテゴリの記事
![]()
このDTP Transitには「Illustrator トンボ」で検索して訪れる方が多く、 Illustrator CS4でのトンボ作成がここ数ヶ月、もっともアクセスが多い記事です。
こちらの記事(よい子は真似しないでください:Illustrator CS4で[トリムマーク]フィルタを使う方法)にて、CS3の「トリムマークの作成.aip」をIllustrator CS4に入れて使う方法をご紹介しましたが、昨日アドビからこれに似たソリューションがプラグインとして正式にリリースされました。
- Adobe - Illustrator : For Macintosh : Enabling editable crop marks in Adobe Illustrator CS4 using the CS3 Crop Marks filter plug-in
- Adobe - Illustrator : For Windows : Enabling editable crop marks in Adobe Illustrator CS4 using the CS3 Crop Marks filter plug-in
上記のリンクから、Mac/Windows対応のファイルをダウンロードし、次の手順でインストールします。
- Illustrator CS4を終了
- Illustrator CS4アプリケーションの階層内の「プラグイン」-「Illustrator フィルタ」に入っている「CropMarks.aip」を削除(またはとりあえず待避)
- ダウンロードした「CropMarks.aip」を同じ場所に入れる
- \Library\Preferences\Adobe Illustrator CS4 Settingsを削除
- Illustrator CS4を起動
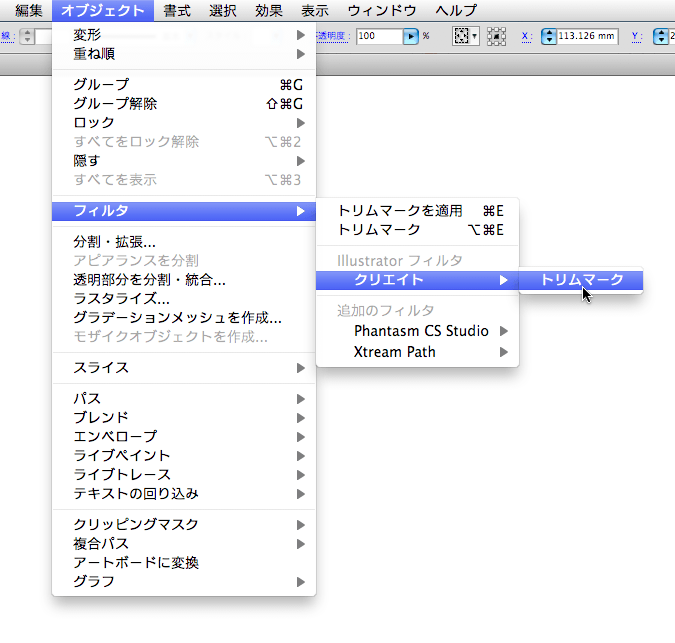
この手順によって[オブジェクト]メニューの[フィルタ]内に[トリムマーク]が現れるようになります。

あれ、でも[効果]メニューの[トリムマーク]が消えちゃうよ〜
追記:
Illustrator CS4 トリムマーク(トンボ)のプラグイン公開 - いわもとぶろぐによると、古いプラグインをリネームすれば、両方とも使えるようです。
2009年12月3日(木)4日(金)、ベルサール汐留(港区)にて開催されたThe Creator's Summit 2009では、twitterを使って発言されていたのが多いのが印象的でした。
ハッシュタグ#CS2009がついたtweets(発言)を取り出してみました。ハッシュタグは、関連するものだけを取り出せるためのキーワードです。
年末進行などで参加できなかった方は、その片鱗を知ることができると思います。
よろしければ、DTP Transitをフォローしてください。
2009年12月3日(木)4日(金)の両日、ベルサール汐留(港区)にてThe Creator's Summit 2009(主催:モゴメディア、特別協賛:アドビ システムズ 株式会社)が開催されました。
Illustrator Super Tips from JAPAN & U.S.A.というセッションに鷹野雅弘(スイッチ、DTP Transit)がDavid Macy氏とともに登壇しました。
扱ったネタは次の4つ(鷹野のパート):
- ライブカラーを使ってDick Bruna風の配色を適用する(Illustratorからブラウザ内のカラーを拾う、カラーグループの作成)
- 特定のオブジェクトを操作するためのアレコレ(レイヤーに分配、編集モード)
- 進化したアピアランスパネルとレイヤーへの適用
- CS4でトリムマークフィルタを使う
「ライブカラーを使ってDick Bruna風(ミッフィー的)の配色を適用する」では、Indexdesignの宇佐美 由里子さんにイラストを提供いただきました。ありがとうございます。
なお、David Macyさんのパートは、MAX 2009: Hot Tips and Cool Tools in Illustrator CS4の焼き直し的な感じでした。
2009年11月5日から7日、アップルストア銀座にて「ADOBE DAY」が開催されるそうです。
1F、3F(シアター)、5F(トレーニングルーム)にて、アドビのスタッフがデモンストレーションやセミナーを開催。内容やタイムテーブルはADOBE DAYの詳細ページにてご確認ください。
9月末から、とある大学の講義を持たせていただき、20歳前後の方々にIllustratorやPhotoshopなどをお教えしています。
その現場で気付いたことをシェアします。ひとつひとつは細かいことですが、塵も積もれば...で、意外に全体を作業時間に影響すると思いますので、ベテランの方もチェックしてみてください。
入力フィールドの移動にはtabキーを使う
- 入力フィールドから次の入力フィールドに移動するには、マウスを使うのでなく、tabキーを使います。
- 移動後のフィールドの値はすべて選択状態になっているので、改めて、選択をはずしたりする必要はありません。
- 単位が同じ場合には、単位をつける必要はありません。
- 逆に、異なる単位をつければ、IllustratorやPhotoshopは換算してくれます(mm/ptなど)。
ズーム、スクロール、全体表示はキーボードショートカットを使う
Illustrator、Photoshopともに共通しているので、"覚える"というより、身につけて欲しい操作です。
- どんなツールを選択していても、command+スペースバーを押していると[虫めがねツール]になります。クリックして少しずつ拡大したり、ドラッグして、ドラッグ領域が画面一杯になるように拡大します。
- command+=でズームイン、command+-でズームアウトも便利です。
- どんなツールを選択していても、スペースバーを押していると[ハンドツール]になります。ドラッグすればスクロールできます。
- ただし、文字入力時には、スペースが入ってしまうので、commandキー、スペースバーの順番で押して、commandキーを離します。
- 全体表示はcommand+0キー。