【Illustrator】カテゴリの記事
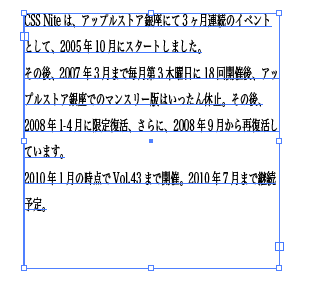
Illustratorでテキストエリアの大きさを変更したいとき、[変形]パネル([W][H])を使うと長体/平体がかかってしまいます。

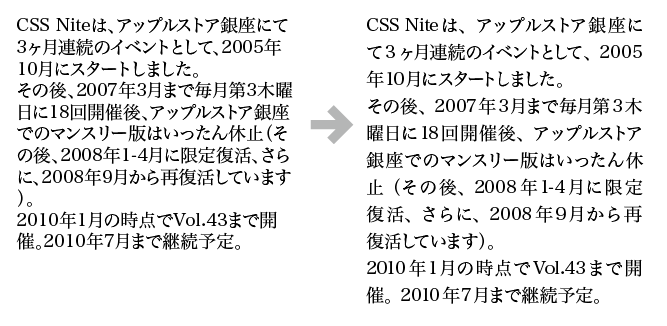
Illustratorで文章を扱うとき、矩形エリアに文字を流し込んだままではなく、次の4点は、最低限設定します。
- 行送りの設定
- 均等配置(行頭行末揃え/ジャスティファイ)
- 禁則
- 文字組み(約物前後や和欧間のスペースの設定)
逆を言えば、Illustratorではポイントテキスト(文字ツールでクリックして入力したテキストオブジェクト)を前提としています。


図版上に黒丸数字を配置する場合、数字部分が透明になってしまいます。ベタ(単色)であれば問題になりにくいのですが、写真など配置する場所によって背景が異なる場合にはあまりうまくありません。
対策は2つです。
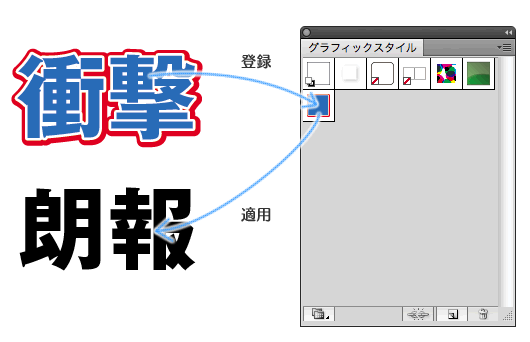
ドキュメント内で設定したフチ文字などを、ほかのオブジェクトにも適用させたい場合には、グラフィックスタイルを使うと2つのメリットがあります。
- ほかのオブジェクトに同様のスタイルを、スピーディに行える
- 修正が生じる場合に、一括変更が可能

グラフィックスタイルは、「スタイル」機能としてIllustrator 9.0から搭載。Illustrator CSからは、段落スタイル/文字スタイルが搭載されたため、「グラフィックスタイル」と名称が変更されました。
グラフィックスタイルの適用は次の手順で行います。
グラフィックスタイルの2つのメリットの続きを読む
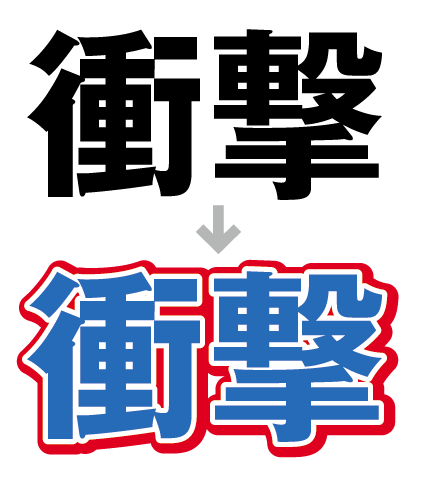
スポーツ新聞風のフチ文字を作成する手順です。