【Illustrator】カテゴリの記事
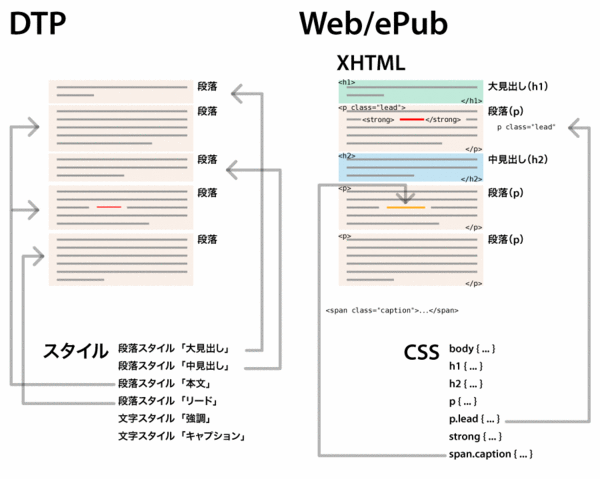
同じスタイルシートですが、DTPのスタイル機能とWeb/ePubのCSSは、かなり異なります。Webでは「HTML+CSS(XHTML+CSS)」と記述するように、CSSだけでなく、その前提となるHTML(XHTML)をどう記述するかが肝心です。
DTPのスタイル機能
- 見出し、本文、キャプションにかかわらず、すべての段落は、同じ段落です。
- これに段落スタイルを作成/適用することで、見かけ上、見出しらしく、本文らしく、キャプションらしく見えます。
- それぞれの段落には、段落スタイルを適用する必要があります。
- 文字レベルで書式を設定するには、文字スタイルを作成/適用します。文字スタイルは、段落スタイルよりも優先されます。
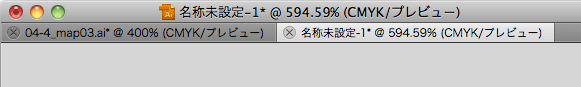
何度か取り上げているように、Adobe CSでタブ結合を使用していると、F10キーのExposéが効かないといった不具合(仕様)があります。そんなわけでタブ結合は使用していないのですが、ふと気づいたら、タブを使用しているときの閉じるボタンの位置、Dreamweaverだけ異なっていました(ボタンとしての形状も異なります)。
アドビ系、元マクロメディア系というわけでもないし、こういうのは統一して欲しいな、と思うのです。
Illustrator

Photoshop

Fireworks

Dreamweaver

ついでにいうと、Illustratorのカラーモード、プレビューモードと、Fireworksのページの情報も基本的に不要な気がする。というか、ある程度長いファイル名でたくさん開くとタブ表示のメリットが損なわれてしまうのです。
ちなみに、Safariは左、Firefoxはタブ内の右側に閉じるボタンがあります。
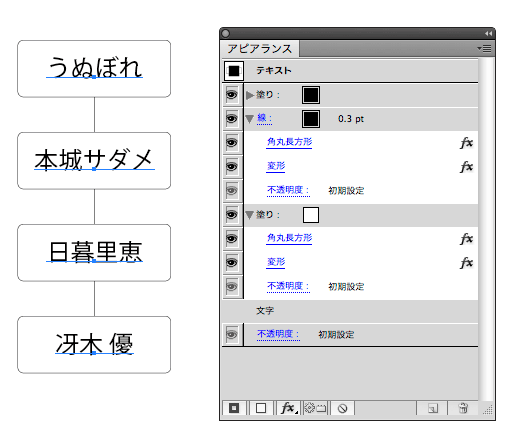
文字にアピアランスを設定する前に、塗りと線をなしにしておくことをオススメしています。
文字にアピアランスを設定するのは、テキストオブジェクトを透明なカプセルに入れ、そのカプセルに対してアピアランスを設定するようなものです。カプセルを開けば、それぞれ異なる塗りや線が設定された文字が存在することができますが、カプセル全体では、同じ設定しかできません。
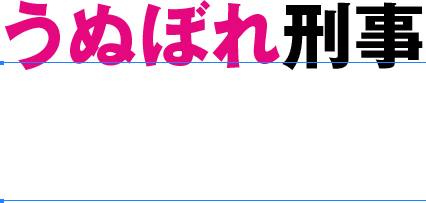
たとえば、次のような例の場合を考えてみましょう。上は塗りが設定され、下には塗り/線がなしになっています。

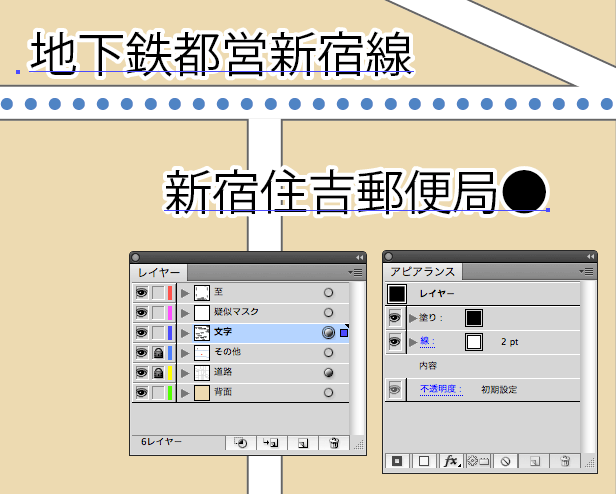
地図を作成する場合には、文字に白フチを付けたり、道路の幅出しを行うなどの処理が出てきますが、そこで活用したいのがアピアランスをレイヤーに対して適用する方法です。
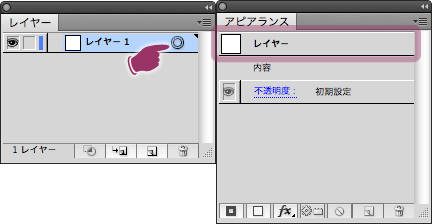
[レイヤー]パネルで、アピアランスを設定したいレイヤー名の「○」をクリックします。すると○が◎(二重丸)になり、[アピアランス]パネルでは、対象が「レイヤー」と表示されます。これに新規塗り/新規線を加え、設定します。

すでにあるオブジェクトはもちろん、その後に作成するオブジェクトすべてに対して、このアピアランスが適用されます。
白フチ
地図に限らず、文字に白フチを与えるケースは多々ありますが、レイヤーに対してアピアランスを設定することで、そのレイヤーに文字を増やすたびに自動的に適用できますし、グラフィックスタイルを用いずに一括変更が可能です。