【CC】カテゴリの記事
最近、セミナーでスクリプトを紹介すると評判がよいので、10個選りすぐってみました。
これらを提供してくださっている作者さんたちに感謝します。
はまりどころを見つけると「むちゃくちゃ早く終わる」「手作業ではムリ」なことが実現できるので、「ここでこういうことができると快適になるのに」をリストアップしておいて、たまに棚卸ししてみるとよいと思います。
追記
2017更新版を公開しました。
なぜ、スクリプトを使うの?
Illustratorでの作業を効率化するには、キーボードショートカットやアクションを使う方法がありますが、そもそも次のような場合には、有償のプラグインを使うほか、スクリプトを使う方法があります。
- Illustratorではできないこと
- できるけれど手間がかかること(→結果としてミスが生じやすいこと)
なお、スクリプトには、Mac/Windows両方で使えるJavaScriptがよく使われます(過去には、MacはAppleScript、WindowsではVBScriptが使われることが多かったです)。
拡張子は「jsx」。手を加えるにはソースコードを読む必要がありますが、使うだけならブラックボックスのまま使えます。
Illustratorだけでなく、PhotoshopやInDesignなどのアプリケーションもJavaScriptによる制御が可能です。
スクリプトの利用方法
Illustratorでスクリプトを動かすには、次の3つの方法があります。
PDFのアイコンをクリックすると『10倍ラクするIllustrator仕事術』(増強改訂版)の抜粋版(「スクリプトの使い方」)をダウンロードいただけます。
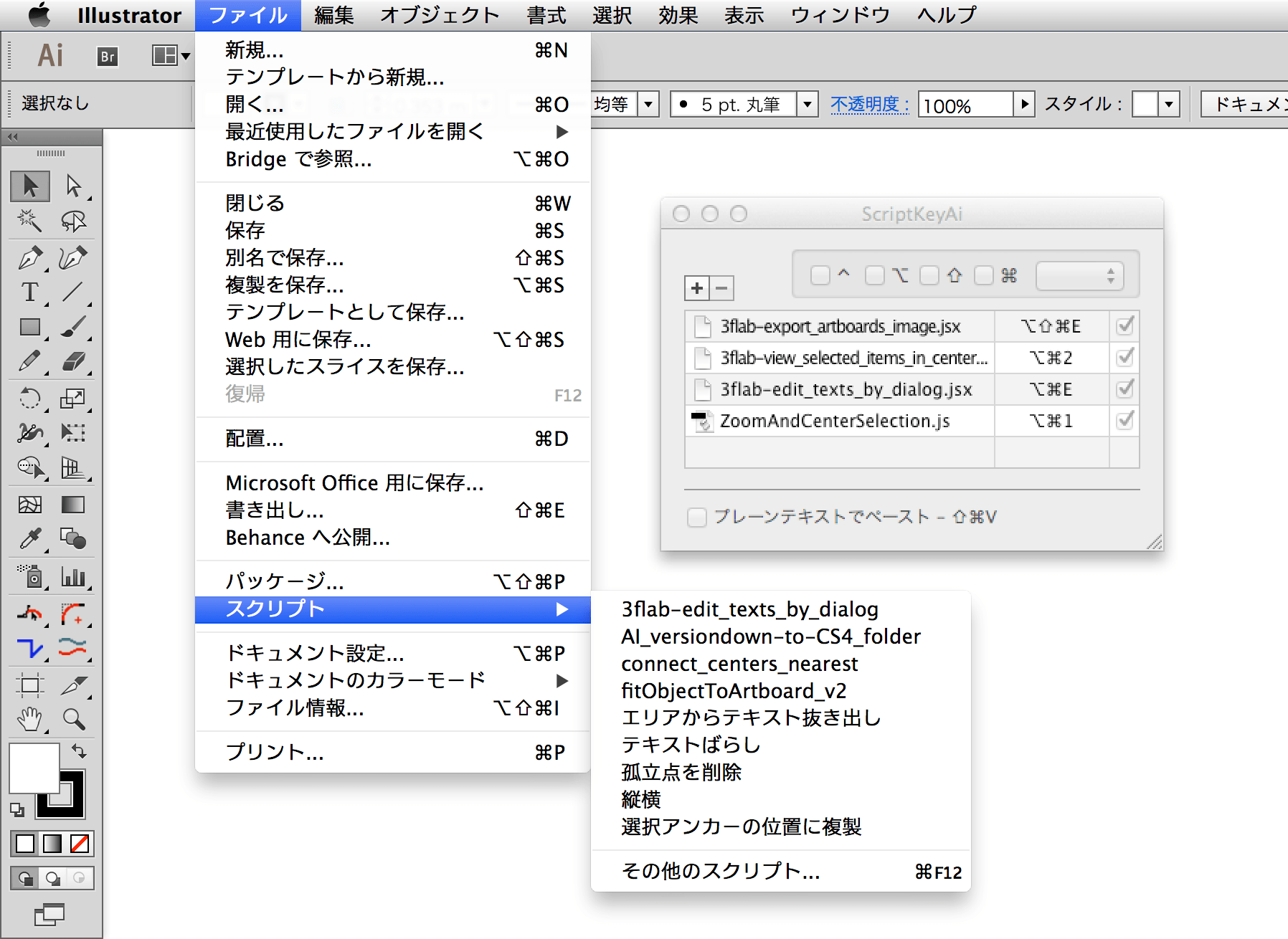
- 「/Applications/Adobe Illustrator CC 2014/Presets/ja_JP/スクリプト」に入れる(Illustratorを再起動すると[ファイル]→[スクリプト]のサブメニューに表示される)※「スクリプト」にアクセスしやすいようにエイリアス/シンボリックリンクを作成しておくとよい
- command+F12キーでスクリプトファイルを指定する([ファイル]→[スクリプト]→[その他のスクリプト])※スクリプトファイルがどこにあっても実行可能
- ScriptKeyAi、SPAi、Keyboard Maestro、Ai Script Assist、Script Slot Liteなどを使う(キーボードショートカットを与えることができる、スクリプトファイルがどこにあっても実行可能)

2014年12月18日に開催されたCPI x CSS Nite x 優クリエイト「After Dark」(17) 「webクリエイターのための情報交換所 スペシャル」で、北村 崇さん(TIMING)による「Illustratorでサクサク作るSVG」セッションで、SVGをソースコードとしてコピー&ペーストする方法が紹介されていました。
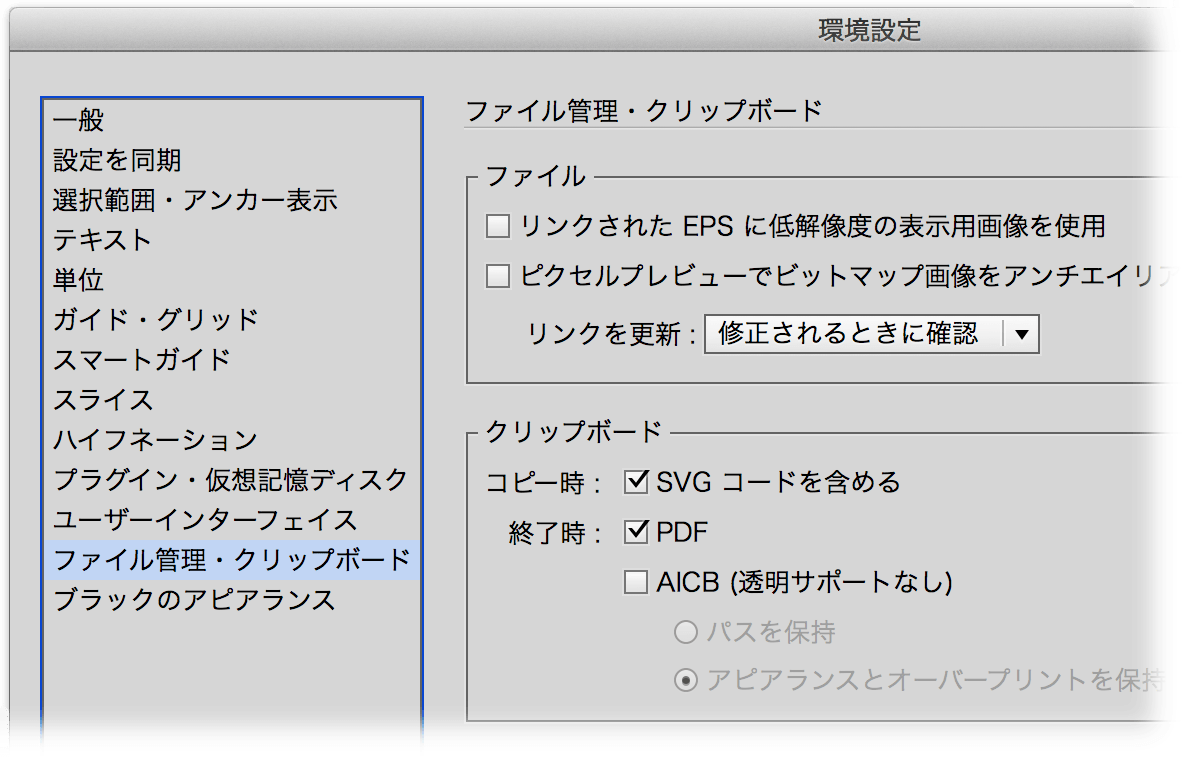
SVGをソースコードとしてコピーできるオプションは、Illustrator CC/CC 2014でのみ可能です。
環境設定の[ファイル管理・クリップボード]カテゴリ内、[クリップボード]の[コピー時]-[SVGコードを含める]オプションがオンになっているときのみ、コピーできます(デフォルトではオン)。

2015年2月4-6日、サンシャインシティコンベンションセンターでpage2015が開催されます。
その会期中、会場内でクリエイティブゾーンセミナーが今年も開催予定。充実の18本が予定されています。
pageへの入場には入場料(1,000円)が必要ですが、事前にJAGATのサイトから申し込みをすれば、無料招待券が手に入ります。なお、セミナーは自由に参加できますので、事前申込は必要はありません。
セッション(セミナー)のラインアップは次のとおりです。詳細はこちらから。
2015年2月4日(水)
- いよいよCSから、CCへCreative Cloudで実現するDTPの業務改善/仲尾 毅(アドビ システムズ株式会社 Creative Cloudエバンジェリスト)
- CC覚えておきたい新機能(PS・AI・ID)/森 裕司(InDesignの勉強部屋)
- InDesign CC2014で制作するAdobe DPSと固定型EPUB向けインタラクティブコンテンツ/樋口 泰行(樋口デザイン事務所)
- 紙からWebへ。Adobe Museを使ったコード不要のWeb制作フロー/結城 しおり
- デザイナー目線で考えるイラストレーションの現在/濱口 博文(Hama-House Illustrations)
- CC未導入ユーザー必見市場の導入率、印刷会社のインフラ情報/岩本 崇(アドビ システムズ株式会社 デジタルメディア マネージャー)

ツールの切り換えには「1キーでのショートカット」(後述)がありますが、それ以外での切り換えを使うと飛躍的に効率が上がります。
切り換え
- [選択ツール]から[文字ツール]に:テキスト上でダブルクリック
- [文字ツール]から[選択ツール]に:escキー、command+enterキー
- [選択ツール]と[ダイレクト選択ツール]の切り換え:command+option+tabキー
一時的に切り換える
- [選択ツール]に:commandキー
- [手のひらツール]に:スペース+ドラッグ
- テキスト編集中[手のひらツール]に切り換えてドラッグ:option+スペース+ドラッグ
- [ズームツール]に:スペース+commandキー

Illustrator CS6以降、値を変更のアプローチについてまとめてみます。
- スピンボタンをクリックする
- カーソルキー(矢印キー)を押す
- マウスホイールをまわす
- トラックパッドでダブルフィンガースクロールする
このうち、マウスホイールとトラックパッドは、値フィールドをアクティブにせず、マウスオーバーだけで変更可能です。
| キー(クリック/ホイール) | mm | px(pt) | ||
|---|---|---|---|---|
| クリック/ホイールのみ | 1 | mm | 1 | px |
| shift+ | 10 | mm | 10 | px |
| command+ | 0.5 | mm | 0.1 | px |
| command+shift+ | 5 | mm | - | |
Illustrator CS5以降、全角数字での入力が可能ですが、そもそも数字を入力しない方がスピーディな場面が多いでしょう。
備考:
- 単位によって、増減値が異なる(commandキーの併用時)
- 変更したい値が整数値でない場合、最初のワンクリック目は、値を増減するのではなく、整数値に変更する
- いずれの場合もoptionキーを併用すると移動しながら複製される


