【CC】カテゴリの記事
Photoshop CCが14.1にアップデートされ、「Generatorテクノロジー」により、それぞれのレイヤーを個別の画像ファイルとして自動的に書き出す「画像アセット」機能が追加されました。
Webサイト制作では、カンプと呼ばれる画像ファイルを作成後、「スライス」作業によって、書き出す領域を指定し、書き出し作業を行うというフローが必要でした。Photoshop CC(14.1)の「画像アセット」機能を使うことで、この作業(スライスと書き出し)が不要になるだけでなく、高密度解像度対応の画像書き出しにも対応するなど、この進化は、ちょっとズルイ!です(Fireworksの熱心なユーザーなのですが、こっちに肩入れ??? という意味で)。
作業手順は次のとおり。
- PSDファイルは英数字で設定します(例:test.psd)。
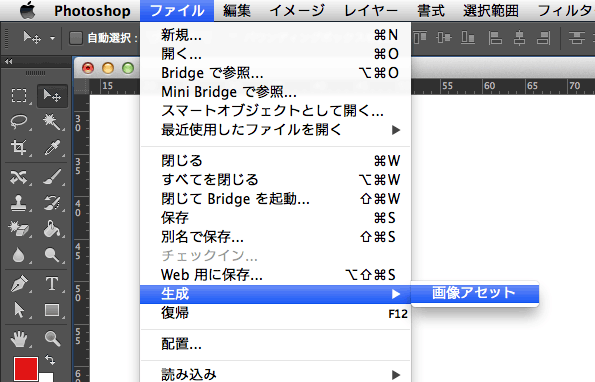
- [ファイル]メニューの[生成]→[画像アセット]をクリックします。

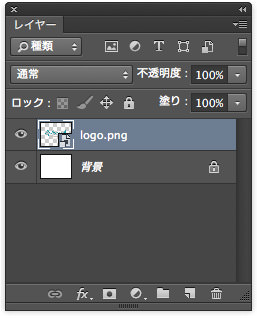
- 画像として書き出したいレイヤーのレイヤー名に「logo.png」のように拡張子を追加します(対応する画像形式はpng/gif/jpeg)。

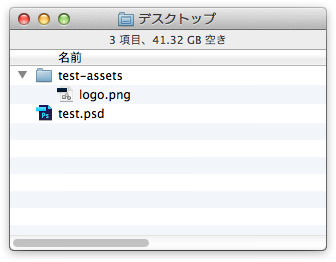
- このタイミングで「test.psd」と同階層に「test-assets」フォルダーが自動的に作成され、その中に「logo.png」が自動的に作成されます。

Photoshopで修正を加えると、ほぼリアルタイムに修正内容は反映されます。
Illustrator CC、InDesign CCでは、フォント関連で次のような機能強化がされました。
- 検索機能
- お気に入り(InDesign CCのみ)
| Illustrator | Photoshop | InDesign | ||
|---|---|---|---|---|
| 合成フォント | ||||
| 最近使用したフォント | 書式→ 最近使用したフォント | 書式→フォント (メニュー内) | ||
| 検索 | 任意文字 | |||
| 頭文字 | ||||
| ハイブリッド | ||||
| フィルター | お気に入り | |||
| クラス | ||||
| 類似フォント | ||||
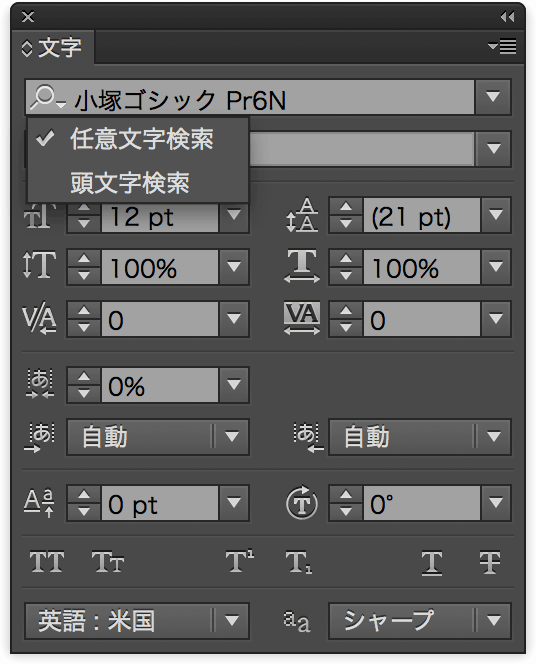
検索機能には「任意文字検索」と「頭文字検索」があります。

Fireworksの機能拡張として開発されていた「Specctr」(スペクター)が、なんとIllustrator CC対応になっています。

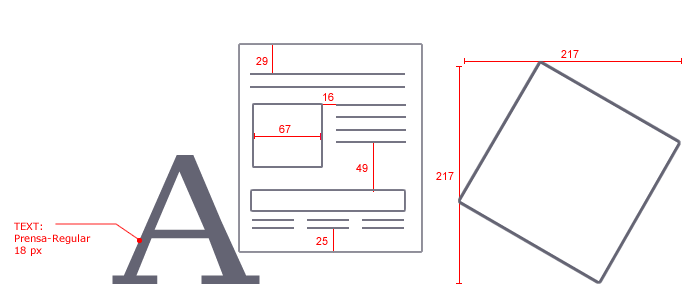
Specctrを使うことで次のことが可能になります(単位は選択している単位の種類に依存します)。
- 選択したオブジェクトの幅、高さを計測して寸法線として描画する
- 2つのオブジェクトの間隔を計測して寸法線として描画する
- オブジェクトを1つだけ選択しているときには、アートボードの上と左からの距離を計測して描画
- 選択したオブジェクトの塗りや線、不透明度などの情報を描画する
- 選択したテキストのフォント、フォントサイズ、塗りなどの情報を描画する
Web制作を行われている方なら説明不要だと思いますが、カンプなどを作成するとき、ビジュアルデザイナーからコーダーへの申し送りの際に、むちゃくちゃ重宝します。
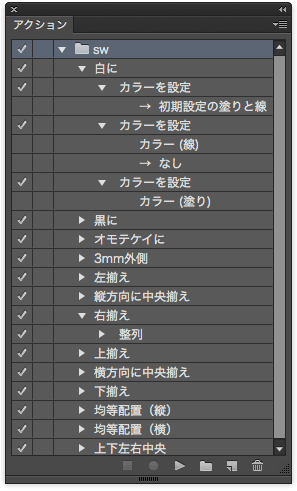
最近、Illustrator CCを使っているのですが、アクションがなんかヘンなんです。
読み込んだ直後はこんな感じなんですが...

2013年7月18日(木)、ベルサール神保町3Fで第148回 バンフーセミナーが開催され、130名ほどの方が参加されました。

参照リンク(ツールなど)
 Readium | Digital Publishing meets Open Web(解凍したフォルダーを再度、EPUBに圧縮するためのユーティリティ、Mac用)
Readium | Digital Publishing meets Open Web(解凍したフォルダーを再度、EPUBに圧縮するためのユーティリティ、Mac用)- Murasaki(Mac上でEPUBを閲覧するビューアー、800円)
- StuffIt Expander(解凍したフォルダーを再度、EPUBに圧縮するためのユーティリティ、Windows用)
- sigil - The EPUB Editor - Google Project Hosting(EPUB編集エディター、Mac版/Windows版があり、無償)
ダウンロードデータ
データをご希望の方は、お手数ですが、こちらのフォームにお答えください。

