【CS6】カテゴリの記事
2010年にリリースされたIllustrator CS5でのWeb向けの機能強化以降、Web向けにIllustratorを使う上では、次のアプローチが基本とされてきました。
- ドキュメントプロファイルに「Web」を選択し、[新規オブジェクトをピクセルグリッドに整合]にチェックを付ける
- [ピクセルプレビュー]をオンにする
先週末に行われたdot-ai, Vol.2において、黒葛原 道さん(eater)が、次のアプローチを発表され、「なるほど!」と思ったのでご紹介します。
- [新規オブジェクトをピクセルグリッドに整合]はオフにする
- グリッドを1ピクセルに設定し、[グリッドにスナップ]をオンにする
- [線の位置]は外側に設定する
次の図は、左が従来のもの。右側が黒葛原さん方式です。
Illustratorの「ピクセルグリッドに整合」は、3px x 3px、線幅1pxの図形を描画する際、ピクセルグリッドの中央に吸着します。これを「ピクセルグリッドに整合」を使わずに、ピクセルグリッドに正確に吸着すればいいじゃん、ということですね。
![]()
なるほど、このアプローチなら、パスの位置とピクセルグリッドがずれる問題にも対処できます。

自分メモ的に。
Adobe Creative Cloudのコントロールセンター(っていうんでしょうか?正式な名称がわからず...)では、CC版しかインストールできません。CS6版をインストールするには、次の手順を踏みます。
Web用にIllustratorを使う、つまり、ピクセルプレビューをオンにする場合、1ピクセルの線幅を持つ四角形を作成する場合、四角形の大きさが小さいと、[線の位置]が「中央」または「内側」だとつぶれてしまいます。
[線の位置]は外側にするのがベターです。
(クリックすると、拡大します)
Fireworksの機能拡張として開発されていた「Specctr」(スペクター)が、なんとIllustrator CC対応になっています。

Specctrを使うことで次のことが可能になります(単位は選択している単位の種類に依存します)。
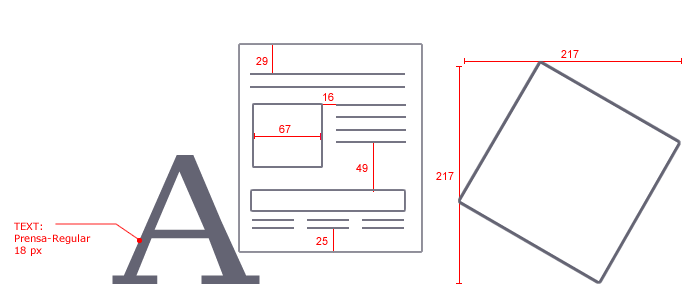
- 選択したオブジェクトの幅、高さを計測して寸法線として描画する
- 2つのオブジェクトの間隔を計測して寸法線として描画する
- オブジェクトを1つだけ選択しているときには、アートボードの上と左からの距離を計測して描画
- 選択したオブジェクトの塗りや線、不透明度などの情報を描画する
- 選択したテキストのフォント、フォントサイズ、塗りなどの情報を描画する
Web制作を行われている方なら説明不要だと思いますが、カンプなどを作成するとき、ビジュアルデザイナーからコーダーへの申し送りの際に、むちゃくちゃ重宝します。
2013年7月18日(木)、ベルサール神保町3Fで第148回 バンフーセミナーが開催され、130名ほどの方が参加されました。

参照リンク(ツールなど)
 Readium | Digital Publishing meets Open Web(解凍したフォルダーを再度、EPUBに圧縮するためのユーティリティ、Mac用)
Readium | Digital Publishing meets Open Web(解凍したフォルダーを再度、EPUBに圧縮するためのユーティリティ、Mac用)- Murasaki(Mac上でEPUBを閲覧するビューアー、800円)
- StuffIt Expander(解凍したフォルダーを再度、EPUBに圧縮するためのユーティリティ、Windows用)
- sigil - The EPUB Editor - Google Project Hosting(EPUB編集エディター、Mac版/Windows版があり、無償)
ダウンロードデータ
データをご希望の方は、お手数ですが、こちらのフォームにお答えください。


