【Creative Cloud】カテゴリの記事
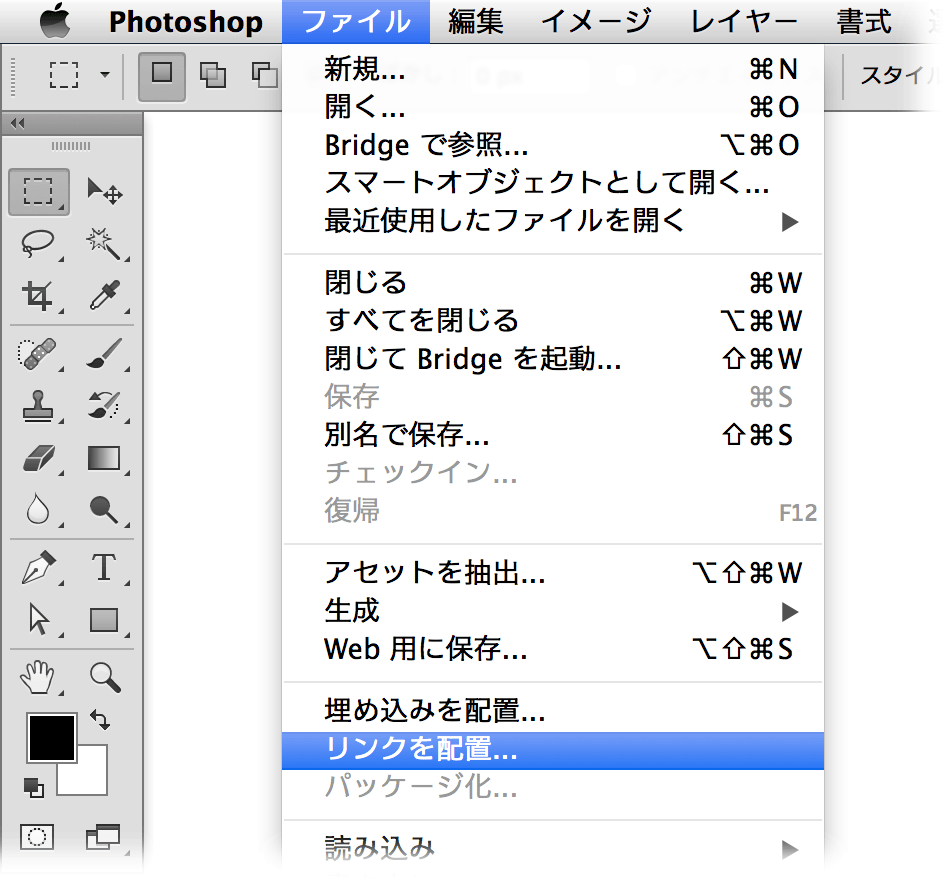
PSDファイルのリンク配置
Photoshop CCでの最大の進化は、PSDファイルのリンク配置が可能になったことだと思う。特にWeb制作のワークフローにおいてこれは画期的。

「ペライチ」的なWebページが増えつつあるが、やはり、Webサイトは複数ページで構成されることが多い。一方、Photoshopには、Illustratorの複数のアートボードのように「複数のカンバス」機能がない。レイヤーカンプを使って“やりくり”することはできるが、やはり、カンバスそのものの大きさをIllustratorのように変えることはできない。
Webページはページによって縦方向の長さが変わることはもちろん、マルチデバイス対応を想定すると、単純にPC/タブレット/スマホといった大きさ変更はもちろん、タブレットとスマホの場合には、縦置き/横置き(ポートレート/ランドスケープ)にも対応しなければならない。
2015年1月27日(火)、28日(水)、モリサワ本社(大阪)で新春展「MORISAWA FAIR 2015」が開催されています。
その中の特別企画セミナー「10倍ラクするIllustrator 仕事術」を鷹野 雅弘(スイッチ)が担当しました。
参照リンク:
『10倍ラクするIllustrator仕事術』(増強改訂版)の発売を記念して開催している全都道府県縦断セミナーツアーの2015年2月と3月の予定です。括弧内は主催イベント名。
2月と3月には、静岡、鳥取、宮崎、鹿児島、広島、山口、郡山、金沢、福井、富山にお邪魔します。
2014年7月15日、Source Han Sans(Noto Sans)というオープンソースフォントファミリーがリリースされました。7つのウエイトが用意されている高品位なフォントです。

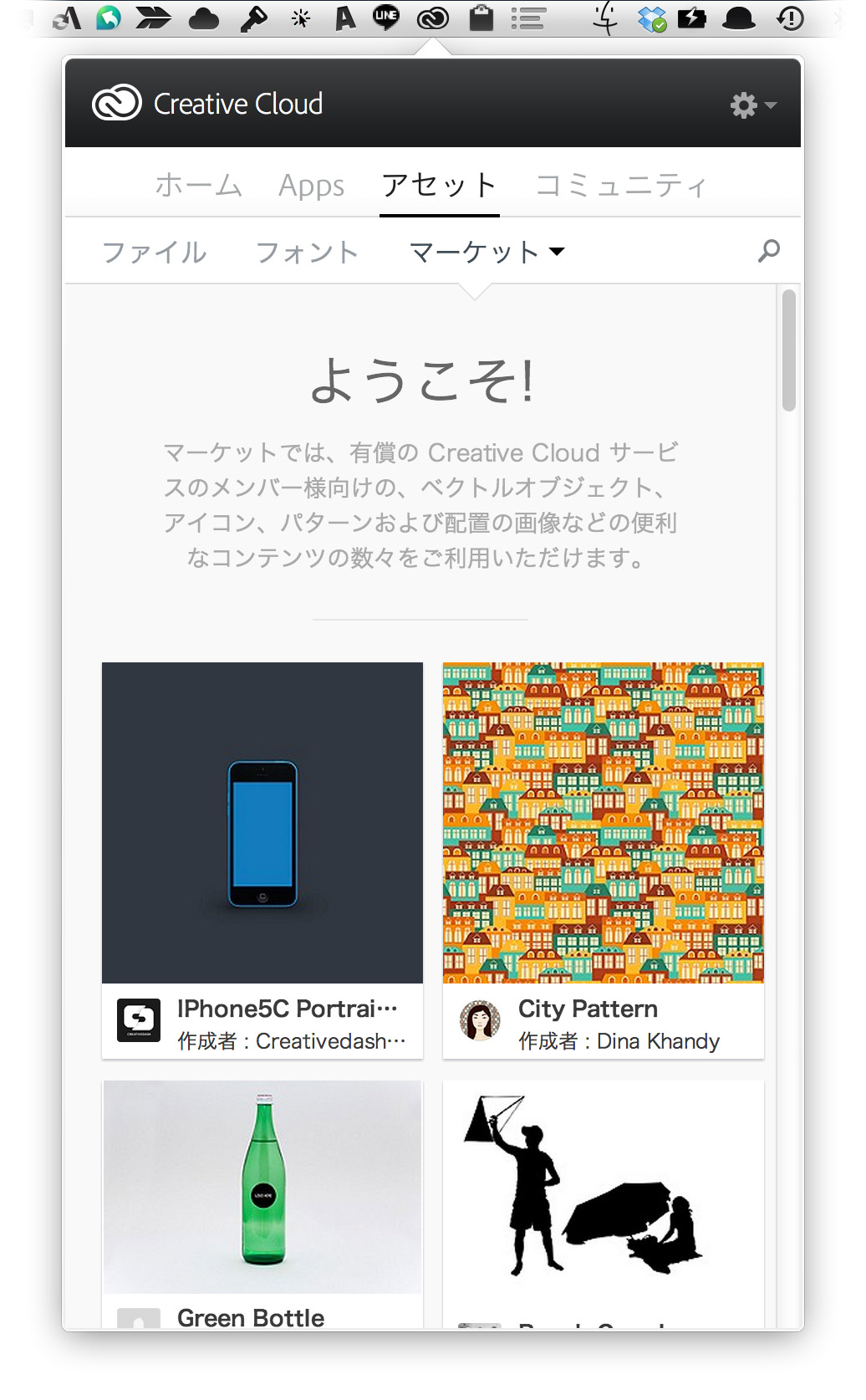
Creative Cloudデスクトップアプリケーション(右側の画像のウィンドウ)の[アセット]内に[マーケット]というコンテンツが追加されています。
Webサイト制作やグラフィック作成に使える素材を、月に500個まで無料でダウンロードできるようです。
- 画像:マスクが適切に設定された、写真やCGなどのレイアウト用テンプレート(PSD)
- UI:PC、モバイルなどWeb用のフルキット、フォーム、チャート、ナビゲーション、ウィジェット(PSD)
- ベクトルシェイプ:Photoshop、InDesign、Illustratorなどで使える拡大縮小可能なシェイプ(SVG)
- アイコン:DTP、Webなど、あらゆる用途に使えるアイコン(PNG/SVG)
- パターン:リピートが想定されたイラストやテクスチャなどのパターン(PNG/SVG)
- ブラシ:Photoshop用のブラシ(ABR/TPL)
従来、提供されていたオマケ素材と異なり、かなり“使える”と感じるものが多い印象ですので、Creative Cloudメンバーの大きなアドバンテージとなるでしょう。



