【CC 2014】カテゴリの記事
2014年12月18日に開催されたCPI x CSS Nite x 優クリエイト「After Dark」(17) 「webクリエイターのための情報交換所 スペシャル」で、北村 崇さん(TIMING)による「Illustratorでサクサク作るSVG」セッションで、SVGをソースコードとしてコピー&ペーストする方法が紹介されていました。
SVGをソースコードとしてコピーできるオプションは、Illustrator CC/CC 2014でのみ可能です。
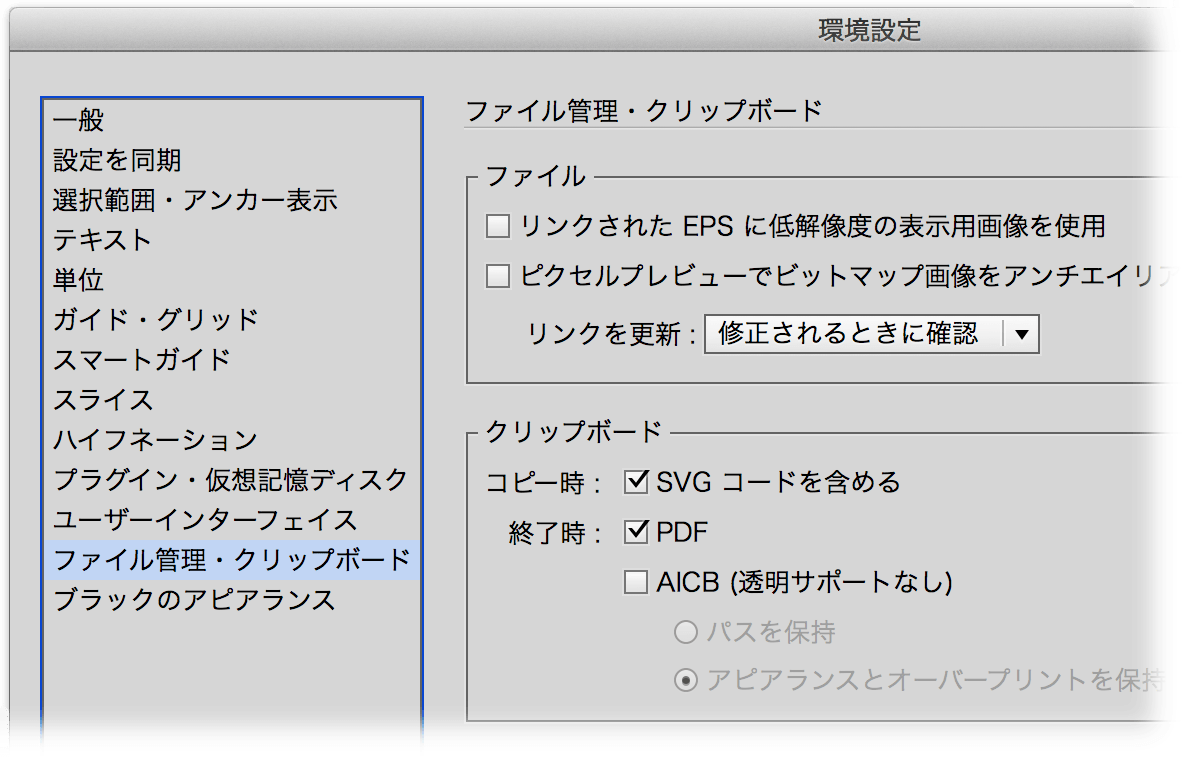
環境設定の[ファイル管理・クリップボード]カテゴリ内、[クリップボード]の[コピー時]-[SVGコードを含める]オプションがオンになっているときのみ、コピーできます(デフォルトではオン)。

2015年2月4-6日、サンシャインシティコンベンションセンターでpage2015が開催されます。
その会期中、会場内でクリエイティブゾーンセミナーが今年も開催予定。充実の18本が予定されています。
pageへの入場には入場料(1,000円)が必要ですが、事前にJAGATのサイトから申し込みをすれば、無料招待券が手に入ります。なお、セミナーは自由に参加できますので、事前申込は必要はありません。
セッション(セミナー)のラインアップは次のとおりです。詳細はこちらから。
2015年2月4日(水)
- いよいよCSから、CCへCreative Cloudで実現するDTPの業務改善/仲尾 毅(アドビ システムズ株式会社 Creative Cloudエバンジェリスト)
- CC覚えておきたい新機能(PS・AI・ID)/森 裕司(InDesignの勉強部屋)
- InDesign CC2014で制作するAdobe DPSと固定型EPUB向けインタラクティブコンテンツ/樋口 泰行(樋口デザイン事務所)
- 紙からWebへ。Adobe Museを使ったコード不要のWeb制作フロー/結城 しおり
- デザイナー目線で考えるイラストレーションの現在/濱口 博文(Hama-House Illustrations)
- CC未導入ユーザー必見市場の導入率、印刷会社のインフラ情報/岩本 崇(アドビ システムズ株式会社 デジタルメディア マネージャー)
Illustrator CC(17.1)から、遠近グリッドの「消点」や「水平線レベル」のドラッグに応じて、遠近オブジェクトを変化させることができる、とありますが、これが思うように行かずに困っていました。
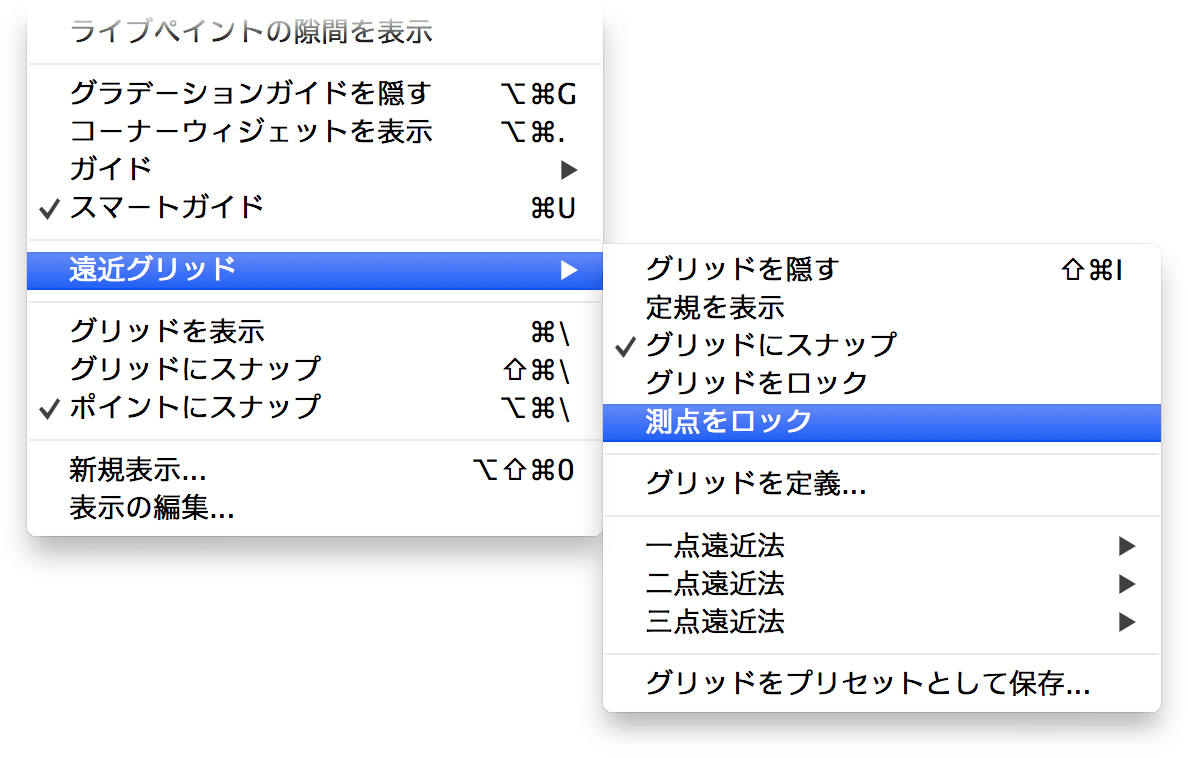
いろいろ試したところ、「測点のロック」が必要です。

測点のロック
- ドキュメント単位で管理されている。ロックを行っても、別のドキュメントを作成してもロックはオフのまま
- 「測点のロック」をオンにして保存しても、一旦閉じてから開くと、オフになってしまう
三階ラボさんが「最近のノート」(ブログ)をリニューアルされました。
その中で、次の3つのスクリプトを公開されています。
- 3flab inc. | #Illustrator のテキスト編集をスムーズに行う
- 3flab inc. | #Illustrator で選択したアイテムを中央に100%表示する
- 3flab inc. | #Illustrator でアートボードごとに画像を書き出してからファイル名を変更するのが面倒くさい
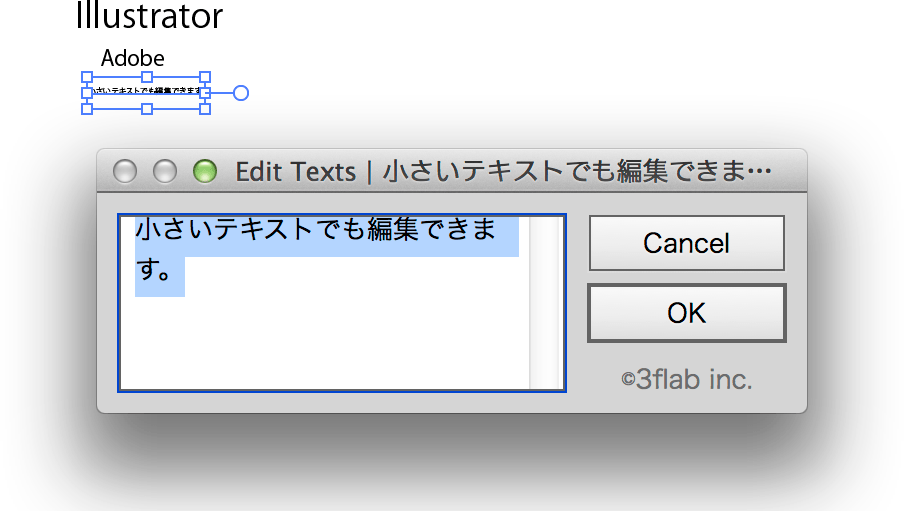
「Edit Text」がスゴイ!
この中でも3flab inc. | #Illustrator のテキスト編集をスムーズに行うのスクリプト(Edit Texts)。
編集状態にしなくても、さらに、複数選択していても、テキストを編集できるという、これは超スゴい!!! 表示を拡大せずに、ほとんど見えないような大きさの文字でさえ修正できてしまいます。

さらに、Illustrator CS6以降、インライン入力がなくなって困っている方には、この代替手段となります。
記事内では、Keyboard Maestroとの併用が薦められていますが、ものかのさんのScriptKeyAi.appでもOKでした。

ツールの切り換えには「1キーでのショートカット」(後述)がありますが、それ以外での切り換えを使うと飛躍的に効率が上がります。
切り換え
- [選択ツール]から[文字ツール]に:テキスト上でダブルクリック
- [文字ツール]から[選択ツール]に:escキー、command+enterキー
- [選択ツール]と[ダイレクト選択ツール]の切り換え:command+option+tabキー
一時的に切り換える
- [選択ツール]に:commandキー
- [手のひらツール]に:スペース+ドラッグ
- テキスト編集中[手のひらツール]に切り換えてドラッグ:option+スペース+ドラッグ
- [ズームツール]に:スペース+commandキー



