【【2015年5月】カテゴリの記事一覧】
Illustratorのマスクには、クリッピングマスク、レイヤーのクリッピングマスク、不透明マスクがあります。
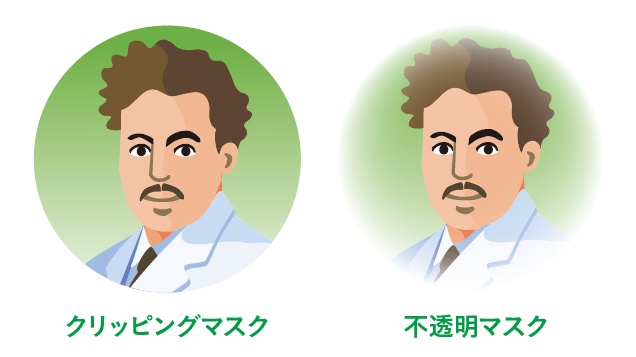
クリッピングマスクやレイヤーのクリッピングマスクはパスの領域でマスクします。一方、不透明マスクは、グラデーション(や「ぼかし」効果)を使ってボケ足のあるマスクを実現します。

- クリッピングマスクと不透明マスク - DTP Transit
- (オブジェクトベースでない)レイヤーのクリッピングマスクの使いどころ - DTP Transit
- Illustratorで配置した画像に(アピアランスで)フチを付けたり、ドロップシャドウを設定する - DTP Transit
- DTPの勉強会 第4回(Illustrator特集)+マスクとオブジェクトの選択の切り替え - DTP Transit
- 「生でエキスパートが語る」第3回に鷹野雅弘が出演しました『Illustratorのマスクに関するアレコレ』 #ekinama - DTP Transit
2015年5月19日にベルサール神保町で第166回 バンフーセミナーが開催され、「知っていれば早く終わる キレイに仕上がるDTPオペレーターのための Photoshop 2015」セッションを鷹野雅弘(スイッチ)が担当しました。

ご参加いただいた方は、ぜひ、アンケートへの回答をお願いします(デモデータなどをお送りします)。アンケートの回答期限は、5月22日25日の19時です(セミナーの感想などをフィードバックいただきたいので、アンケートにはセミナーに参加された方のみご回答ください)。
参照リンク
- デジタルフォト & デザインセミナー 2015(5月20日大阪、5月22日東京)
- 奥田民生の新グッズ「老眼鏡(RGM)」が大人気 邦楽ロックファンの高齢化を今だからこそ考える - Real Sound|リアルサウンド
- 【レビュー】マイクロソフトの「Office Lens」は 「Office」や「OneDrive」利用がはかどる優れたアプリだった (1) Office Lensで何ができるのか | マイナビニュース
いただいた質問(Photoshop)
ドロップレットのような機能はイラレにもありますか?
Illustratorにはドロップレット機能はありません。アクション、および、バッチはあります。
Amazon.co.jpが「Adobe Creative Cloud」がレジで20%OFF」を5月29日まで開催しています。
「Creative Cloud 最大1万円のギフトカードプレゼントキャンペーン」と併用すると、2万円ほど安くなるので、更新時期にかかわらず、これは利用しないとソンな感じです。
「ダウンロードカード」と「ダウンロードコード」がありますが、カードには、コードが記載されているだけなので、「ダウンロードコード」で十分でしょう。
上記のリンクにはアフィリエイトのコードが入っています。

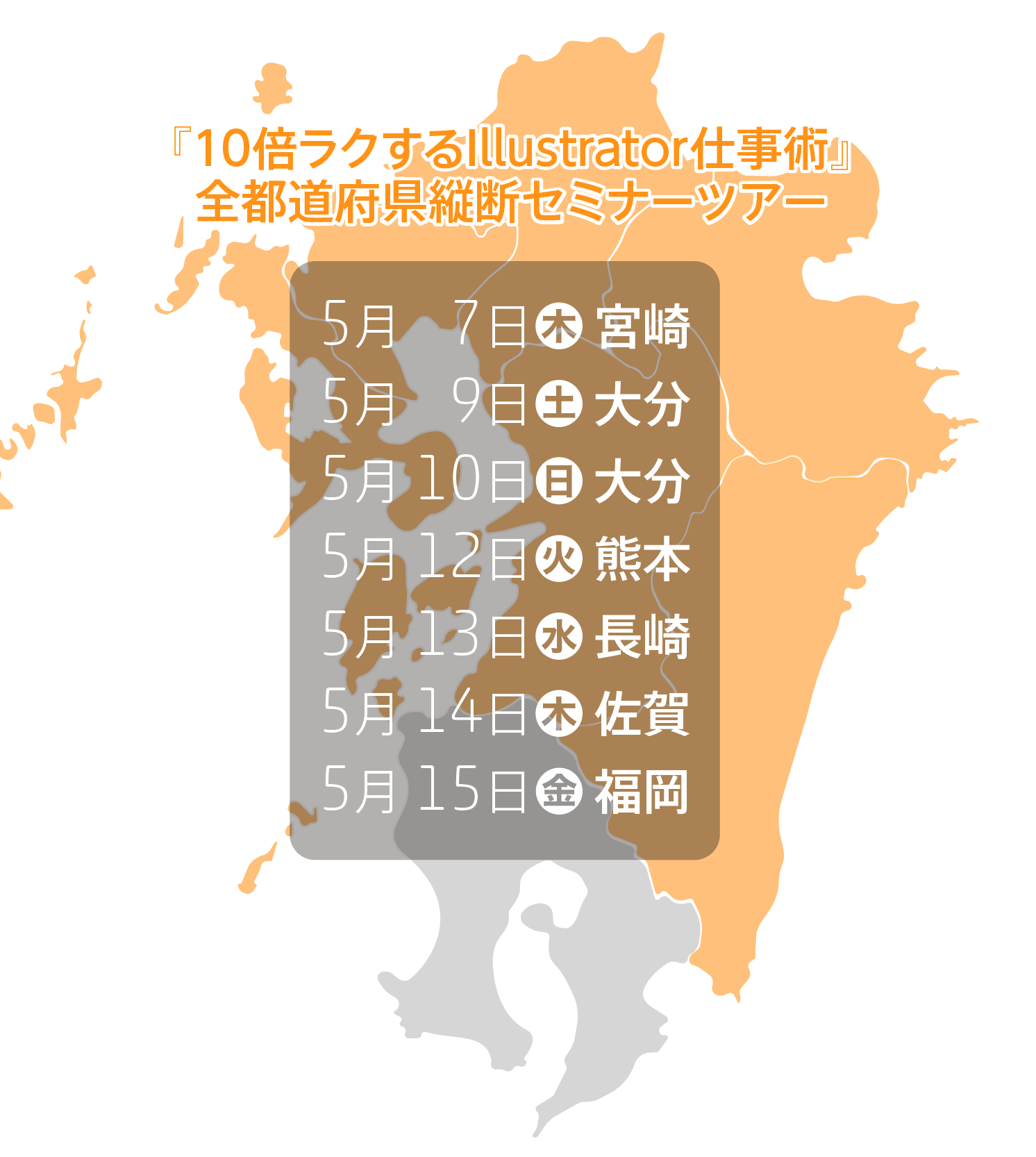
『10倍ラクするIllustrator仕事術』全都道府県縦断セミナーツアーの一環として、 本日から、宮崎、大分、熊本、長崎、佐賀、福岡の九州6県にて8回のセミナーを開催します。
『10倍ラクするIllustrator仕事術』全都道府県縦断セミナーツアーは、2014年10月に技術評論社から発売された『10倍ラクするIllustrator仕事術』(増強改訂版)のプロモーションのために、全国47都道県にて実施しているもの。

2014年10月の広島を皮切りに、新潟、高知、愛媛、高松、徳島、仙台、名古屋、大阪、神戸、岡山、栃木、青森、甲府、静岡、鳥取、宮崎、鹿児島、広島、山口、郡山、石川、福井、富山で開催し、これまでに、29回の開催を通して855人の方が参加(2015年4月現在)。
アンケートの「参加したよかった」では、★★★★★:496人、★★★★:120人、★★★:26人、★★:1人、★:0人、平均して4.7(5段階評価)の評価をいただいています。
九州編の開催リスト
| 県 | 日 | 曜 | イベント名 | 会場 |
|---|---|---|---|---|
| 宮崎 | 7日 | 木 | Design Pledge, Vol.4 powered by CSS Nite (Photoshop特集) | インタークロス |
| 大分 | 8日 | 金 | プライベートセミナー | 元屋印刷 |
| 大分 | 9日 | 土 | 『10倍ラクするIllustrator仕事術』 全国縦断セミナー in 大分 | 佐伯東地区 公民館 |
| 大分 | 10日 | 日 | AUGO x CSS Nite | ホルトホール |
| 熊本 | 12日 | 火 | CSS Nite in KUMAMOTO, Vol.2 | 未来会議室 |
| 長崎 | 13日 | 水 | CSS Nite in NAGASAKI, Vol.2 | 長崎市立図書館 多目的ホール |
| 佐賀 | 14日 | 木 | CSS Nite in SAGA, Vol.1 | COTOCO215 |
| 福岡 | 15日 | 金 | CSS Nite in FUKUOKA, Vol.6 | デジハリ福岡校 |
熊本、長崎、佐賀、福岡では、『Webデザインの現場ですぐに役立つ Photoshop仕事術』記念を兼ねて、黒葛原 道(eater)さんに登壇いただき、Photoshopのセッションとの組み合わせです。
「適切なファイル名」を付ける必要に疑問を感じる
これまで書籍で使う図版などのファイル名は、RenamerやShupapan、ABFRなどを使って、丁寧にリネームしてきました。キャプチャ撮りながら原稿を作る急ぎ案件で、リネームせずに進めてみたところ、これでいいような気がしてきました。
というのもDropboxの[Dropboxでスクリーンショットを共有]機能を使いはじめたら、後から移動する手間が減り、スクリーンショットファイルを一元管理できて、また、リンク切れも少なくなったためです。もちろん、最終的にはパッケージ(リンクファイルの収集)を行います。
デフォルトでは「スクリーンショット 2015-05-05 3.34.16.png」のように、ファイル名は「スクリーン」+タイムスタンプ(「日付」+「時刻」)+拡張子で保存されます。タイムスタンプに時刻が入っているため、下手にリネームするよりも、そのままの方が“一意”(いちい、unique)なのです。
適切なファイル名を付けた方があとから探しやすそうですが、実際のところ、リンクファイルはInDesign(やIllustrator)の[リンク]パネルから参照することが多いため、ファイル名が必要になるケースは意外に少ないのです。
ただし、ファイル名は英数字にしておきたいですし、ファイル名にスペースや「.」を使いたくありません。 また、Webで利用する際、画像の幅や高さの情報が必要になることがあるのです。スクリーンショットのファイル名を変更するのでしたら、「幅」や「高さ」の情報を入れることができると便利です。
これらのことを考えながら、自分なりのワークフローを最適化してきた経緯をまとめてみます。
まとめ
- 「defaults」コマンドを使って、スクリーンショットの保存先を「Dropbox」フォルダー内の「Pictures」フォルダーに指定する(Snapzの保存先は、Snapz内で設定)
- Hazelを使って、ファイル名を「screenshot-タイムスタンプ.拡張子」に自動リネームする
- 画像の幅/高さの情報は、「Pictures」フォルダーをリスト表示し、「大きさ」の項目を表示して確認する
| デフォルト | 修正 | |
|---|---|---|
| 保存先 | デスクトップ | Dropbox/Pictures |
| ファイル名 | 「スクリーン」+タイムスタンプ(「日付」+「時刻」)+拡張子 | Hazelを使って、ファイル名を「screenshot-タイムスタンプ.拡張子」に自動リネーム |
| ファイル名の例 | スクリーンショット 2015-05-05 3.34.16.png | screenshot-20150505-033416.png |
| 幅/高さ | 10.9以降、参照が困難 | 「Pictures」フォルダーをリスト表示し、「大きさ」の項目を表示して確認 |