【【2014年2月】カテゴリの記事一覧】
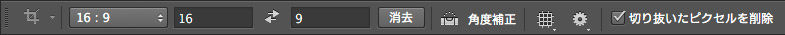
Photoshop CS6/CCで[切り抜きツール]を選択しているとき、オプションバーは次のように表示されます。

この「16」とか「9」の値をクリアしたいとき、[消去]ボタンをクリックするのですが、[消去]ボタンの左側にディバイダー(区切り線)があることでわかりにくくなってしまっています。
次のように、「角度補正」のブロックから出した方がよいと思うのです。ついでにボタンの上下位置も正して欲しい(次の画像は修正したもの)。

アニメーションといえばFlashですが、iPhoneがサポートしないことですっかり下火となってしまいました。
その後、Flashは、CreateJSをサポートすることで、FlashからHTML5ベースのコンテンツとして書き出すことができるようになり、統合的な制作環境としては残っていきそうです。
一方、プラグインを必要としない「アニメーションGIF」(GIFアニメ、animated GIF)の人気が、ここ数年復活しています。
なお、GIFは「ギフ」でなく、「ジフ」と読みます(こちらも参照)。
| Flash | アニメーションGIF | |
|---|---|---|
| キーフレーム | ||
| フレーム | ||
| ベクトルの扱い | ||
| 音声 | ||
| インタラクティブ | ||
| プラグイン | 必要 | 不要 |
このように比べると、なんか劣っているように見える半面、「どんな環境でも、ほぼほぼ動く」というのは強いこと、また、単なる劣化版でなく、非常にアーティスティックな、というか、不思議な感覚が残る「シネマグラフ」という手法が、注目が高まった理由のひとつです。
シネマグラフ
「シネマグラフ」とは、一見すると写真のように見えながら、一部のみが動くという手法。百聞は一見にしかず。こちらをご覧ください。

ルーラーガイドのキャンセル(Illustrator、Photoshop、InDesign)

Illustrator CCでは、「ルーラーガイド」を作成しようと、定規からドラッグしはじめたけど、やっぱりやめたい、というとき、Escキーを押すことでキャンセル処理することが可能になりました。
- Photoshop、InDesignではサポートされていました。
- Illustrator CS3までは可能だったようですが、Illustrator CS4以降、できなくなっていたようです。
その他、ガイドについて、もろもろ強化されています。
2014年2月6日(木)サンシャインシティコンベンションセンターで開催されているpage2014のメディアクリエイションゾーンセミナーにて、『Webで使うIllustrator、その基本とはまりポイント』を鷹野雅弘(スイッチ)が担当しました。
ご参加いただいた方は、ぜひ、アンケートへの回答をお願いします(スライドなどを共有します)。受付終了しました。
InDesignからWeb/EPUB、Web/EPUBからInDesignのように相互にデータを取り回す機会が今後、確実に増えてくると思われます。
このとき、問題になるのがCSSとInDesignの互換性のなさ です。過去のドキュメントの互換性を犠牲にしても、InDesignがCSSの仕様に歩みよって進化することを夢想します。
| CSS | InDesignのワークアラウンド | 重要度 | |
|---|---|---|---|
| プロパティ名 | 機能 | ||
| font-weight | 「bold」などの値を与えることで、ウエイトの太いフォントを設定できる | ウエイトの太いフォントを設定する (Illustrator同様、太字機能という概念はない) | ★★ |
| background-color | 背景色 | 段落境界線、下線を擬似的に使って対応 段落境界線は、段落内改行の際に対応できないケースが多い | ★★★★★ |
| background-image | 背景画像 | 不可能 | ★★★★★ |
| background-repeat | 背景画像の繰り返し | 不可能 | ★★★ |
| padding | 内側のアキ(内マージン) | 左インデント、右インデント 段落前のアキ、段落後のアキ [テキストフレーム設定]の[フレーム内マージン]みたいな感じ | ★★★★ |
| border | 段落ボックスの四辺に罫線を引くことができる 四辺を個別に設定可能 | 上下は「段落境界線」で対応 | ★★★★★ |
| margin | padding、および、borderの外のアキ | 左インデント、右インデント 段落前のアキ、段落後のアキ | ★★★★ |
| border-radius | 角丸 (四隅を個別に設定可能) | 段落境界線で「点」などを選択し、[間隔のカラー]でスキマを埋めて対応 ただし、左右は半円になってしまう | ★★★★★ |
| list-type-image | 箇条書きの記号に画像を設定できる | 文字スタイルにそれっぽいフォントを設定して対応 | ★ |


