【【2013年11月】カテゴリの記事一覧】
基本操作
テキスト連結
[表示]メニューの[エクストラ]→[テキスト連結を表示]をクリックすると、フレームとフレームの連結を表示するUIパーツが表示される。
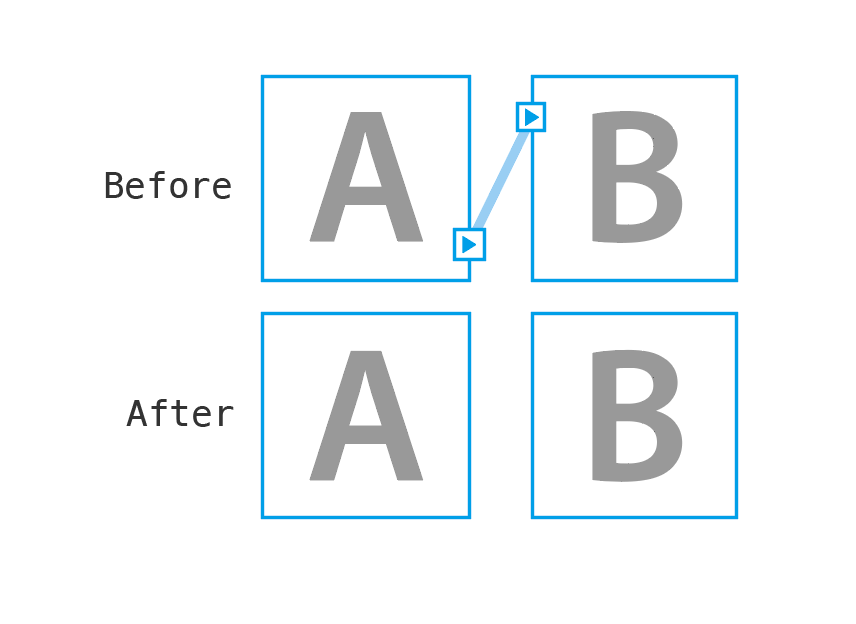
テキスト連結の解除

A→Bの解除を行う場合、次の手順で行う
- Bのインポートをクリック
- Aのフレーム内にカーソルを移動し、
 になったらクリック
になったらクリック
結果として、Bのフレームは「空」になる
スクリプトを利用
スクリプトを利用すると、フレーム内のテキストを保持することができる
- 「BreakFrame.jsx」
- 「SplitStory.jsx」
- 「StorySplitter_3.0.jsx」
| デフォルト | テキストの保持 | |
| 基本操作 | ||
| BreakFrame.jsx | ||
| SplitStory.jsx | ||
| StorySplitter_3.0.jsx |
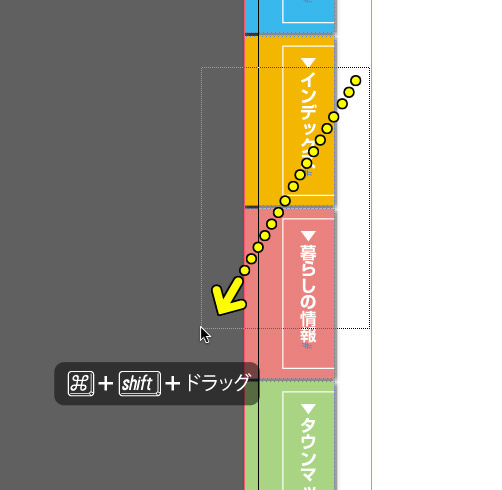
InDesignのドキュメントページにあるマスターページアイテムはロックされているため、選択することすらできません。マスターページアイテムのロック解除は、command+shift+クリックと信じてかれこれ10年生きてきました。
昨日知ったのですが、マスターページアイテムをロック解除するのにcommand+shift+ドラッグが使えますね。

一旦、削除せずに、ほかのアイテムをcommand+shift+ドラッグすれば、ロックを解除しながら同時に選択状態になるので、後でまとめて削除することもできます。
2010年にリリースされたIllustrator CS5でのWeb向けの機能強化以降、Web向けにIllustratorを使う上では、次のアプローチが基本とされてきました。
- ドキュメントプロファイルに「Web」を選択し、[新規オブジェクトをピクセルグリッドに整合]にチェックを付ける
- [ピクセルプレビュー]をオンにする
先週末に行われたdot-ai, Vol.2において、黒葛原 道さん(eater)が、次のアプローチを発表され、「なるほど!」と思ったのでご紹介します。
- [新規オブジェクトをピクセルグリッドに整合]はオフにする
- グリッドを1ピクセルに設定し、[グリッドにスナップ]をオンにする
- [線の位置]は外側に設定する
次の図は、左が従来のもの。右側が黒葛原さん方式です。
Illustratorの「ピクセルグリッドに整合」は、3px x 3px、線幅1pxの図形を描画する際、ピクセルグリッドの中央に吸着します。これを「ピクセルグリッドに整合」を使わずに、ピクセルグリッドに正確に吸着すればいいじゃん、ということですね。
![]()
なるほど、このアプローチなら、パスの位置とピクセルグリッドがずれる問題にも対処できます。

自分メモ的に。
Adobe Creative Cloudのコントロールセンター(っていうんでしょうか?正式な名称がわからず...)では、CC版しかインストールできません。CS6版をインストールするには、次の手順を踏みます。
2013年11月23日(土)14:00-19:30、ベルサール九段でdot-ai, Vol.2「ネタ祭り2013」が開催されました。

ツイートは下記にまとめられています。
次のブログで取り上げていただきました。ありがとうございます。
- dot-ai Vol.2「ネタ祭り2013」に参加しました! | ihana!
- dot-ai, Vol.2「ネタ祭り2013」をレポ。Illustrator好きは絶対に行くべきイベントでした! | soramitama
- 九段下のdot-ai,Vol2会場で「イラレが落ちた」! #dotai2 - M.C.P.C. (Mamesibori Creation Plus Communication)
- 『dot-Ai Vol,2 ネタ祭り』に参加させていただきました。 - うぇびろぐ
追記:
Vol.1と合わせて、ビデオ参加のお申し込みが復活しました。


