【【2013年2月】カテゴリの記事一覧】
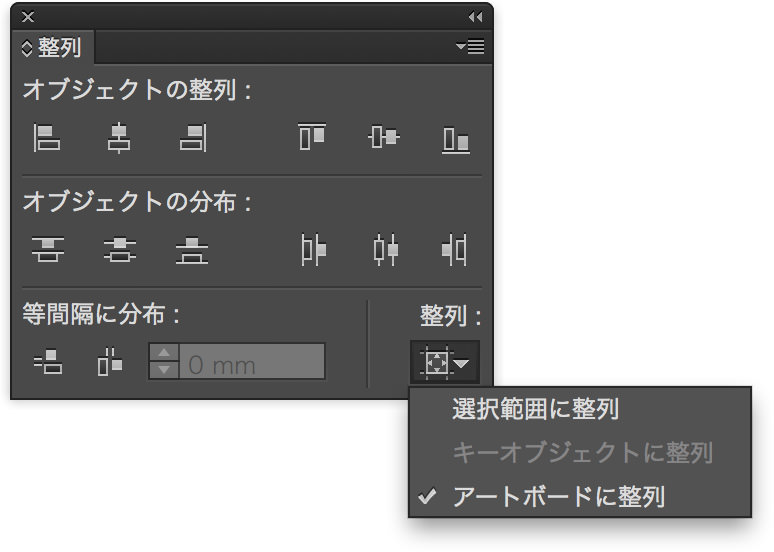
Illustratorで選択しているオブジェクトをアートボードの中央や端に揃えるには、[整列]パネルの[整列]オプションで[アートボードに整列]を選択してから、[オブジェクトの整列]のいずれかのボタンをクリックします。

上記は、Illustrator CS6のキャプチャーですが、Illustrator CS4、CS5でも同様です。
2013年2月6-8日、池袋で印刷業向けの展示会PAGE 2013が開催されています。
この中で「デジタルワークフロー・ソリューションZONE」という無料セミナーゾーンにて、『Illustratorアピアランス+グラフィックスタイル総まとめ』と題して、2月7日に出演しました。

参照リンク
本日ご紹介した内容は、ほとんどDTP Transitに掲載していますし、すべて書籍『10倍ラクするIllustrator仕事術』に掲載しています。
アピアランス
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(1)
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(2)
- Illustratorのアピアランスを地図で活用する(レイヤーに対してアピアランスを適用)
- アピアランスを使って自動で伸縮するポストイット風メモを作成する - DTP Transit(Illustrator, チュートリアル)
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける(2)
- 文字の塗りを残したまま、アピアランスを使う場合には文字属性を最前面に
- [アピアランス]パネルに望むUIの改良ポイント - DTP Transit(CS4, CS5, Illustrator)
- アピアランス使用時のスミ文字のオーバープリントについて
- Illustratorのグラフィックスタイルは、option+クリックで後から足していくことができる
2013年2月5日(水)、富士ゼロックス東京で「どこでもフェア2013」(新宿会場)が開催され、「使い倒したいDreamweaverの便利機能」を鷹野雅弘(スイッチ)が担当しました。
参照リンク
- HTML制作が3倍速くなるDreamweaverの裏技 ─ @IT
- 日々の作業で困っていることアレコレ ─ @IT
- DTPのスタイル機能と、Web/ePubのCSSの違い(1) - DTP Transit(Web制作, ePub)
- [ BUN:Log ] Dreamweaver CS4版/CS5版 スペシャルコードヒント
- 知らない人は損してる?コーディングが3倍速くなるZen-Codingを導入してみた - EC studio デザインブログ
- zen-coding - Set of plugins for HTML and CSS hi-speed coding - Google Project Hosting
- Sass - Syntactically Awesome Stylesheets
2013年2月5日(水)、富士ゼロックス東京で「どこでもフェア2013」(新宿会場)が開催され、「Dreamweaverを使ったWeb制作のワークフロー」を鷹野雅弘(スイッチ)が担当しました。
参照リンク
最低限覚えておきたいHTMLのタグ
ブロックレベル要素は「段落スタイル」、インライン要素は「文字スタイル」にあたります。
| 種類 | カテゴリ | タグ | 読み方 | 意味 | 由来 |
|---|---|---|---|---|---|
| ブロックレベル | 骨組み | html | エイチティーエムエル | - | |
| head | ヘッド | - | |||
| body | ボディ | - | |||
| テキスト | h1〜h6 | エイチ | 見出し | heading | |
| p | ピー | 段落 | paragraph | ||
| div | ディブ | 任意の範囲、グループ化 | division | ||
| リスト | ul | ユーエル | 番号なしテキスト | unordered list | |
| ol | オーエル | 番号付きテキスト | ordered list | ||
| li | リストの項目 | list item | |||
| その他 | table | テーブル | 表 | - | |
| インライン | 強調 | em | エム | 強調 | emphasis |
| strong | ストロング | より強調 | - | ||
| その他 | a | エー(アンカー) | リンク箇所 | anchor | |
| br | ビーアール | 改行(段落内) | line break | ||
| img | イメージ | 画像 | image | ||
| span | スパン | 汎用的に使用 | - |