【【2010年2月】カテゴリの記事一覧】

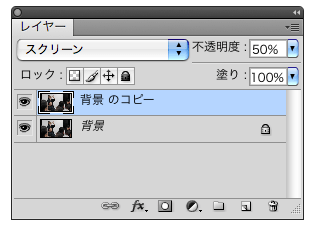
Photoshopでは、たとえば、数字キーの3を押すと[レイヤー]パレットで[不透明度]が「30%」に変更されます。
4キーだったら「40%」、8だったら「80%」です。 4キーと5キーと続けて押すと「45%」になります。
100%に戻すには0キーです。
不透明度フィールドをフォーカスしていなくても使えるのが便利ですね。確か、Photoshop 4.0くらいから実装されていたように思います。

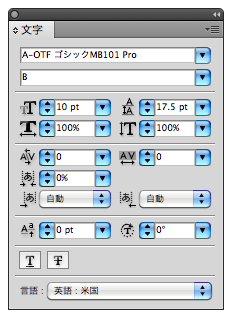
Illustratorで手動カーニングをリセットするするには、[文字]パネルの[文字間のカーニングを設定](A/V)に「0」を入力します。
参照:
追記(2013年月日):
Illustrator CS5までは、項目名をcommand+クリックしてデフォルトに戻すことができます。
スクリプトを利用することもできます。
Illustratorで細かい文字調整を行う方法を解説します。

Illustratorでの文字調整の続きを読む
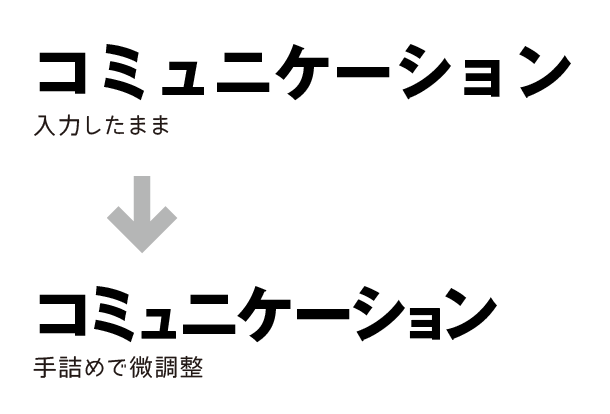
CS以降、「自動」「オプティカル」などのオートマチックなカーニングをサポートしているIllustratorですが、ちょっとしたタイトルなど、ここぞというときには手詰め(マニュアル・カーニング)が必要です。
たとえば、このように比べて見ると、その差は歴然です。

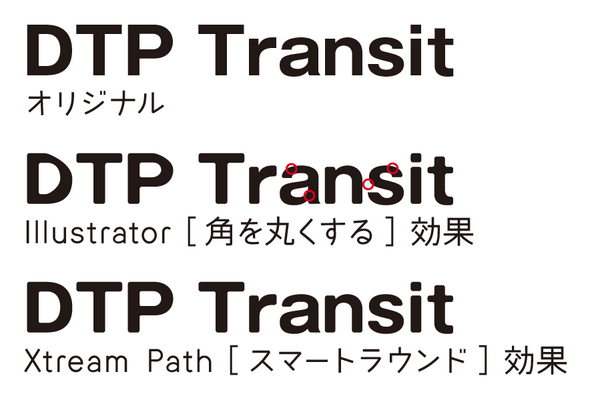
[Illustrator CS4]フォントの角も丸くなる - Mac,DTP et etc....を拝見して、そうそう!と思いつつも、[角を丸くする]効果ではうまく行かないこともあるよね、ということでXtream Pathの[スマートラウンド]効果をご紹介します。