CSSでのフォント指定について考える(2014年)
欧米(シングルバイト圏)のWebサイトでは、ページ内の多くの部分でWebフォントを用いることが半ば常識化しています。しかし、日本語(マルチバイト)においてはいくつかの問題があり、まだまだ、閲覧者のローカルにインストールされているフォントに頼らざるを得ません。
そこで、日本語を表現するCSSのfont-familyのあり方を、現在のWebブラウザやOSの標準フォントの現状を踏まえて再考しました。セットの一覧はこちらにも掲載してありますが、本ページでは、その調査結果や設定の背景も紹介します。
昨年(2013年)、Winodws 8.1、OS X Mavericks(10.9)のそれぞれに標準搭載された字游工房社の游ゴシック体と游明朝体も、利用をする内容となっています。WebやEPUBにかかわる方はもちろん、そうではない方も、両OSに共通する和文書体が標準搭載された現在のフォント環境の把握や整理にご参考ください。

font-familyのおさらい
- 適用優先度の高いフォントファミリーから記述する
- フォントファミリー名にスペースや全角文字が含まれている場合は、クォーテーションで囲む
- フォントのアルファベット名と日本語名を併記する場合は、日本語名を先に記述する
- 最後に総称フォントファミリーを記述することで、該当フォントがない環境にも対応する
- ダブルバイト(日本語)のフォント名を記述するため、外部スタイルシートの冒頭には「@charset "UTF-8";」を記述する
記述例:
.hoge { font-family: "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif; }
参考:
Mozilla Developer Network - font-family
いまさら聞けないCSS font-familyのまとめ
現状への8個の疑問点と、3個の要望
たとえばDreamweaverには、現在も下記のプリセットが入っています。
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-family:"MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", serif;
これらの記述を観て浮かぶ以下の疑問点を上げ、調査と再考を行いました。
疑問1:果たして、今でもフォントのアルファベット名と日本語名の併記は、必要でしょうか。また、ヒラギノ書体のW3などのウエイトの記述は、必要でしょうか。
下記の試験ページを用意し、2014年2月現在の各モダンブラウザの現行バージョンで確認をしました。
※ どうか、皆さんの環境でもご確認ください。
結果は、下記の通りでした。
| Windows 8.1 | 日本語 | アルファベット | |||
|---|---|---|---|---|---|
| MS書体 | 游書体 | MS書体 | 游書体 | ||
| IE 11 | |||||
| Firefox 27.0 | |||||
| Chrome 32.0 | |||||
| Opera 19.0 | |||||
| OS X Mavericks(10.9) | 日本語 | アルファベット | |||||
|---|---|---|---|---|---|---|---|
| W3なし | W3あり | 游書体 | W3なし | W3あり | 游書体 | ||
| Firefox 27.0 | |||||||
| Chrome 32.0 | |||||||
| Safari 7.0.1 | |||||||
| Opera 19.0 | |||||||
結論1:アルファベットでウエイトなしだけでも、すべてのモダンブラウザに対応可能です。ただし、旧バージョンのSafariやFirefoxでは対応がまちまちであったため、それらに対応するには併記します。
游ゴシック体と游明朝体はWinodws 8.1では日本語名、OS X Mavericks(10.9)ではアルファベット名のみの対応であるため、両名の併記が必要となります。
疑問2:「ヒラギノ明朝 Pro」と「ヒラギノ明朝 ProN」のどちらを記述すればいいのでしょうか。
「ヒラギノ明朝 Pro」を改訂し、JIS X 0213:2004の例示字体に対応させたものが「ヒラギノ明朝 ProN」です。
参考:
ウィキペディア - ヒラギノ
「ヒラギノ明朝 Pro」と「ヒラギノ明朝 ProN」の違い
CSSのfont-family指定はこれで決まり!(2013春)
結論2:新しい字形に対応をしている「ヒラギノ明朝 ProN(”Hiragino Kaku Gothic ProN")」を記述します。

疑問3:Osakaの記述は、今でも必要でしょうか。
さすがに、その必要はないのではありませんか。ただし、Osaka−等幅は貴重なOS X唯一の和文等幅フォントであるため、monospaceでは利用します。
結論3:Osaka-等幅だけ、monospaceで利用します。
疑問4:MS Pゴシックの記述は、果たして必要でしょうか。
Windowsで指定の該当フォントがなければ、最終的に表示されてしまう「MS Pゴシック」は必要ないと言えます。また、記述をすることで、OS Xにインストール(後述参照)されている環境で表示してしまう可能性が発生します。
結論4:MS Pゴシックの記述はしません。
疑問5:MS P明朝が読みづらく、美しくないので表示させたくないのですが。
たしかに、可読性においても、美的感覚においても、Webブラウザ上のMS P明朝の表示は良いとは言い難いと思います。もちろん、表示の指定は行わなくていいでしょう。
結論5:MS P明朝の記述はしません。
疑問6:OS XでメイリオやMS Pゴシックが表示されることはあるでしょうか。また、それは防げますか。
OS XでメイリオやMS Pゴシックが表示される可能性はあります。それは、“Office for Mac”をインストールしている環境です。
結論6:游書体やヒラギノ書体を先に記述することで、それらの表示を回避します。
疑問7:逆に、ヒラギノ書体がWindowsで表示されてしまう可能性はありませんか。
それは特殊な環境であり、その割合も低いと考えます。また、そのような環境を作っている閲覧者は、その環境特性の認識があると前提をします。そして、最新のOSでは游ゴシック体と游明朝体が標準インストールをされており、それらを優先にすることでWinodwsでのヒラギノ書体の表示を避けることが可能となります。
結論7:可能性はゼロではありませんが、特に対応はしません。

疑問8:Windows上のWebブラウザでも、日本語を美しく表示できる標準フォントはあるでしょうか。
メイリオの表示は美しいですが、少々、クセがあるゴシック書体であるとも言えます。しかし、字游工房社の游ゴシック体と游明朝体は強い個性もなく、美しい表示が可能となっています。
結論8:メイリオを指定するか、あるいはWindows 8.1以上であれば、游ゴシック体と游明朝体を指定することで、Windowsでも美しい日本語の表示が可能です。
以上の8個の疑問点に合わせて、下記の3つの要望にも対応します。
要望1:欧文であれ和文であれ、なるべく、WindowsでもOS Xでも共通のフォントを指定したい。
和文はこれまで、両OSに共通の標準日本語フォントがなかったため、揃った表示が叶いませんでした。しかし、游ゴシック体と游明朝体の採用により、Winodws 8.1とOS X Mavericks(10.9)からそれらが可能となりました。
欧文は、共通の「コアフォント」から指定することで、ほぼ共通のフォント表示が可能となります。現在、両OSで共通しているコアフォントは、下記の通りです。
- Arial
- Arial Black
- Comic Sans MS
- Courier
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
参考:
ウィキペディア - コアフォント
対応1:欧文はコアフォントから指定をすることで、WindowsとOS Xの共通表示に対応します。和文は游ゴシック体と游明朝体を指定をすることで、Winodws 8.1とOS X Mavericks(10.9)以上で共通化を可能にします。
要望2:半角文字を欧文フォントで指定したい。
DTP界では、当然のように和文フォントの半角英数文字(従属欧文書体)は使用せず、ちゃんと欧文フォントの英数文字を使います(合成フォント)。CSSのfont-familyでも、欧文フォント名を和文フォント名よりも前に記述することで、シングルバイト(半角文字)を欧文フォントで表示することが可能になります。
対応2:欧文フォントを日本語フォントの前に記述して対応をします。
要望3:スマートデバイスへの対応もしたい。
iOSにはヒラギノ書体を指定していることで対応しています。「ヒラギノ角 Pro」ではなく、「ヒラギノ角 ProN」を指定していることが必要になり、また、アルファベットで”Hiragino Kaku Gothic ProN”と、ウエイトなしで記述している必要があります。
Androidへの対応として、RobotoとDroid Sansも合わせて記述するといいでしょう。
参考:
本文ゴシック体のCSSフォント指定(日本語/欧文 font-family)再考。Mac, Win, iOS, Android 対応
対応3:"Hiragino Kaku Gothic ProN”、"Hiragino Mincho ProN”、Roboto、”Droid Sans”などの記述をして対応します。
現代の日本語のfont-familyは、これで対応しませんか
では、上述した8個の疑問点と3つの要望を考慮した設定結果を紹介します。
セットの一覧は、こちらにも掲載してあります。
最新ブラウザ向けミニマルセット
- 近年の新しいバージョンのWebブラウザに対応したセットです。
- お好みで、VerdanaをArialやTrebuchet MS、Times New RomanをGeorgiaに換えてください。
- 「OS X限定 丸ゴシック体 」は、OS Xに標準搭載されている丸ゴシック体を表示可能とするセットで、Windowsでは、メイリオが代替として表示されます。
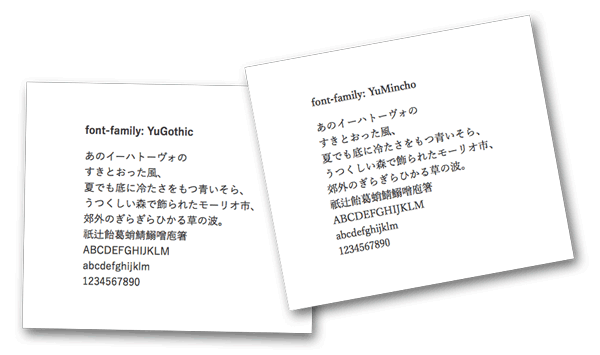
ゴシック体
font-family: Verdana, "游ゴシック", YuGothic, "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
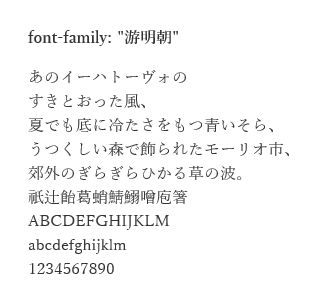
明朝体
font-family: "Times New Roman", "游明朝", YuMincho, "Hiragino Mincho ProN", Meiryo, serif;
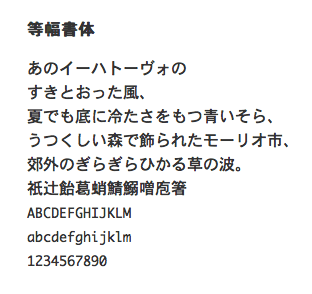
等幅書体
font-family: Osaka-mono, "MS Gothic", monospace;
OS X限定 丸ゴシック体
font-family: "Hiragino Maru Gothic ProN", Meiryo, fantasy;
旧ブラウザ対応フルセット
- 旧バージョンのSafariやFirefoxにも対応するため、ミニマルセットに日本語名も追記したセットです。
- 無理に上記のミニマルセットを利用せず、こちらを利用した方が、今はまだ無難かもしれません。案件に沿った、適切なご判断をなさってください。
ゴシック体
font-family: Verdana, "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif;
明朝体
font-family: "Times New Roman", "游明朝", YuMincho, "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "メイリオ", Meiryo, serif;
等幅書体
font-family: "Osaka-等幅", Osaka-mono, "MS ゴシック", "MS Gothic", monospace;
OS X限定 丸ゴシック体
font-family: "ヒラギノ丸ゴ ProN W4", "Hiragino Maru Gothic ProN", "メイリオ", Meiryo, fantasy;
Andoroid対応付きゴシック体セット
- AndroidのRobotoやDroid Sansを記述した、フルセットのゴシック体セットです。
Android対応ゴシック体
font-family: Verdana, Roboto, "Droid Sans", "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif;
追記(2014年2月19日):
- コワーキングスペース茅場町 Co-Edo(コエド)の田中 弘治さんから、「日本語はダブルバイトよりはマルチバイトの方が適切だと思います」とご教示いただき、該当箇所を修正いたしました。ありがとうございました。
- n-yujiさんから「疑問8、游明朝のところの画像がヒラギノ明朝です」という間違いのご指摘と連絡をいただきました。お陰さまで、掲載初日に修正をすることができました。ありがとうございました。現在は、Windows 8.1上のIE 11の表示のものを掲載しています。色の設定は#333333となっています。
以上、生明(あざみ)でした。
g-azami.tumblr.com
twitter.com/g_azami


