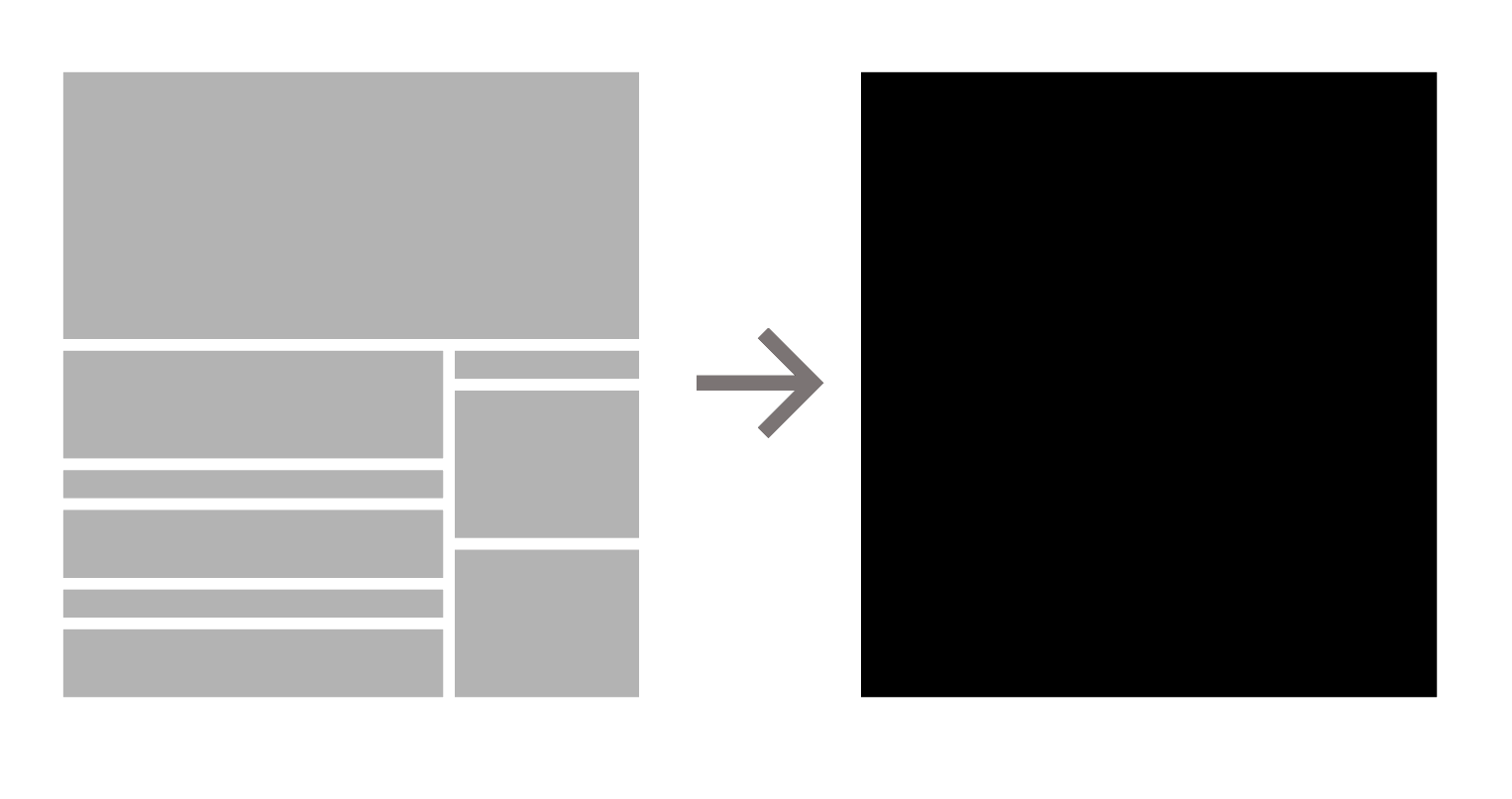
Illustratorで制作するワイヤーフレーム
「餅は餅屋」。ワイヤーフレーム(やラフレイアウト)を制作するには、Illustratorが最適です。
ワークフロー
次の流れで行います。
- ベースになるグリッドレイアウトを作成する
- 新規レイヤーを作成し、全体をカバーする四角形を作成
- 段組設定を使って、オブジェクトを分割する
- グラフィックスタイルを使って、図版などの指示を行う
- テキストの指示を行いたい場合には、テキストボックスに変換する
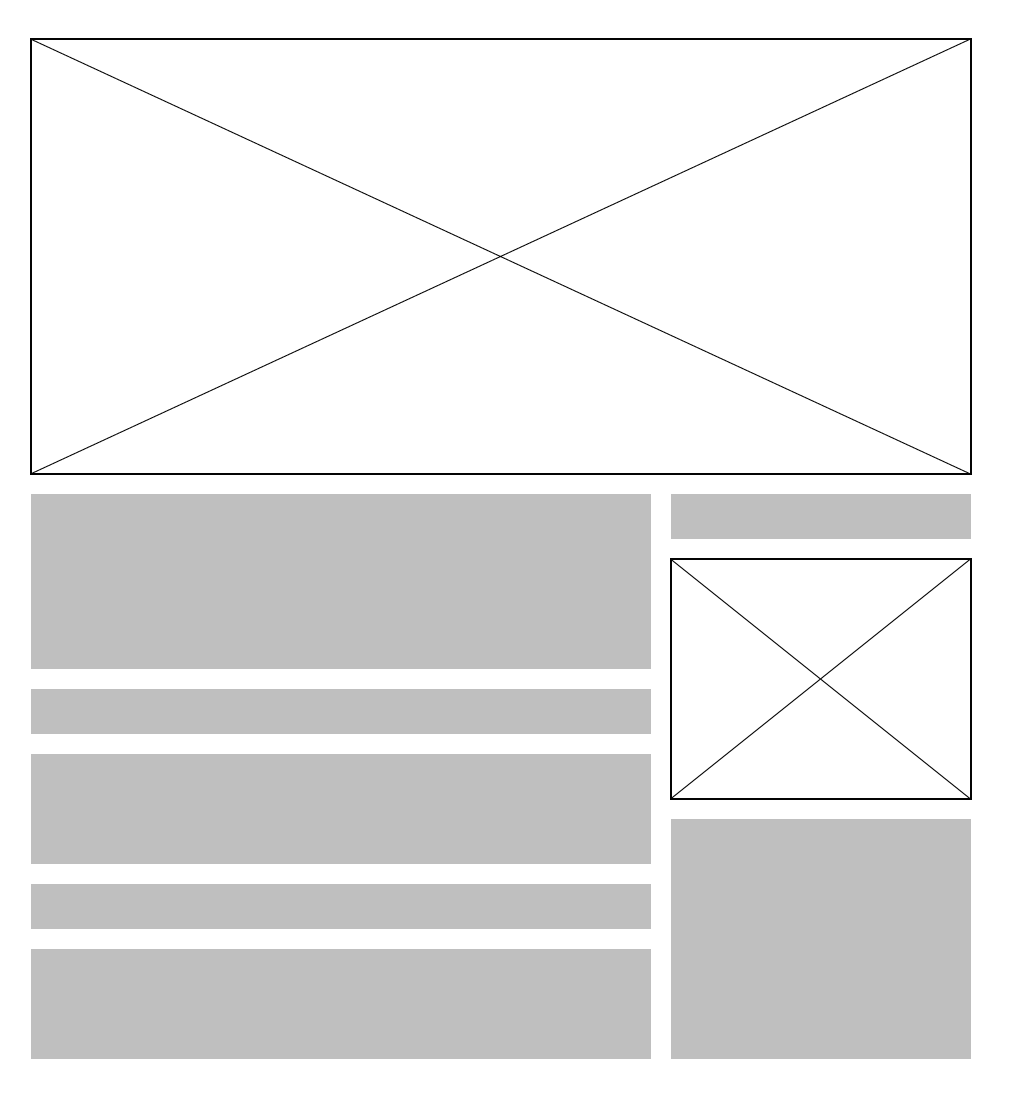
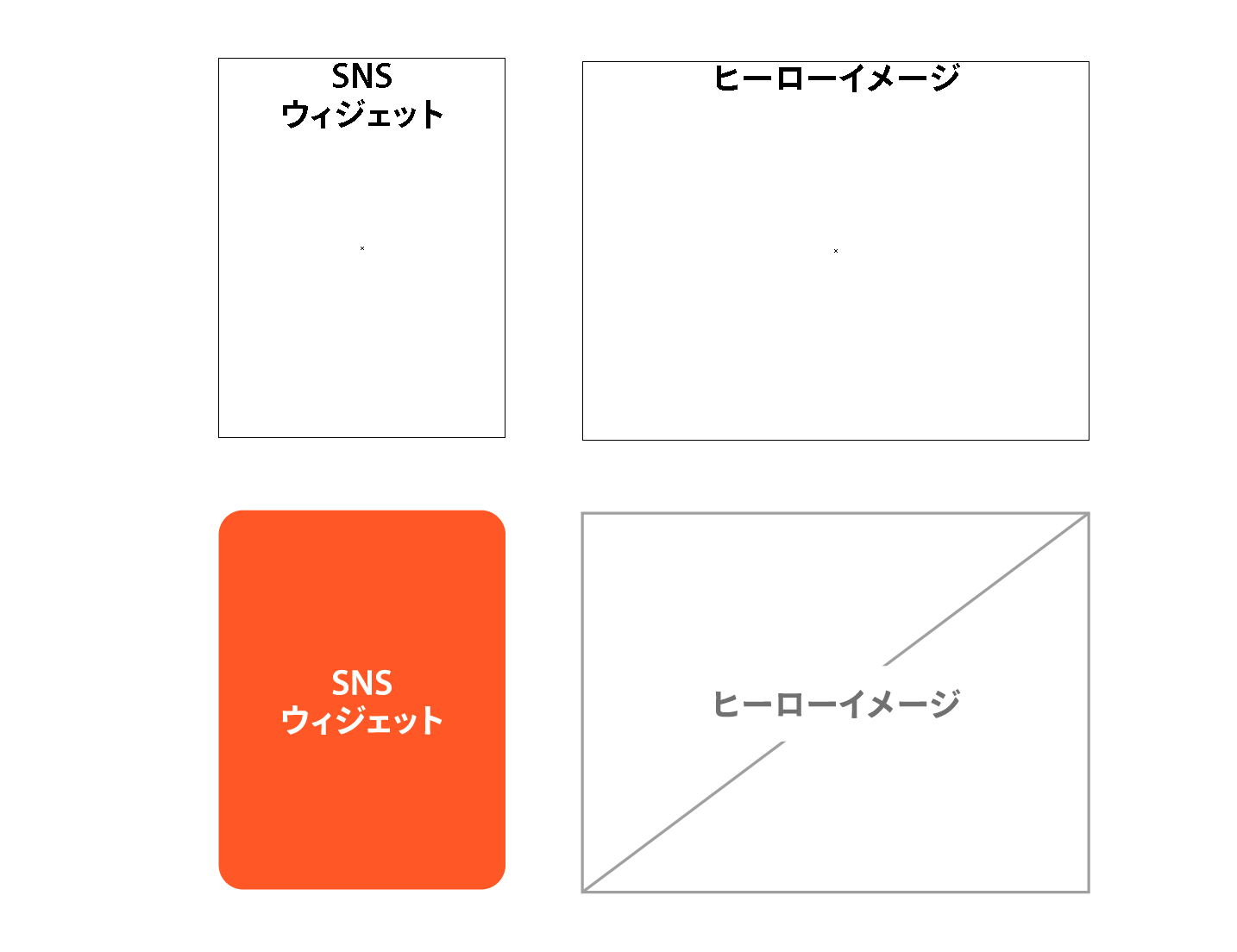
図版の入る場所を示す×印
線アピアランスを追加し、[パスの自由変形]効果でクロスさせることで実現できます。

これをグラフィックスタイルに登録しておけば、1クリックで適用できます。
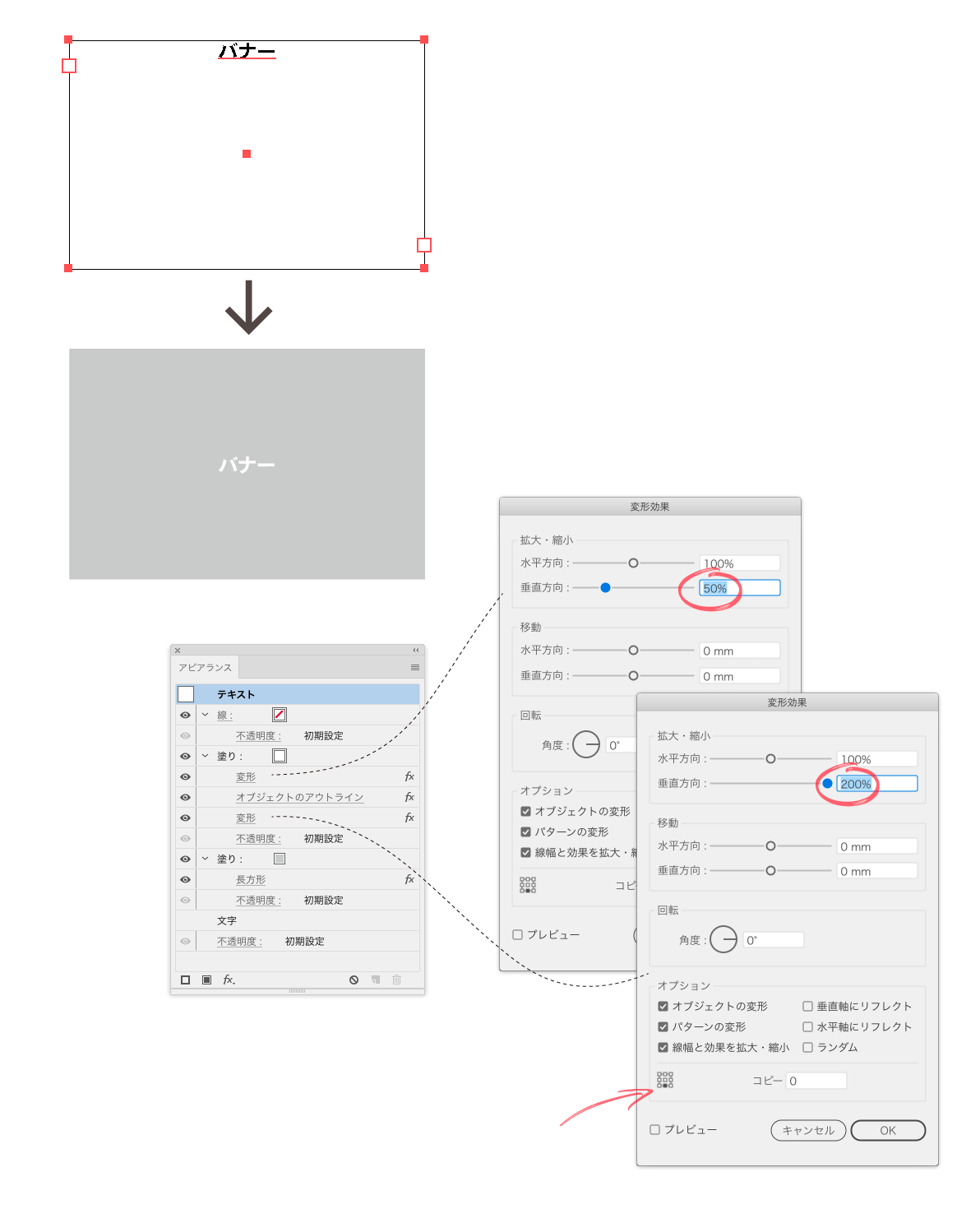
各パーツの中央に配置するテキスト
ワイヤーフレームの各パーツに、その内容を示すテキストを配置する場合、その上下中央に揃えます。

このとき、テキストを別のオブジェクトとして配置していると、パーツの大きさ変更の度にテキストの位置の調整が生じます。
テキストに対して、[形状に変換]効果を使って図形を付加することもできますが、ワイヤーフレームのパーツでは、エリア内テキストを使うとよいでしょう。
- [行揃え]は「中央揃え」に
- 上下センターは、アピアランスで
- 背景色は、異なる塗りアピアランスで実装

角丸にしたり、また、斜線を入れるような表現も可能です。

このテクニックは樋口先生に教わりました。
グリッドレイアウトの表現
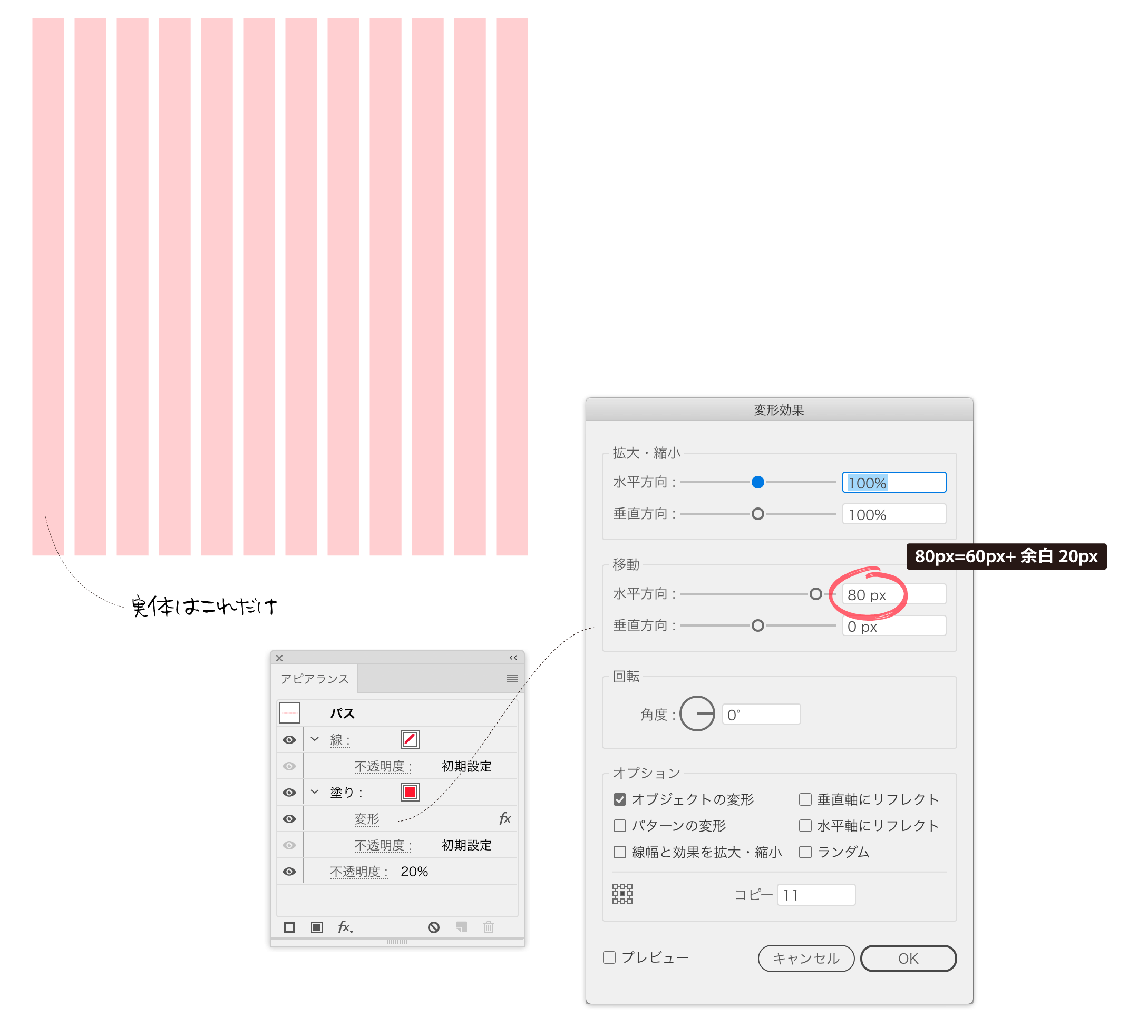
たとえば、幅60ピクセル、間隔20ピクセルで12個のグリッドレイアウトを作成する場合、1つのオブジェクトを作成し、[変形]効果でリピートさせます。

幅や間隔の変更に柔軟に対応可能です。
[段組設定]を使ったオブジェクトの分割
Illustratorの[段組設定]機能を使うと、オブジェクトの分割をスピーディに行えます。

たとえば、左右に2分割、間隔を20ピクセルに設定するときには次のように行います。
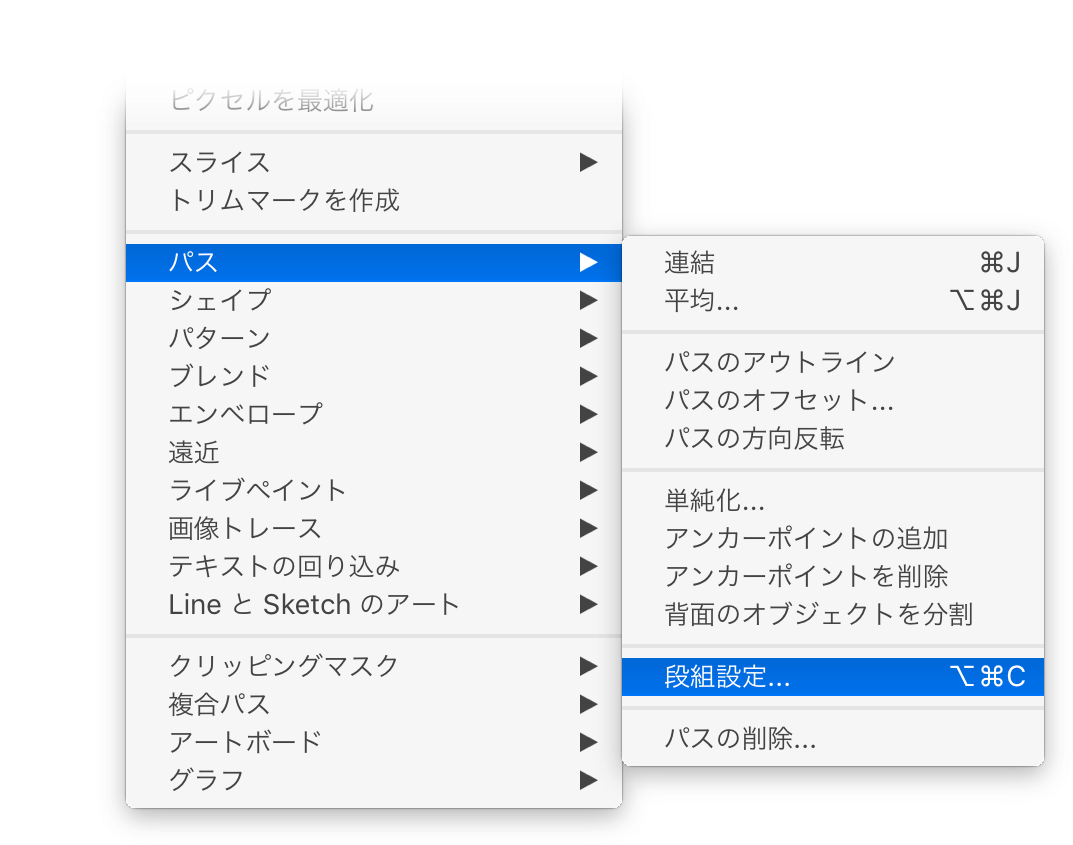
- オブジェクトを選択し、[オブジェクト]メニューの[パス]→[段組設定]をクリック
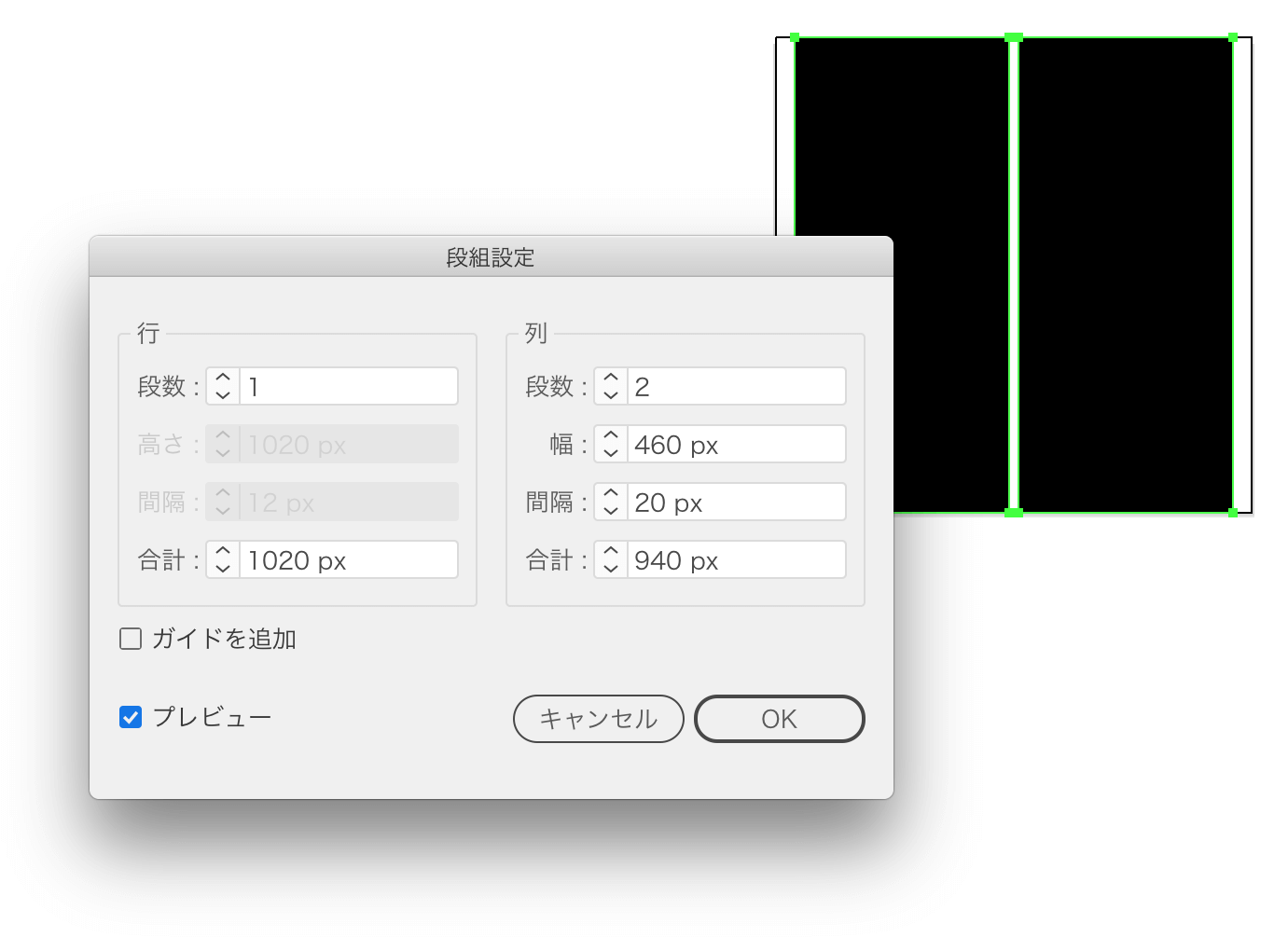
- [段組設定]ダイアログボックスを表示されたら、[プレビュー]オプションをオンにする
- [列]の[段数]を「2」、[間隔]を「20」に設定する([幅]の値は自動計算される)
-
OKをクリックしてダイアログボックスを閉じる

shiftキーを押しながら↑キーを押すことで10ピクセルずつ増加することを利用すると、間隔の設定(20ピクセル)をスピーディに行えます。
統合も可能
複数のオブジェクトを選択し、[行]と[列]の[段数]を「1」に設定し、実行すると1つのオブジェクトになります。

楕円ひとつでも、長方形になります。
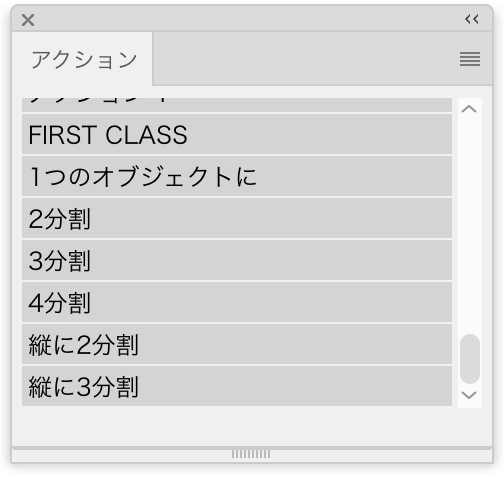
アクションに登録
段組設定をアクションに登録して、キーボードショートカットやボタンモードで操作すれば、超速にワイヤーフレームを作成できます。
登録の際は、[段数]や[間隔]など、入力した箇所のみ覚えてくれます。

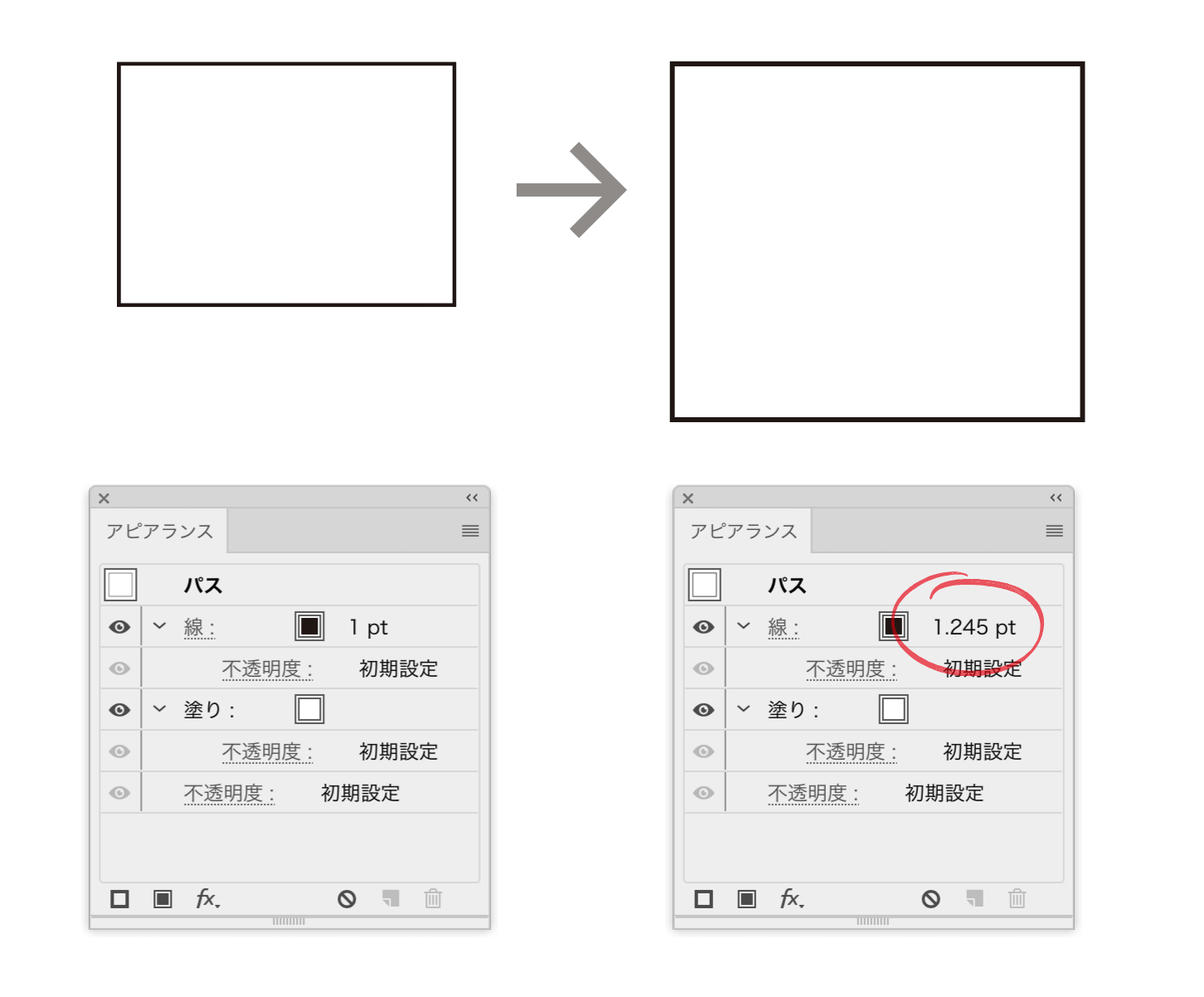
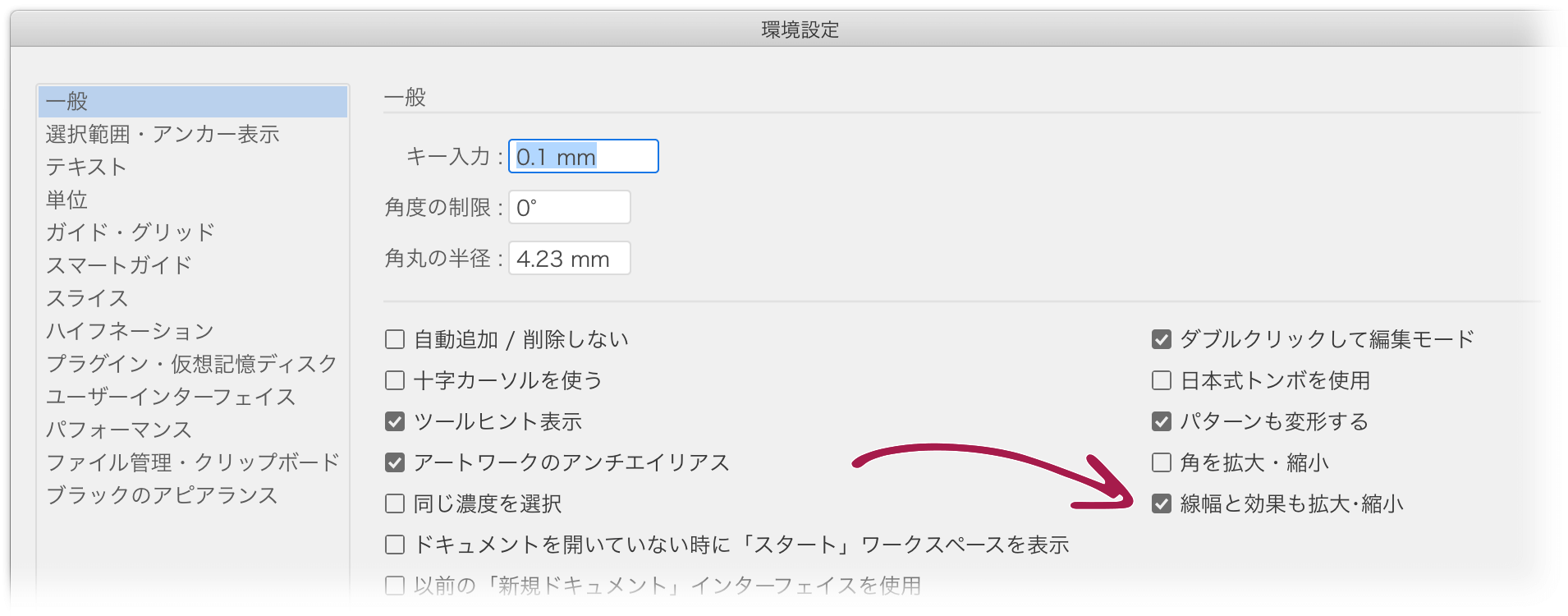
線幅と効果を拡大・縮小
環境設定の[一般]カテゴリの[線幅と効果を拡大・縮小]をオフにします。

これをオフにしない場合、次のように図形の大きさを変更するだけで線幅が変わってしまいます。