InDesign CS3からDreamweaverの書き出し(2)
InDesign CS3では、DreamweaverにちゃんとしたHTMLを書き出す方法を解説します。
Step. 1
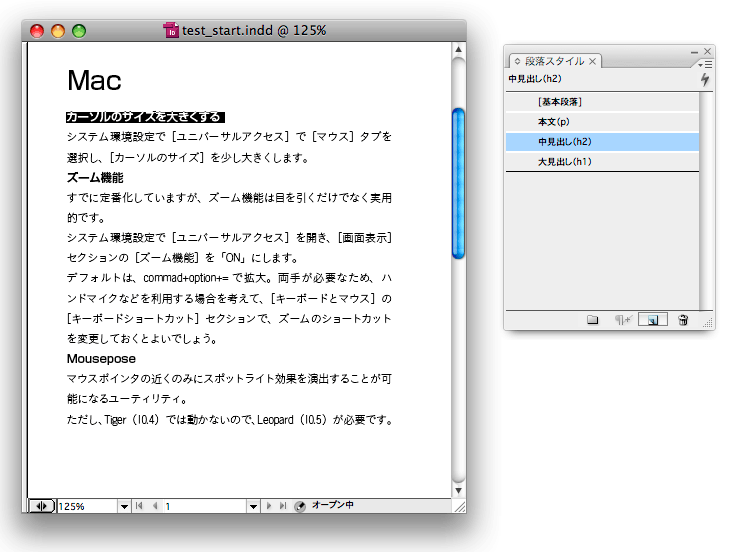
まず最初にInDesignドキュメントを用意します。同じファイルを使いたい場合には、こちらからダウンロードしてください。このドキュメントには「大見出し(h1)」、「中見出し(h2)」、「本文(p)」という段落スタイルが設定してあります。
InDesignの[XHTML・ Dreamweaver]書き出しを使うと、すべてp要素になってしまうが、ここでは段落スタイル名の()内に記述しているように見出し(h1/h2)は見出しとして書き出すことがこのエントリーのゴールです。

Step. 2
次の手順に移る前に、InDesign SecretsのHow to Export Basic HTML Out of CS2を開き、Step 2: Load Your Tags PaletteにあるHTML tags fileをダウンロードしてください。Zipを解凍すると「html_tags.xml」というXMLファイルを手元においておきます。
Step. 3
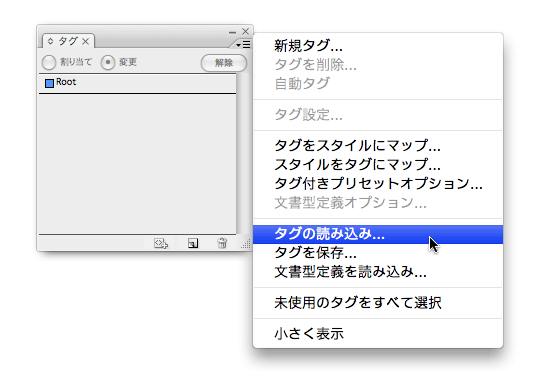
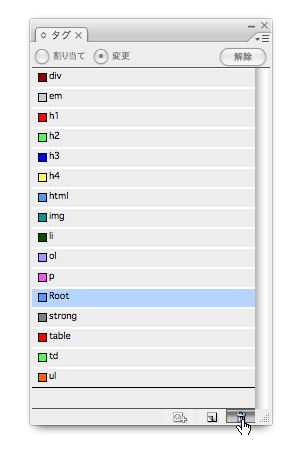
[ウィンドウ]メニューの[タグ]をクリックして、[タグ]パレットを開きます。パレットメニューから[タグの読み込み...]を選択して、ダイアログボックスで「html_tags.xml」を選択します。

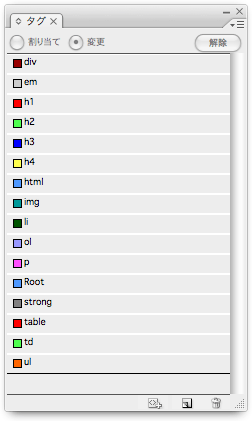
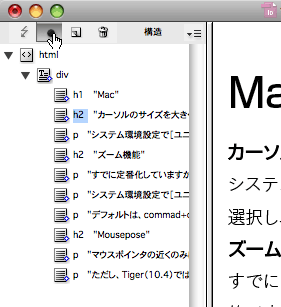
[タグ]パレットには次のように、よく使うHTMLのタグが表示されます。

Step. 4
「Root」を選択してゴミ箱ボタンをクリックします。

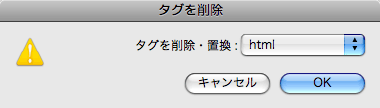
[タグを削除]ダイアログボックスが開いたら、[タグを削除・置換]のポップアップメニューから「html」を選択します。HTMLには「Root」というタグがないので、これをhtmlに置換しました。

Step. 5
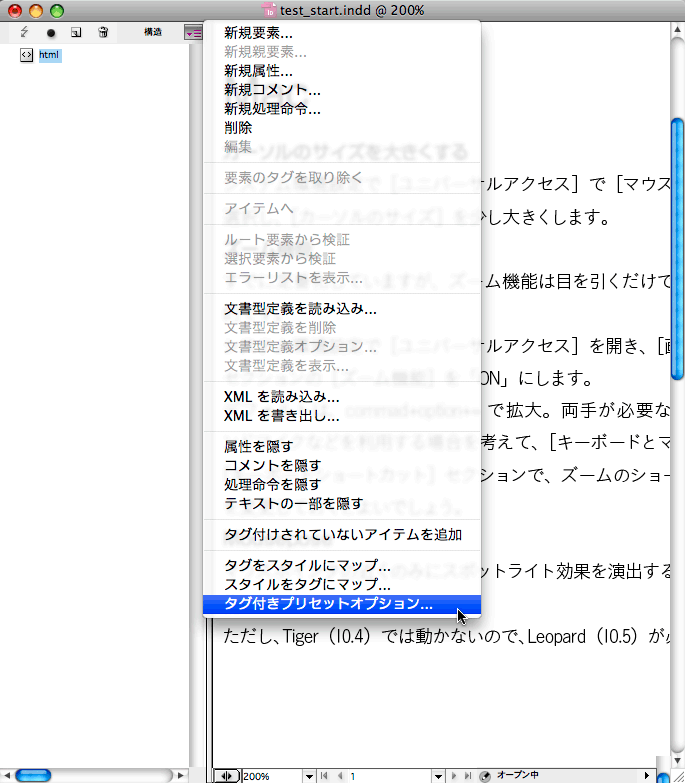
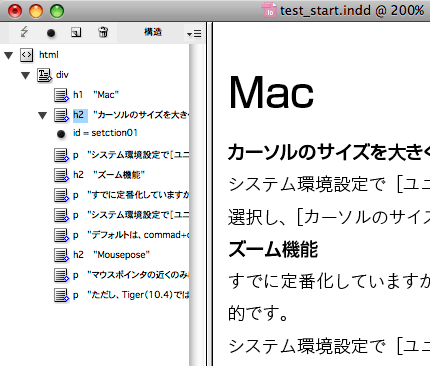
[表示]メニューの[構造]→[構造を表示]をクリックして、[構造]パレットを開きます(ドキュメントウインドウの左端をクリックしても開きます)。[構造]パレットが開いたら、「html」を表示されていることを確認してください(Step. 4で「Root」を「html」に置換しました)。
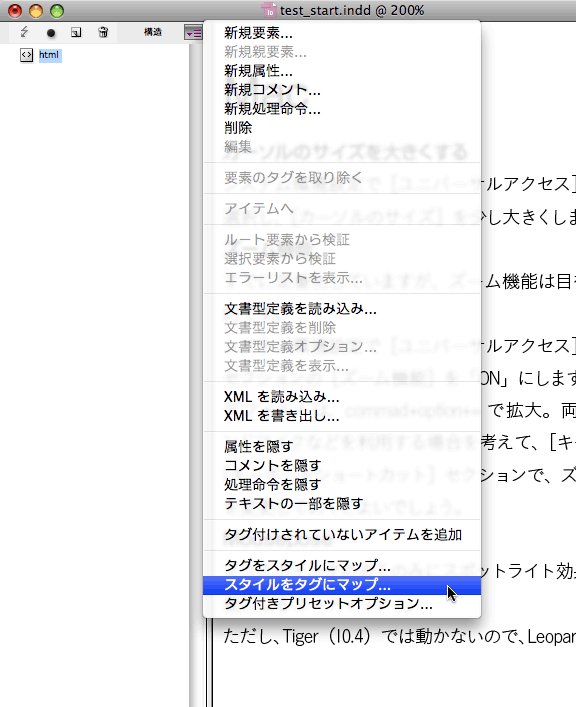
[構造]パレットのパレットメニューから[タグ付きプリセットオプション...]を選択します。

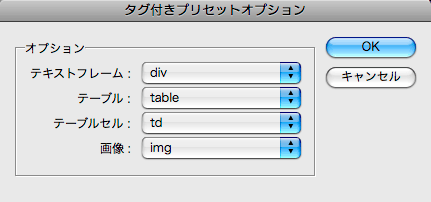
[タグ付きプリセットオプション]ダイアログボックスが開いたら、次のように対応するタグを設定します。

Step. 6
[構造]パレットのパレットメニューから[スタイルをタグにマップ...]を選択します。

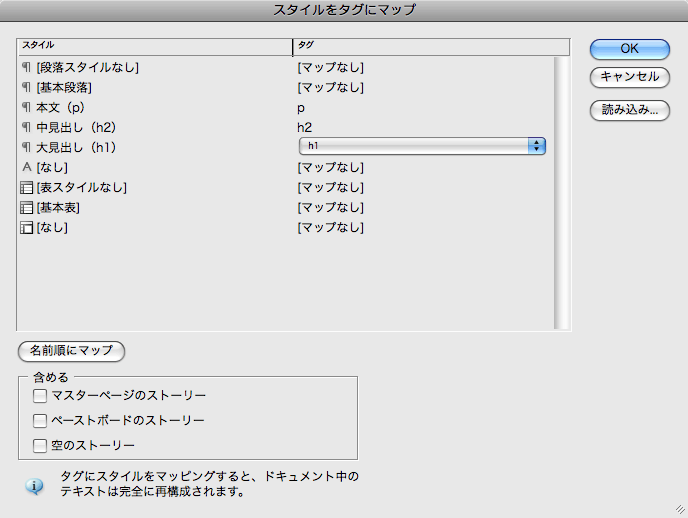
[スタイルをタグにマップ]ダイアログボックスが開いたら、InDesignの段落スタイルに対応させたいタグをポップアップメニューから選択していきます。
InDesignの段落スタイル名をあらかじめ「h1」「p」のように設定しておけば、[名前順にマップ]ボタンを押して一括に対応させることも可能です。

Step. 7
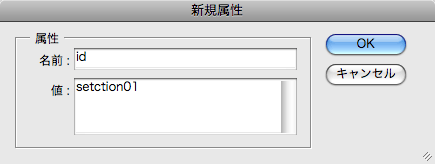
「<h2>を<h2 id="section01">のようにしたい」、「<p>を<p class="price">のようにしたい」場合には[属性を追加]ボタンをクリックします。

[新規属性]ダイアログボックスが開くので、[名前](属性名)、[値]を入力します。

追加した属性と値は、[構造]パレット内で確認することができます。

Step. 9
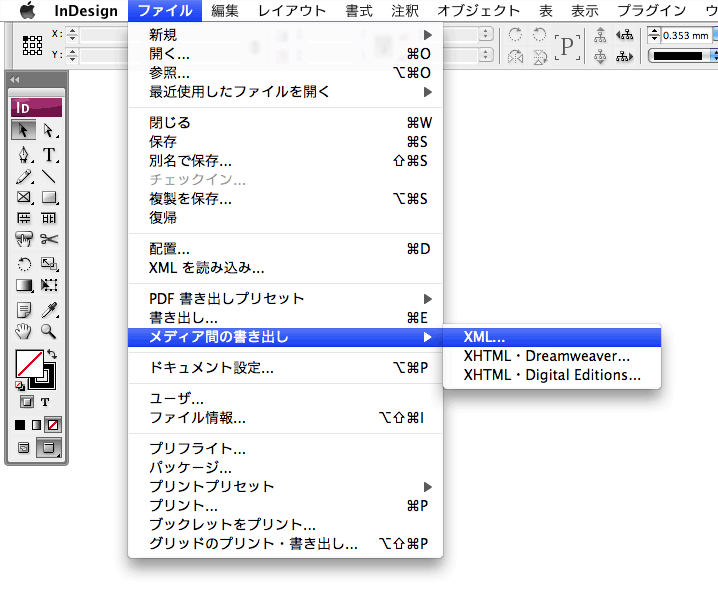
いよいよ書き出しです。[ファイル]メニューの[メディア間の書き出し]で、[XHTML・Dreamweaver]でなく、[XML...]を選択します。

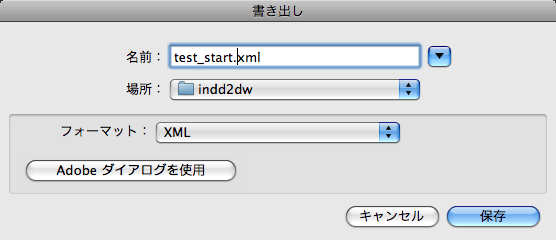
[書き出し]ダイアログボックスが開きます。

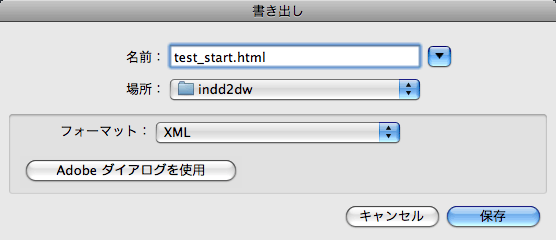
拡張子を「.xml」から「.html」に変更しておきましょう。拡張子を変更しても中身には影響はありません。

Step. 10
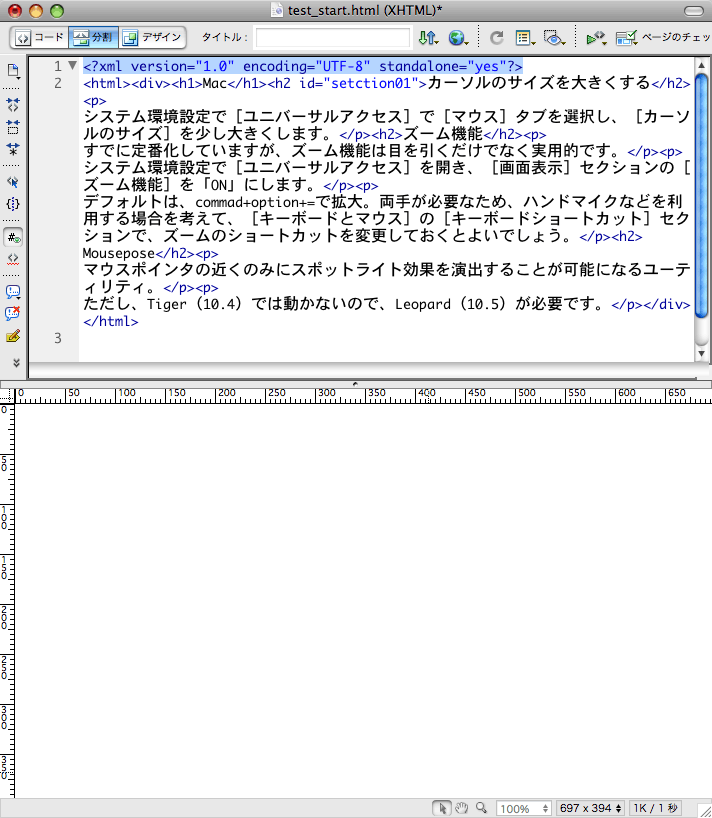
Dreamweaverで、書き出したファイルを開きます。この状態では、デザインビューには何も表示されません。

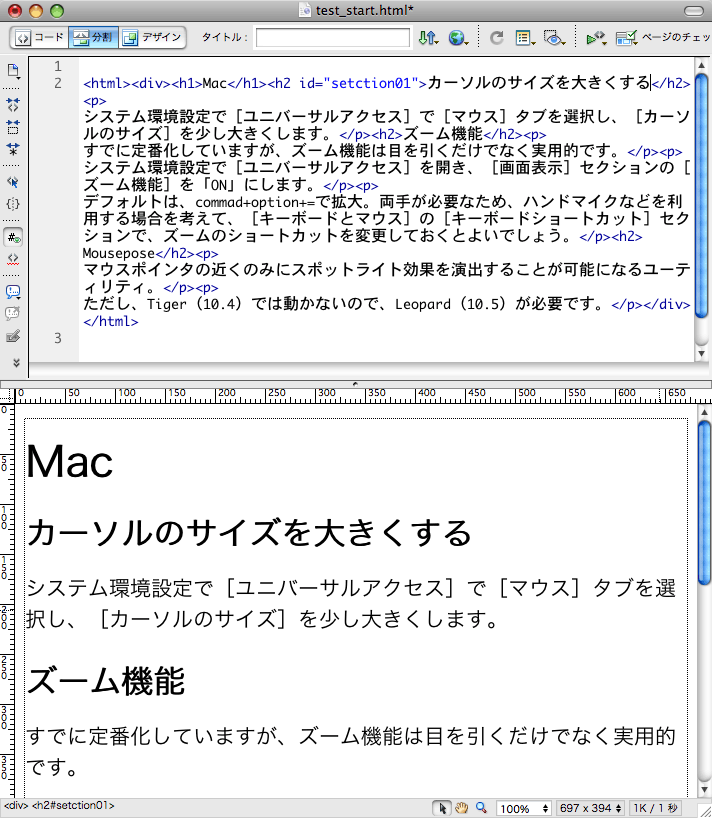
コードビューの1行目、<?xml version="1.0" encoding="UTF-8" standalone="yes"?>を削除すると、デザインビューでプレビューが表示されるようになります。

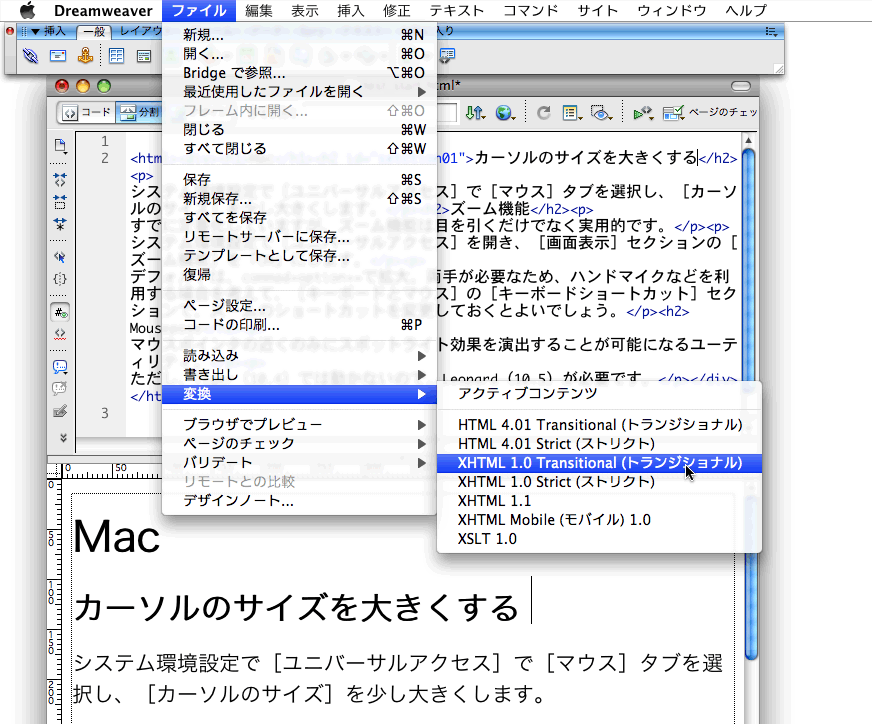
[ファイル]メニューの[変換]から適切なドキュメントタイプ(DTD)を選択すると、1行目にDOCTYPE宣言が挿入されます。