InDesign CS3からDreamweaverの書き出し(1)

InDesign CS3では、Dreamweaverへの書き出し機能がサポートされ、アドビのイベントなどでは華麗なデモが行われる。これを見ると、「いい時代が来たな〜」とさっそくやってみたくなるわけだが、おそらく100人中、100人が成功しないだろう。実際、よく質問をいただき、「そのうちDTP Transitで記事にします」と言い続けたが、年も明け、1月も終わってしまったので、観念して解説します。
なお、私はInDesignもDreamweaverも非常に愛しており、愛するが故の苦言ということで、非難するのが目的ではありません。華麗なデモをデモだけで終わらせず、日々のワークフローに落とし込むところまでケアしてほしいと思うだけなのです。
アドビのデモ:InDesignからDreamweaver
アドビにデモについては、InDesignの勉強部屋 CS3 XHTML書き出しに、その流れが図入りで掲載されているので参照いただきたい。
ここで、問題になるのが「InDesignのスタイルを、Dreamweaverはどのように解釈しているのか?」ということだが、実際、InDesignのスタイルをDreamweaverに連携するような機能はない。
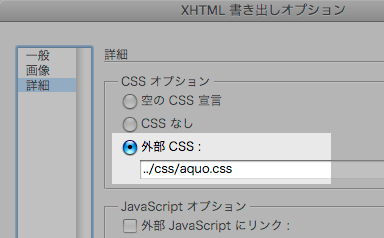
InDesignの勉強部屋 CS3 XHTML書き出しでいうと、5番目の図のところで、[外部CSS]:「../css/aquo.css」と記述されているが、ここがこの連携のミソなのだが、デモではまったく解説されない部分だ(CSSはWeb用語でスタイルシートのことだと考えて欲しい)。

たとえば、「メッセンジャーバッグレッド」の部分だけを取ると、InDesignからは下記のようなソースコードを書き出している。
<div class="story">
<p class="catalog-item-name">メッセンジャーバッグ レッド</p>
<p class="catalog-item-number">#0002447</p>
<p class="catalog-item-description">Aquoレッドがお気に入りの人に最適。</p>
<ul>
<li class="catalog-item-description-bullets">前ポケット、ジッパーポケット、ペンホルダー付き</li>
<li class="catalog-item-description-bullets">防水加工</li>
<li class="catalog-item-description-bullets">キーリング付属</li>
</ul>
<p class="catalog-item-price">6,500円</p>
</div>HTMLでは、段落を<p>と</p>で囲むが、この<p>には<p class="catalog-item-name">のように「クラス属性」が設定されている。
このクラス属性に対応するスタイルをCSSでは次のように記述して修飾している(/- - /部分は追加したコメント)。
.catalog-item-name {
font-weight:bold; \- /太字に\- /
}
.catalog-item-number {
font-weight:bold; \- /太字に\- /
font-size:75%; \- /文字サイズを75%に\- /
color: red; \- /文字色を赤に\- /
}
.catalog-item-description {
font-size:90%; \- /文字サイズを90%に\- /
margin-top:0.5em; \- /上マージンを0.5文字分\- /
margin-bottom:0.5em; \- /下マージンを0.5文字分\- /
}
.catalog-item-price {
font-size:90%; \- /文字サイズを90%に\- /
font-weight:bold; \- /太字に\- /
}
つまり、肝心のスタイル設定は、「料理番組形式」で用意されており、それゆえ華麗なるデモが実現するということなのだ。
この流れで作業を行うには、 (1)それぞれの段落に「段落スタイル」を設定する(段落スタイル名がクラス属性として適用される) (2)箇条書きや番号リストにしたいところは、段落スタイルでそのように設定 という下準備が必要だ。
さらに、 (3)それぞれの「段落スタイル」に対応するCSSを作成しておく(後から設定してもよい) という手順が必要だが、この部分はスタイルシートとは似て非なる「CSS」(Cascading Style Sheet)の知識なしに行うことはできない。 InDesignからDreamweaverの書き出しのワークフローを実現するには、やはりそれなりのWebの知識が必要だ、というのが現実だ。
さらにいえば、InDesignからはき出すHTMLのコードは、間違ってはいないが、「構造化」という観点からは美しくない。
見出し部分は見出し部分として、たとえば<h2>メッセンジャーバッグ レッド</h2>のように記述するのが理想だ。



