Illustratorを使ってプレゼンスライドを作成するときのメモ
「プレゼンスライドをIllustratorを作っている」という方に、いろいろ質問をいただいたので、 まとめてみました。
Illustratorのアドバンテージ
- 合成フォントや自動カーニングを使える(InDesignも同様)
- ベクトル形式の素材が多い場合には、コピー&ペーストなどで配置できるだけでなく、直接編集できる
スタート
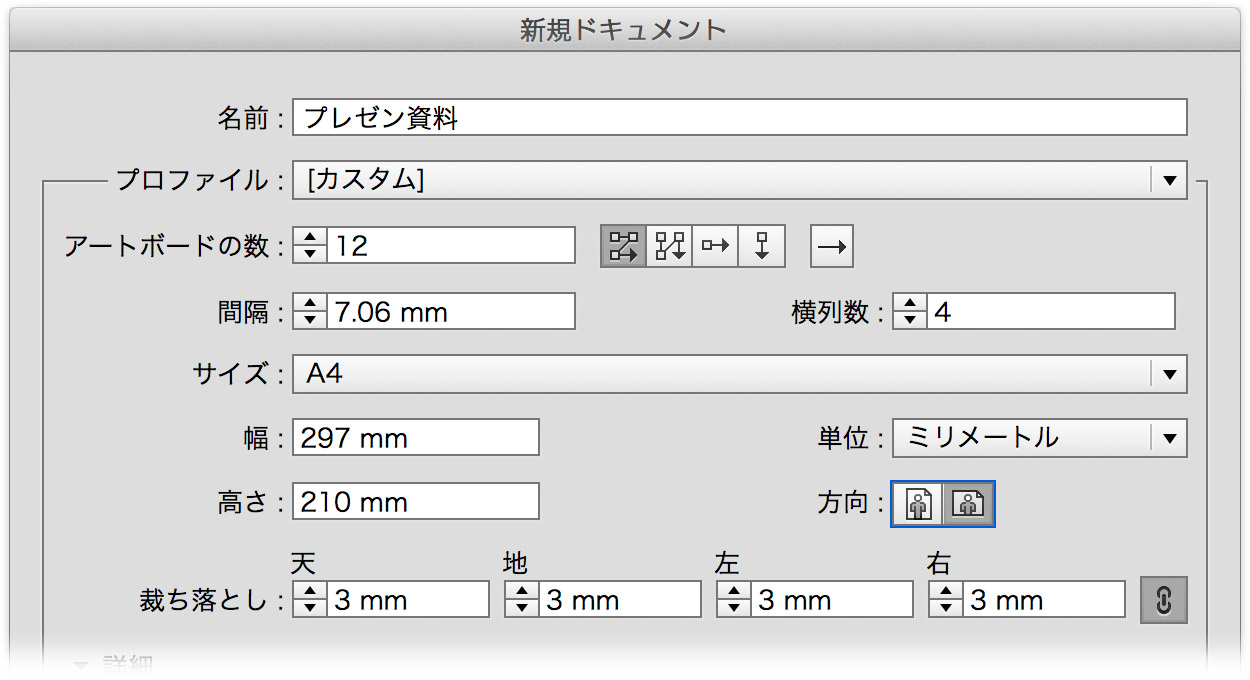
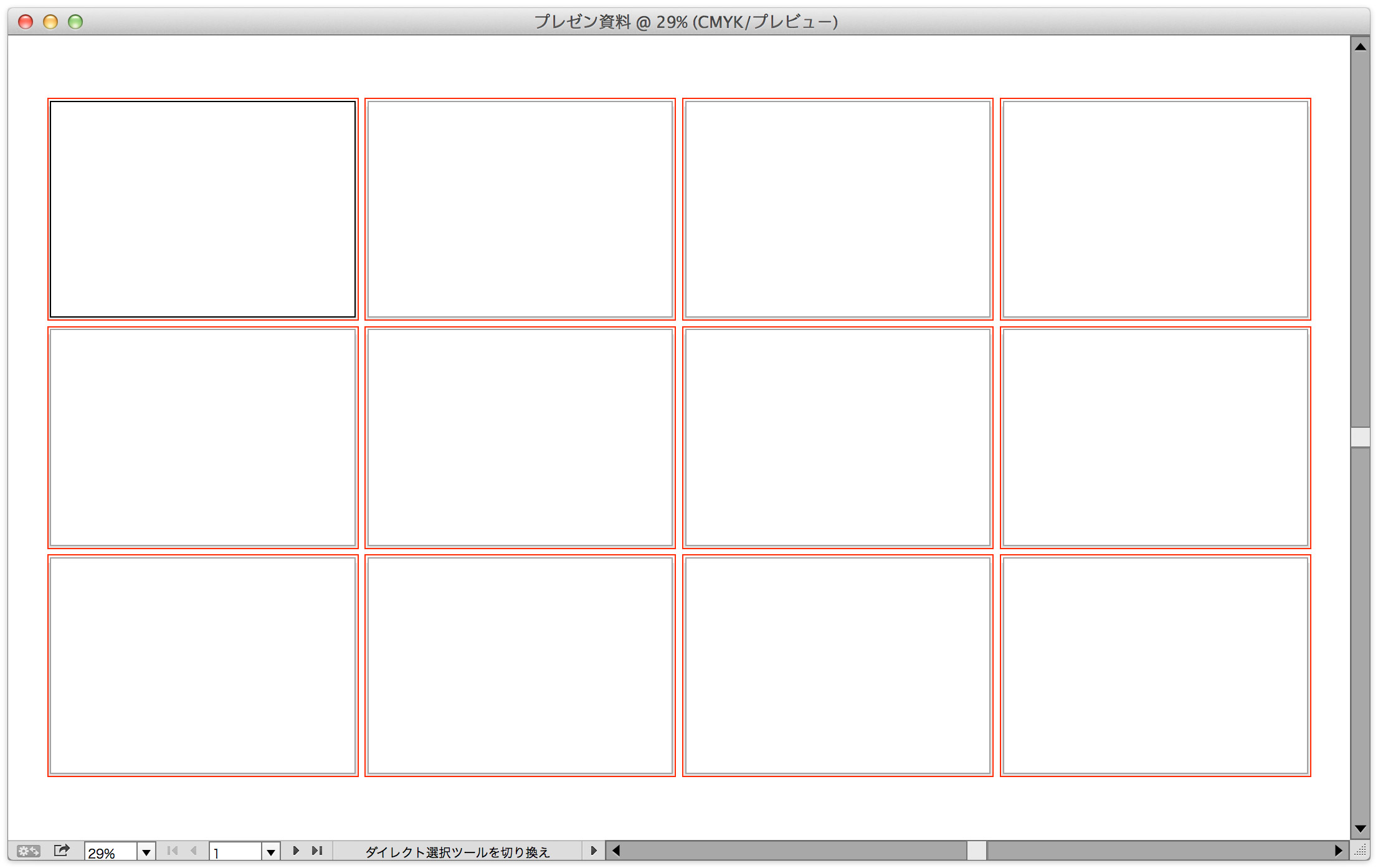
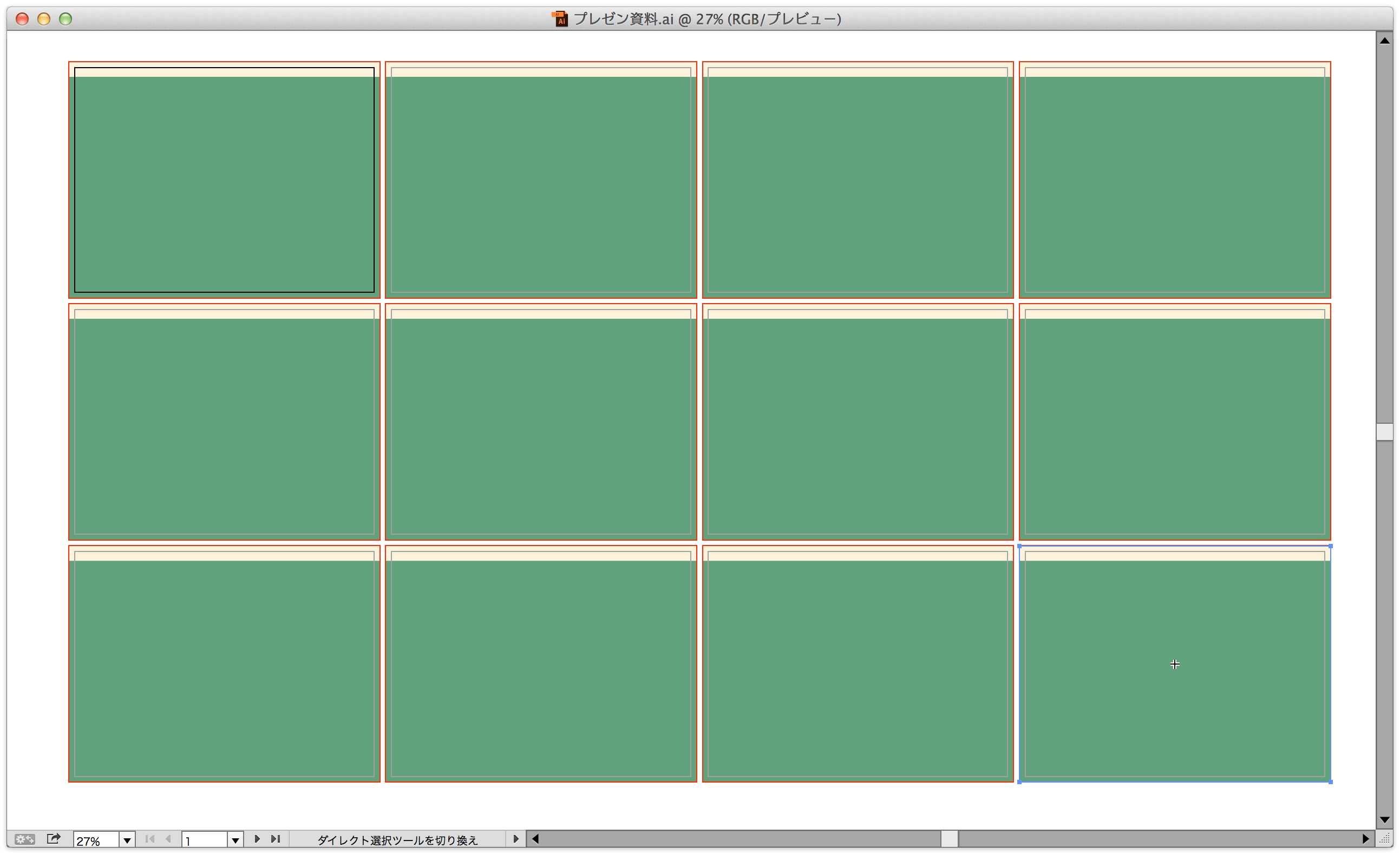
[新規ドキュメント]ダイアログボックスで、作成したいページ数を[アートボードの数]に入力し、ページサイズなどを指定します。

このとき、覚えておきたいキーボードショートカットは、command+option+0(すべてのアートボードを全体表示)です。

マスターページ
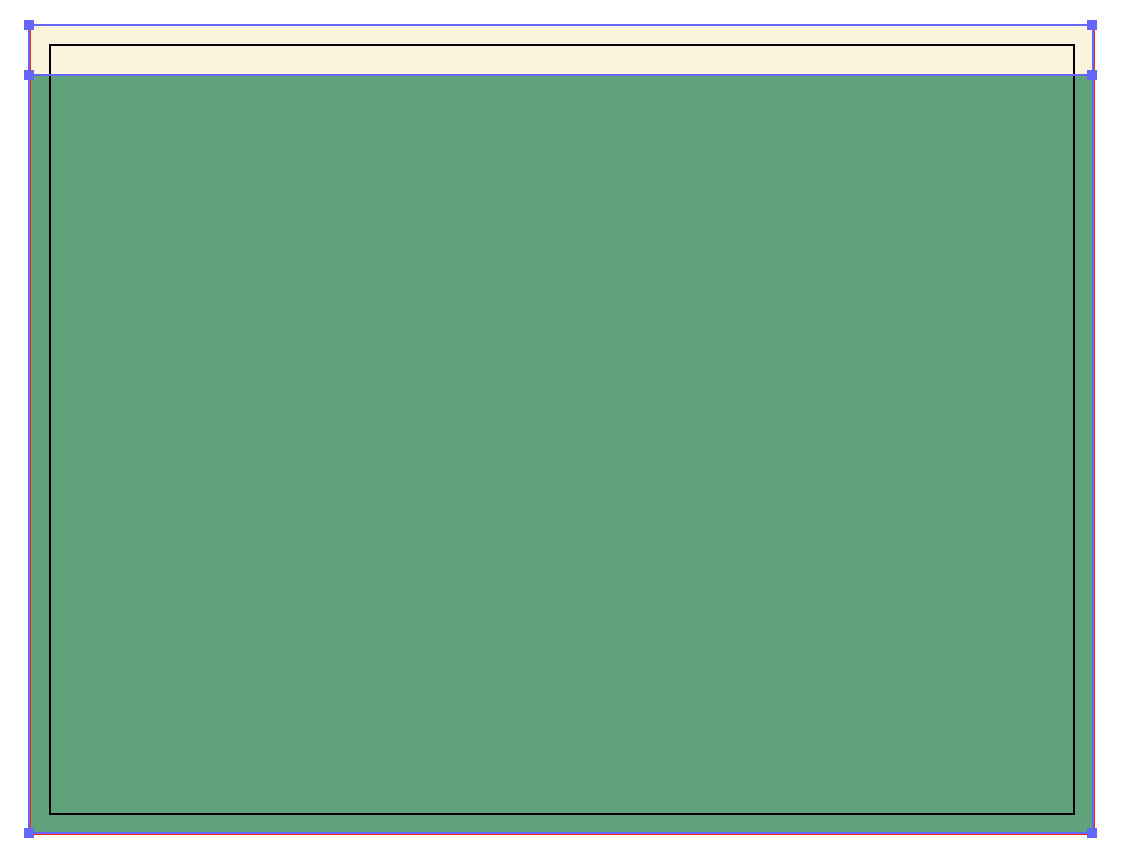
- 各ページ共通の要素を1ページ目に作成します。その際、アートボードサイズぴったりでなく、3mm程度の塗り足しを作っておくと、印刷のときなど、後々、何かと重宝します

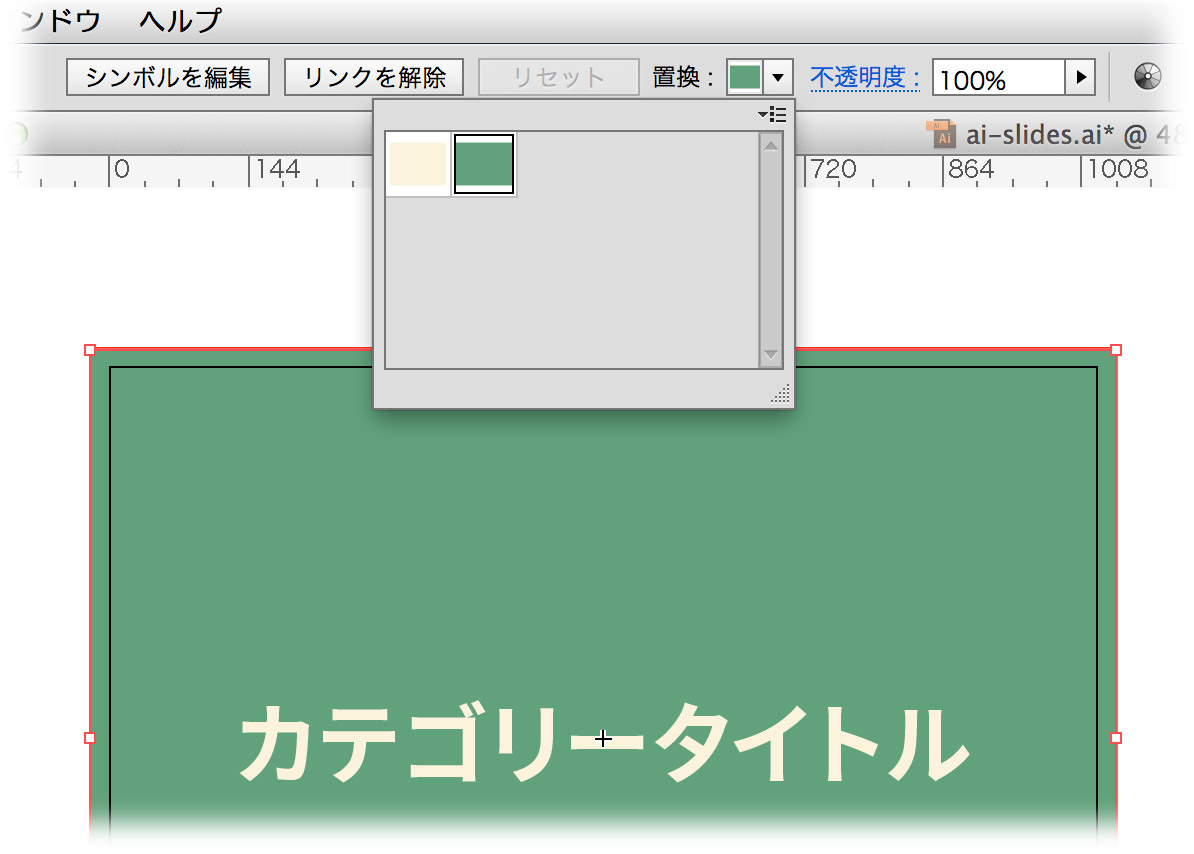
- 作成したアートワークをまとめて選択し、「シンボル」化します。
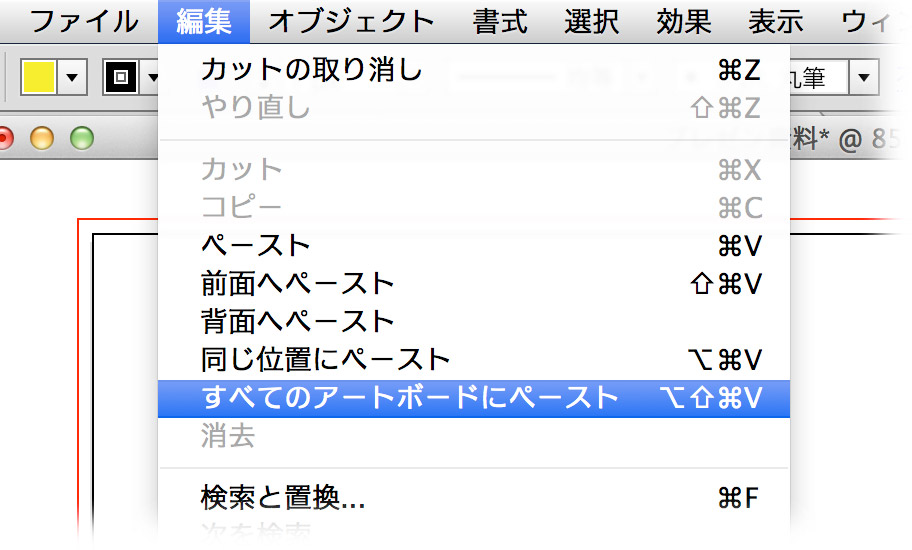
- [編集]メニューの[カット]を実行後、[すべてのアートボードにペースト]を実行して、すべてのアートボードに配置します。

[カット]でなく、[コピー]だと、オリジナルの座標にダブってしまうのでご注意ください。

- 共通要素をまとめたシンボルのレイヤーは、それ以降に作成するものとレイヤーを分けておきます。
- マスターページを変更したい場合には、シンボルの置換を使います。

ページ数を増やす場合
ページ数を増やすには、[アートボード]パネルで[新規アートボード]ボタンをクリック、または、パネルメニューの[アートボードを複製]をクリックします。
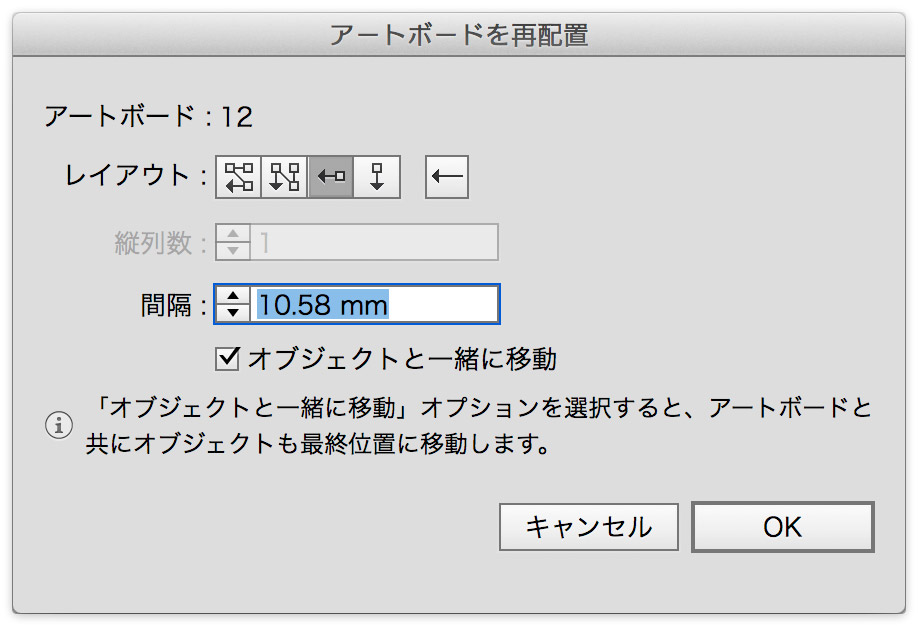
アートボード通しの間隔は[アートボードの再配置]に依存しますが、追加するアートボードは思い通りのところには増えません。

なるほど / ページ数が数十~100以上でもいけるものなのかな / “Illustratorを使ってプレゼンスライドを作成するときのメモ - DTP Transit” https://t.co/Zf3qc9rxyj
— woodroots (@woodroots) 2015, 6月 3
Twitterでコメントいただきました。ありがとうございます。
Illustratorのアートボードは、現在、上限が100なので、それ以上のページ数(=アートボード数)になる場合には、ファイルを分ける必要がありますね。

2017年リリースのIllustrator CC 2018以降、アートボードの上限は1,000になりました。
ページ番号(ノンブル)
ページ番号を挿入するには、Insert Page Numbers v2というスクリプトが有益です。
修正時には手動で削除する必要がありますので、ページ番号専用のレイヤーを作成しておきます。なお、単位はインチです(1インチは2.54cm)。
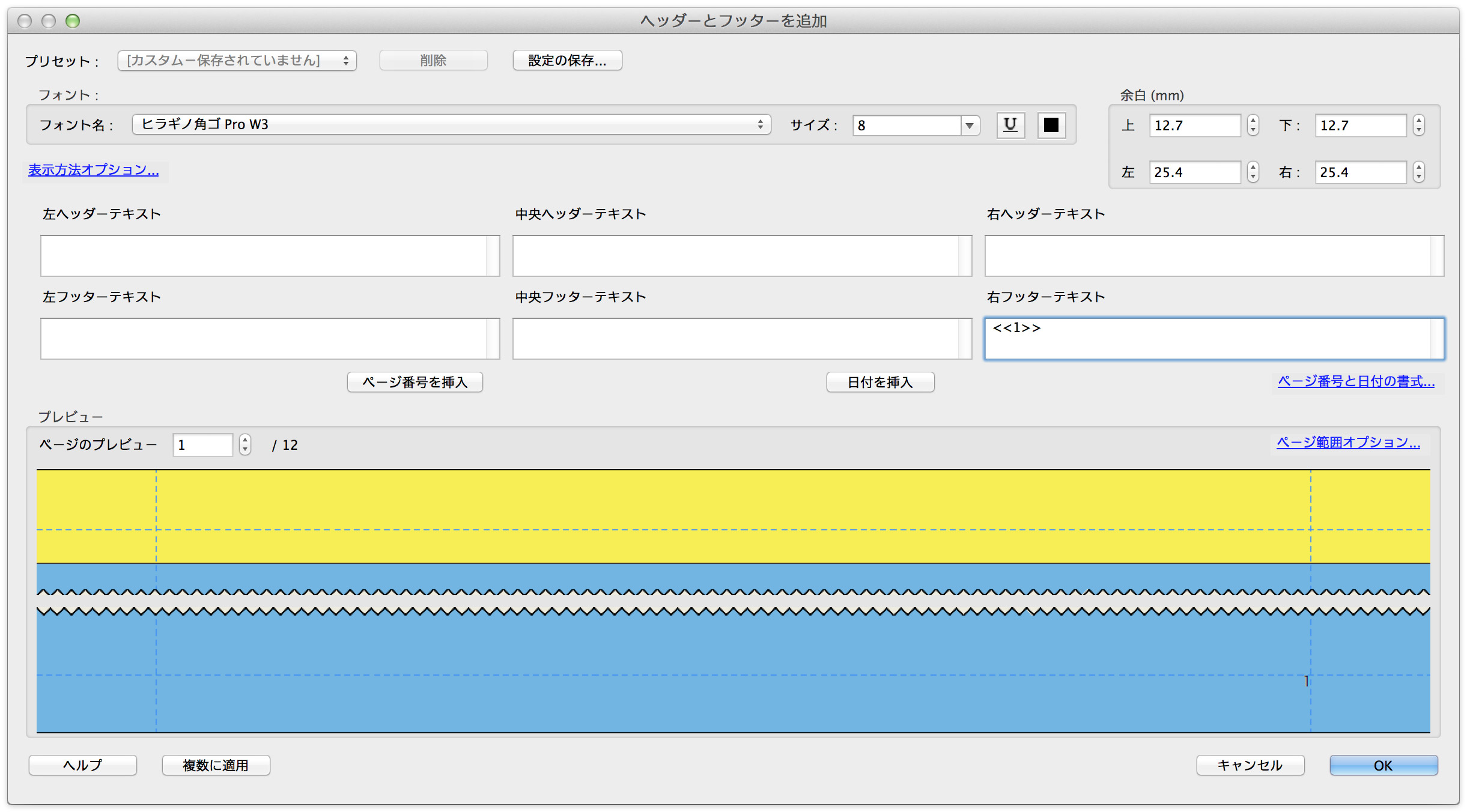
そもそも発表時のスライドには、ページ番号は必要ないと考えますが、配付資料などの場合、ページ番号の挿入には、Acrobat上の[ヘッダーとフッター]機能を利用することもできます。

座標(アートボード定規/ウィンドウ定規)
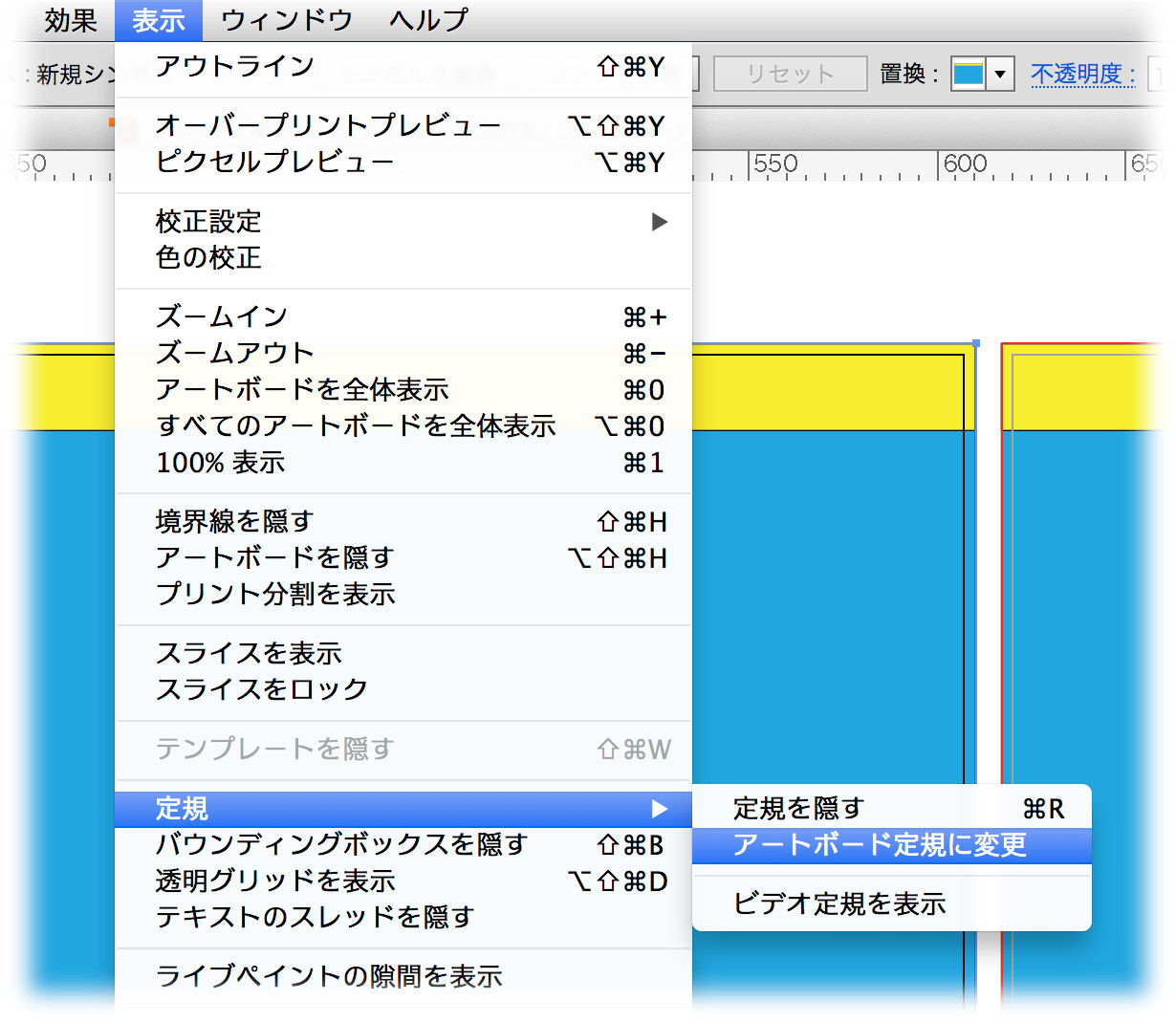
[表示]メニューの[定規]→[アートボード定規に変更]をクリックすると、選択しているアートボードの左上が(0, 0)になります。

同じ位置へのペースト
定規の種類(アートボード定規/ウィンドウ定規)にかかわらず、[前面へペースト]、[背面へペースト]、[同じ位置にペースト]コマンドは、選択しているアートボード内に実行されます。
書き出し
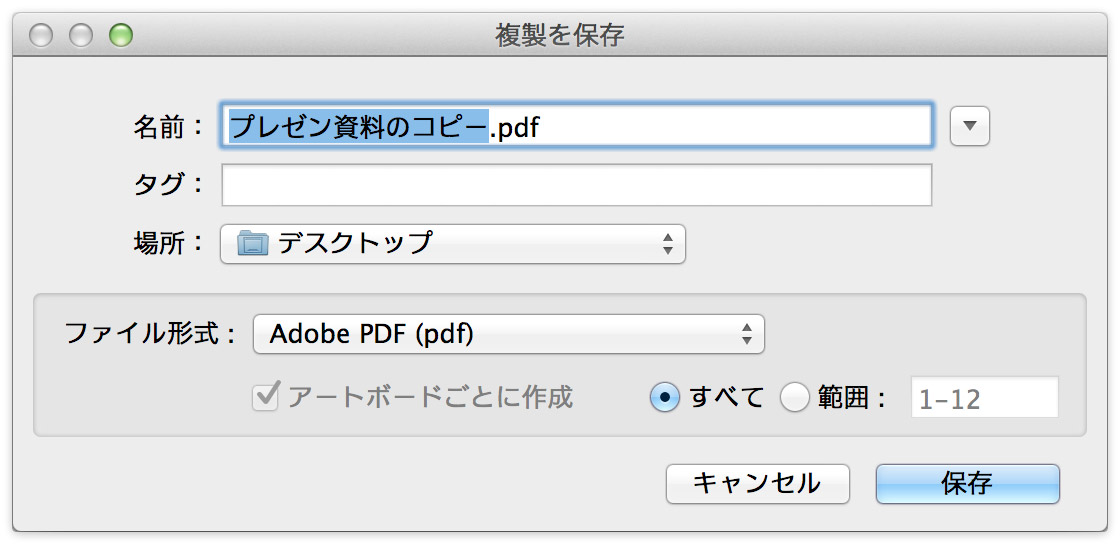
[複製を保存]ダイアログボックスで「PDF」を選択します。Illustratorのアートボードは、PDFではページとして扱われます。

確認用なら、プリセットには「最小ファイルサイズ」が適しています。
その他
- 繰り返し使う要素にはシンボルを使います。
- プレゼンスライドでは、同じ書式が何度も出現します。段落スタイルで管理しましょう。
- グローバルカラーを活用して作成すると、色変更への対応を柔軟に行えます。
- 逆にややこしくなってしまうかもしれませんが、裁ち落としの画像が多いときなど、アートボードごとにレイヤーのクリッピングマスクを仕込んでおくとよいかもです((オブジェクトベースでない)レイヤーのクリッピングマスクの使いどころ)。
- 各アートボードごとに、内側のマージンと中心線にガイドを作成しておくと重宝します(シンボル内に設定したものは、シンボル編集中しか見えません)

上級編
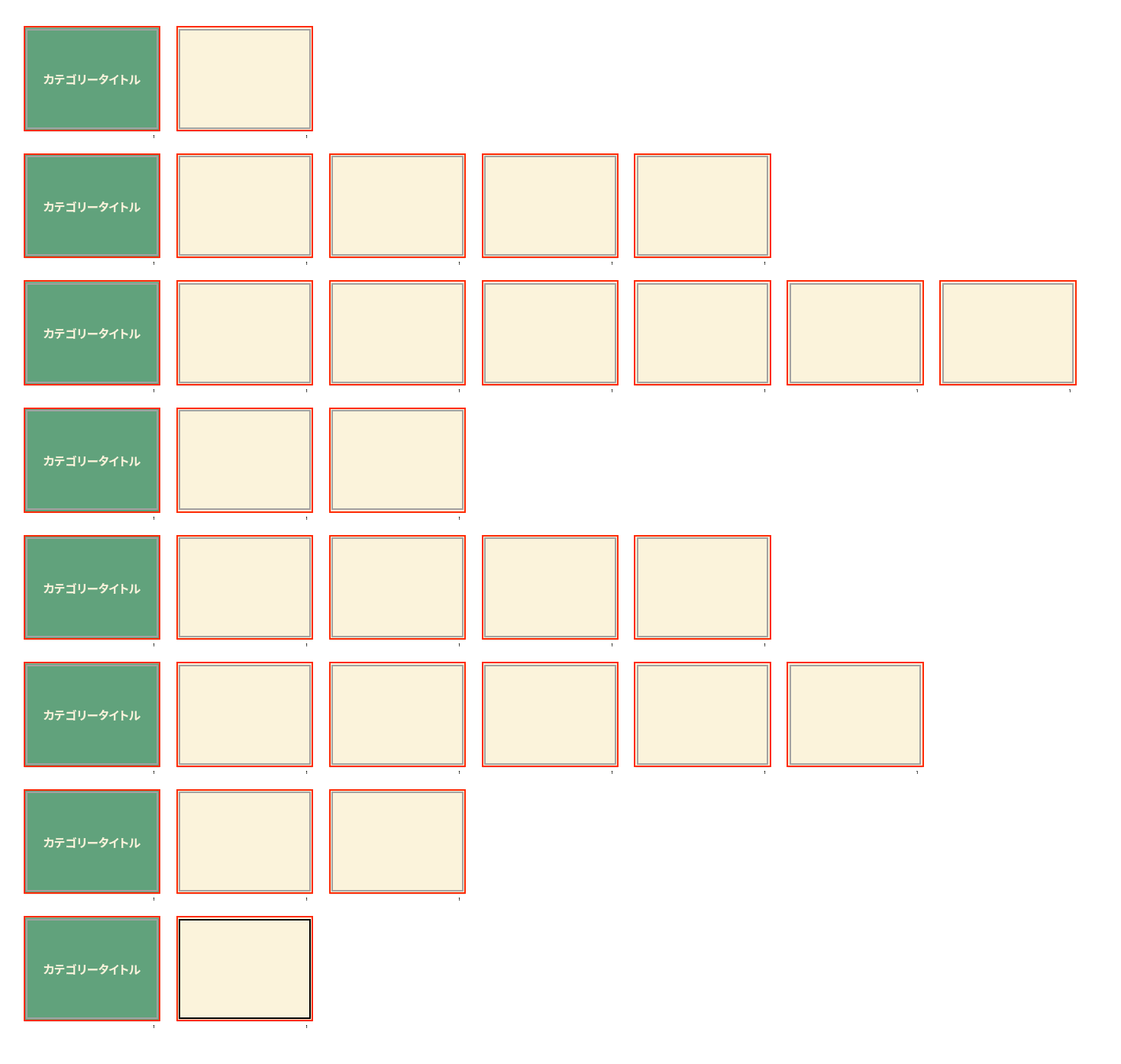
三階ラボさん方式でアートボードを管理しつつ、「アートボード再構築スクリプト」を使うのもオススメです。
カテゴリごとにアートボードを配置することで俯瞰して全体の構造を把握しやすくなります(Illustratorの[アートボードを再配置]では、処理はできない)。

ご参考
ご参考(外部リンク)
- 大体いい感じになるKeynoteテンプレート「Azusa」作った - MEMOGRAPHIX
- 更に大体いい感じになるkeynoteテンプレート「Azusa Colors」作った - MEMOGRAPHIX
- illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
追記
2018年リリースのCC 2019から 「プレゼンテーションモード」が追加されました。
- shift + Fでプレゼンテーションモードに変更(Illustratorのインターフェイスがすべて消え、アートボード内のみが表示される)
- ←→キーで次(前)のアートボードを表示
- escキーでプレゼンテーションモードを終了
Adobe Creative Stationで「ベテランほど知らずに損してるIllustratorの新常識」と題して連載しています。